hello world
hello world
hello world
hello world
emulsion 2.8.8-2.8.9 で layout 用スタイルに変更がありましたので、それらの説明をします。

グループロック「横並び」
子ブロックの幅は、均等幅からfit-content 幅に変更になりました。
子ブロック固定幅をサポートしました。
fillは、現在のところサポートできていません。代替えとして、高度な設定/追加CSSクラスで、fill クラスが使用できます。
is-layout-default と is-layout-constrained について
emulsion 2.8.8 – 2.8.9で、特に、is-layout-default でのスタイルの修正を行いました。
この修正は、次のemulsion 2.9.0でもさらに継続して修正予定です。
is-layout-default と is-layout-constrained って何?

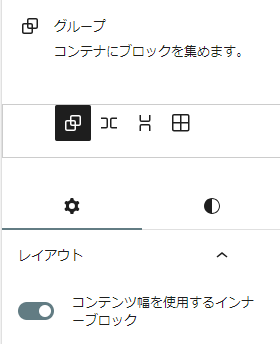
これらのクラスは、左画像の「コンテンツ幅を使用するインナーブロック」の状態によりどちらかのクラスがグループブロックに追加されます。
is-layout-constrained は、ON
is-layout-default は、OFF
is-layout-defaultは、WP6.2でのis-layout-flowと同じです。
is-layout-constrained が指定されたグループなどの子要素はコアでスタイルが設定されます(emulsion テーマでは、layout 用CSSを使っていないので、一般的なテーマでのお話です)
body .is-layout-constrained > :where(:not(.alignleft):not(.alignright):not(.alignfull)) {
max-width: var(--wp--style--global--content-size);
margin-left: auto !important;
margin-right: auto !important;
}過去のバージョンでは、これに加えて、OWL セレクタが使用されていましたが、ここでは割愛します
つまり、「コンテンツ幅を使用するインナーブロック」がONになっている場合は、コンテンツや幅広の値を指定しない場合でも、特有のレイアウト用のスタイルが適用されることになります。
実際に、グループの子要素にカスタムHTMLに記述したもので比較してみましょう
HTMLのソース(カスタムHTMLブロックで記述したもの)
<h2>カスタムHTMLブロック</h2>
<span>hello world</span>
<input type="text" class="is-style-start-content" value="hello world" >
<a href="https://example.com">example.com</a>
カスタムHTMLブロック
hello world example.comコンテンツ幅を使用するインナーブロック ON
コンテンツ幅を使用するインナーブロック OFF
「コンテンツ幅を使用するインナーブロック」をOFFにした場合は、幅広や全幅といったレイアウトをコントロールする機能は、表示されなくなります。
ねっ、表示の仕方が違うのがわかりますよね
Read more: group fill fit fixedmax-width: var(--wp--style--global--content-size);で、幅を指定してありますが、実際に幅が適用されるかどうかは、displayというプロパティにどんな値が設定されているかによって、幅が反映するかどうかが決まります。
では、もう少し詳しく、どんな値の場合に、要素の幅や、マージンが反映するのか見ていきましょう。
| display propertyの値 | スタイルの適用 |
|---|---|
| block | 幅は適用、マージンも適用 |
| flex | 幅は適用、マージンも適用 左右揃えの後方にある場合、marginの計算方法がブロックと異なる位置ずれに注意 |
| grid | 幅は適用、マージンも適用 左右揃えの後方にある場合、marginの計算方法がブロックと異なる位置ずれに注意 |
| inline | 幅は適用されない autoは適用されない |
| inline-block | 幅は適用 autoは適用されない margin:auto;ではなく数値で指定された場合は、marginは有効 |
| inline-flex | 幅は適用 autoは適用されない margin:auto;ではなく数値で指定された場合は、marginは有効 |
| inline-grid | 幅は適用 autoは適用されない margin:auto;ではなく数値で指定された場合は、marginは有効 |
display:inline-block; の指定がある場合には、幅は、コンテンツ幅が適用されますが、margin:auto;は適用されませんので、左端に配置されます。
marginの再セットが必要ですが、!important を再セットするのは大変です。
width が指定されている場合は、ブラウザサイズを変更した場合にオーバーフローする。指定する場合は、max-width:100%;併記しなければならない。
display:flexなどで子要素にマージンが強く聞いている場合、意図通りにレイアウトできないことがある。
is-layout-defaultの修正を行ったと冒頭に記述しましたが、emulsion テーマはどんな間違いがあり、どのように修正しようとしているのか?
