- child class
- test
.is-style-list-style-inline .wp-block-archives-list{
--wp--custom--color--button-bg: #ccc;
--wp--custom--color--button-text: #000:
}
.wp-block-archives-list.is-style-list-style-inline{
--wp--custom--color--button-bg: #ccc;
--wp--custom--color--button-text: #000:
}
.wp-block-categories-list.is-style-list-style-inline{
--wp--custom--color--button-bg: #ccc;
--wp--custom--color--button-text: #000:
}
.wp-block-post-excerpt__more-link{
--wp--custom--color--button-bg: #ccc;
--wp--custom--color--button-text: #000:
}
.wp-block-post-excerpt__more-link{
--wp--custom--color--button-bg: #ccc;
--wp--custom--color--button-text: #000:
}インラインリストスタイル( block theme )
- hello
- world
- hello
- world

.wp-block-archives-list.is-style-list-style-inline{
--wp--custom--color--button-bg: #ccc;
--wp--custom--color--button-text: #000:
}- aciform
- antiquarianism
- arrangement
- Artwork
- asmodeus
- Block
- block editor
- Block Unit Test
- Blog
- Blogroll
- Books
- broder
- buying
- Cat A
- Cat B
- Cat C
- cat1
- championship
- chastening
- Child 1
- Child 2
- Child Category 01
- Child Category 02
- Child Category 03
- Child Category 04
- Child Category 05
- Classic
- clerkship
- Design
- disinclination
- disinfection
- dispatch
- echappee
- Edge Case
- enphagy
- equipollent
- export
- fatuity
- Foo A
- Foo A
- Foo Parent
- gaberlunzie
- gallery
- game
- Grandchild Category long category name
- gutenberg
- illtempered
- insubordination
- lang
- lender
- Markup
- Media
- monosyllable
- Music
- packthread
- Paintings
- palter
- papilionaceous
- Parent
- Parent Category
- personable
- Photos
- Post Formats
- PROJECT
- propylaeum
- pustule
- quartern
- scholarship
- selfconvicted
- showshoe
- sloyd
- sub
- sublunary
- tamtam
- Template
- Text
- Theme
- ToDo
- uncategorized
- UNIT TEST
- Unpublished
- Videos
- weakhearted
- WEEKEND
- ween
- wellhead
- wellintentioned
- whetstone
- Widgets
- WordPress
- Writing
- years
.wp-block-categories-list.is-style-list-style-inline{
--wp--custom--color--button-bg: #ccc;
--wp--custom--color--button-text: #000:
}- list
- list
You can add a class to the Additional CSS Class field to display a special presentation on your blog.
List Block
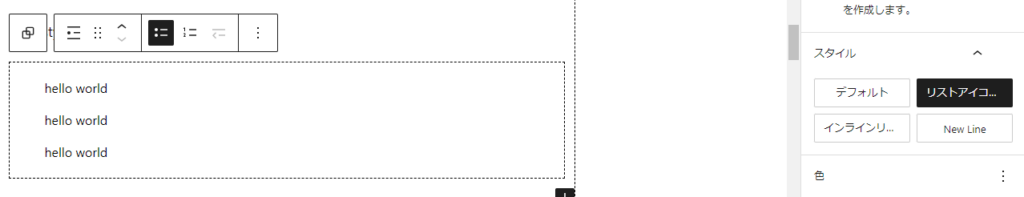
- リストのリストマーカーの種類
- リストのリストマーカーの種類
- リストのリストマーカーの種類
- リストのリストマーカーの種類
- リストのリストマーカーの種類
- リストのリストマーカーの種類
- リストのリストマーカーの種類
- リストのリストマーカーの種類
- リストのリストマーカーの種類
- リストのリストマーカーの種類
theme default (classic theme)
ordered list
- hello world
- hello world
- hello world
- hello world
- hello world
- hello world
unordered list
- hello world
- hello world
- hello world
- hello world
- hello world
- hello world
Additional CSS Classes
You can customize the list icon by adding the class name to Additional CSS Class.
list-style-none (classic theme
Remove list icon
hide list icon
- hello world
- hello world
- hello world
list-style-none ( block theme )
- hello world
- hello world
- hello world

list-style-initial ( classic theme )
display browser default icon
reset list icon
- hello world
- hello world
- hello world
circle ( classic theme )
In the numbered list, change the icon to a circle.
- hello world
- hello world
- hello world
icon-alert ( classic theme )
Change icon color
Five icon colors are available.
OL
- hello world
- hello world
- hello world
UL
- hello world
- hello world
- hello world
icon-info ( classic theme )
OL
- hello world
- hello world
- hello world
UL
- hello world
- hello world
- hello world
icon-notice ( classic theme )
OL
- hello world
- hello world
- hello world
UL
- hello world
- hello world
- hello world
icon-cool ( classic theme )
OL
- hello world
- hello world
- hello world
UL
- hello world
- hello world
- hello world
icon-dark ( classic theme )
OL
- hello world
- hello world
- hello world
UL
- hello world
- hello world
- hello world
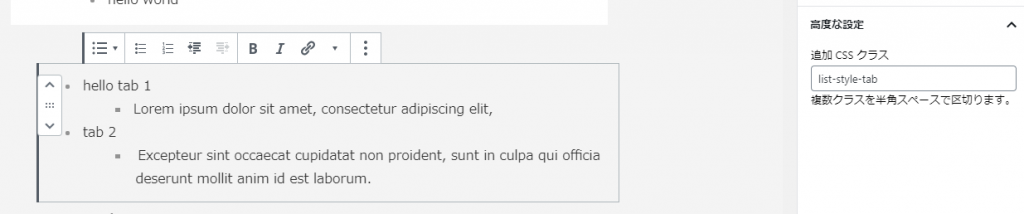
list-style-tab

If you add a class name to a nested list, it will be displayed like a tab on the front end.

- hello tab 1
- Lorem ipsum dolor sit amet, consectetur adipiscing elit,
- tab 2
- Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
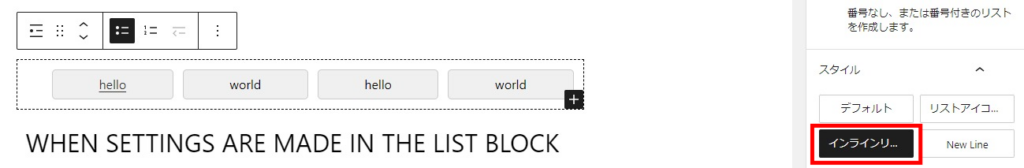
Additional CSS Class: list-style-inline ( ( classic theme )
- hello
- world
- hello
- world
When settings are made in the list block
Display when numbered list start number is specified in list block
OL has start attribute
- hello world
- hello world
- hello world
Display when reverse order is specified in numbered list
OL has reversed attribute
- hello world
- hello world
- hello world
- tab 1
- Lorem ipsum dolor sit amet, consectetur adipiscing elit,
- tab 2
- Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
