WordPress4.4では、カテゴリーへのフィールドの追加が可能になり、カテゴリー用の画像や色の追加が可能になっています。
このページでは、そういった新しい方法によるものではなく、Raindropsテーマに実装されているカテゴリークラスと、自動配色フィルタを使って、カテゴリーの色分けを行ってみたいと思います。
以下は、カテゴリーID毎にスタイルを指定する関数で、CSS3のhslaカラーを使ってスタイルを出力します。(Raindropsテーマ以外では、動作しません)
Raindropsテーマは、投稿のカテゴリー表示部分も .cat-item .cat-item-ID といったクラスを追加してあるため、カテゴリーリンク全域で スタイルを指定可能にしているため、関数でスタイルを出力するだけで、比較的簡単に色分けが出来るようになっています。
$raindrops_tag_cloud_widget_presentation= true; $raindrops_tag_cloud_widget_threshold_val= 0; add_filter( 'raindrops_embed_meta_css', 'raindrops_color_pallet_category' );
if ( !function_exists( 'raindrops_color_pallet_category' ) ) {
function raindrops_color_pallet_category( $css ) {
global $raindrops_tag_cloud_widget_presentation, $raindrops_tag_cloud_widget_threshold_val;
if ( false== $raindrops_tag_cloud_widget_presentation ) {
return $css;
}
$raindrops_current_style_type= raindrops_warehouse_clone( 'raindrops_style_type' );
if ( 'dark'== $raindrops_current_style_type ) {
$saturation_base= 80;
$lightness_base = 60;
} else {
$saturation_base= 80;
$lightness_base = 40;
}
$start_angle= 0;
$result = '';
$count_sep = absint( $raindrops_tag_cloud_widget_threshold_val );
/** end config */
$taxonomies = array( 'category' );
$args = array(
'orderby' => 'count',
'order' => 'DESC',
'hierarchical'=> false,
);
$terms = get_terms( $taxonomies, $args );
if( empty( $terms ) ) {
return $css;
}
$count_terms= count( $terms );
$radian= 270 / $count_terms;
foreach ( $terms as $key=> $term ) {
$v = $key + 1;
$hue = $start_angle + ( $radian * $v );
$saturation = $saturation_base . '%';
$lightness = $lightness_base . '%';
if ( $term->count > $count_sep ) {
$result .= '.cat-item.cat-item-' . $term->term_id . ' {background:hsla(' . $hue . ',' . $saturation . ',' . $lightness . ',.3);padding:3px 5px;} ';
} else {
$result .= '.cat-item.cat-item-' . $term->term_id . ' {display:none;} ';
}
}
return $css . apply_filters( 'raindrops_color_pallet_category', $result );
}
}
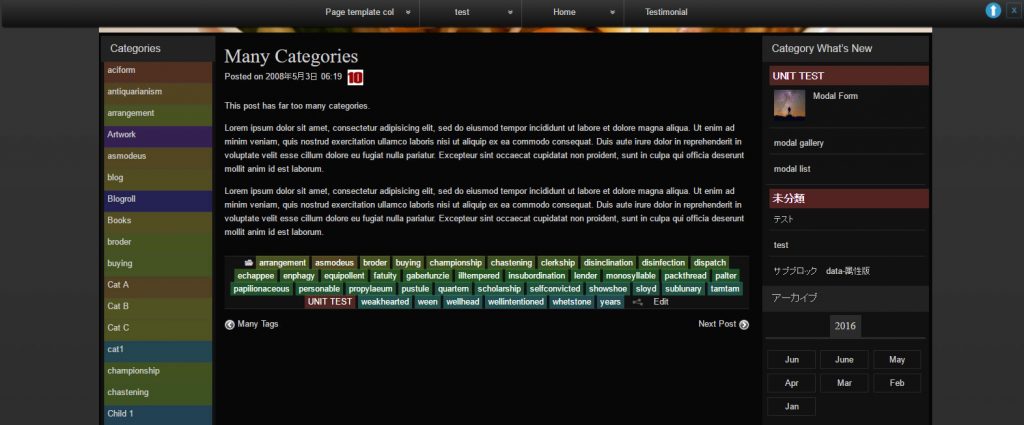
キャプチャ―を確認していただくとわかると思いますが、サイドバーの配色は暗めに、投稿下部の配色は明るく見えます。
これは、スタイルを変更しているわけではなく、配色の面積の違いから生じていると考えられます。
機械的に同じ色をスタイル指定すると、すべてが同じに見えるわけではなく CSSによる色指定は、人の視覚的な感覚とずれが生じる場合も少なくなさそうです。
カテゴリーの色分けといったカスタマイズは、良く行われるカスタマイズの1種だと思いますが 違和感を生じさせない設計を行おうとすると、結構奥が深いかもしれません。
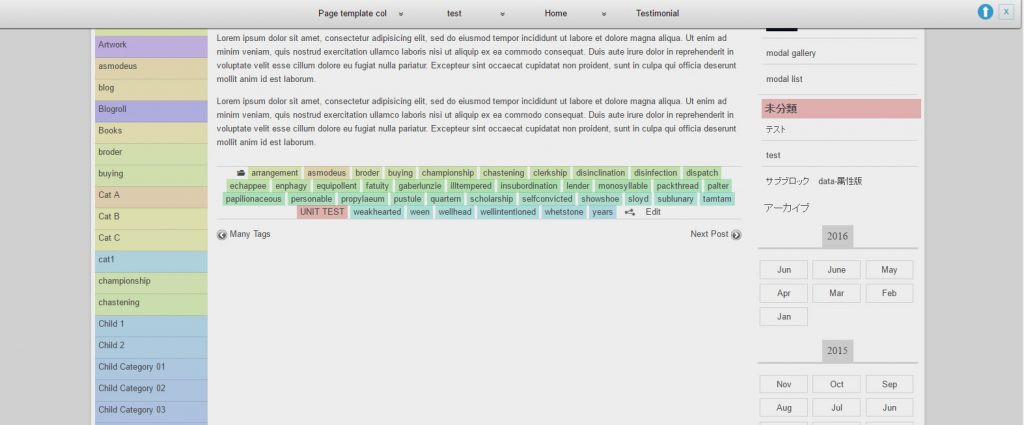
カラータイプを ライトに変更すると以下のように見えます。
ライトの場合は、サイドバーのカテゴリー背景と、投稿のカテゴリーの色の違いを大きく感じないのは、私だけでしょうか?
hslaを使って透過色にしているせいかとも思いましたが、カラータイプダークの posted-inの黒さと、サイドバーの黒さの違いをそれほど大きく感じないのですが、、、