Twenty Twenty Twoの物まねで始まった、レイアウトのスタイル
つまりこれは、ブロックが広幅の時には、子ブロックは幅いっぱいに表示されるという意味で、残念ながら、emulsionテーマでは、メニューの説明を満たすことができないということになります。
それは、とっても恥ずかしいので、超変態な方法を追加することにしました。
これだけ覚えて帰ってくださいね。
子ブロックを、ビローンと幅いっぱいに表示するためには、コンテンツ幅に100%をセットしてください。
block layout と使い方 – Emulsion Theme 2022/8月頃
その後、ビローンと幅いっぱいに表示される意味について考えるようになった。
「コンテンツ幅を使用するインナーブロック」ONは、コンテンツの幅を指定するクラスがない要素(デフォルトの「幅なし」を含む)に対して、–wp–style–global–content-size を、決め打ちするスタイル。であることに思い至る。
このように考えると、is-layout-defaultは、幅クラスを持たない要素には、それぞれのdisplayプロパティに応じた幅で表示するということになる。(だから、display:blockを持っている場合は、親要素と同じ幅で表示する display:inline-blockなら、shrink-fitな幅で表示。これがビローンと表示される本当の意味だと思えた)
このため、2.8.9までの修正で、「親ブロック幅にビローンと伸ばす」以下の設定を
.is-layout-default > * {
--thm_wide_width:var(--wp--custom--width--full);
--wp--style--global--wide-size:var(--wp--custom--width--full);
--thm_content_width:var(--wp--custom--width--full);
--wp--style--global--content-size:var(--wp--custom--width--full);
}以下のように修正した。
.is-layout-default > * {
--thm_wide_width:auto;
--wp--style--global--wide-size:auto;
--thm_content_width:auto;
--wp--style--global--content-size:auto;
}実際に修正版を、再度テストしているうちに、さらに疑問がわいてくる。
.is-layout-default 直下で、明示的に幅クラスが指定されている場合に、「どうしてその幅クラスを適用せずに、autoに変更する必要があるの?」という疑問だった。
デフォルトテーマでは幅が適用されていないように見えるけど、疑問は解消しない
なので、2.9.0では、CSS変数の上書きをやめるという方向で修正を行うことにした。
emulsion テーマでは、aligncenter,alignleft,alignright,alignwide,alignfullの5個のコア幅クラスに対応していますが、他に追加CSSクラス用にalignnone(width:var(--wp--style--global--content-size))が使えますが、これらの明示的な幅クラスを使った場合は、.is-layout-defaultでも、幅が適切に反映することを念頭に置くことにします。
このようにすることで、パターンなどから張り付けられたブロック等もより正しい挙動を示すようになるのではないかと思う。
Tips
「コンテンツ幅を使用するインナーブロック」ON の状態で、カスタムHTMLに記述した要素が、左端に表示されてしまう場合に、便利なクラス。
is-style-start-content, is-style-start-wide classes
<p style="display:inline-block">左端に表示されてしまうブロック</p>
<p style="display:inline-block" class="is-style-start-content">左端に表示されてしまうブロック クラスを追加して位置修正</p>
<p style="display:inline-block" class="is-style-start-wide">左端に表示されてしまうブロック クラスを追加して位置修正 幅広位置に修正</p>example
左端に表示されてしまうブロック
左端に表示されてしまうブロック クラスを追加して位置修正
左端に表示されてしまうブロック クラスを追加して位置修正 幅広位置に修正
関連記事