Twenty Twenty two vs emulsion
デフォルトのテーマとエマルジョンテーマには、テーマの基本設計でいくつかの違いがあります。
異なる点が明確な方が、テーマの選択の助けになると思い以下説明をしていきます。
コンテンツ幅
段落等、すべてのブロックでデフォルト設定の幅が、コンテンツ幅です。
違いが発生するのは、ブロックが グループブロックでラップされたときに発生します。
グループブロックで、全幅が設定された時の、段落要素を見てみましょう。
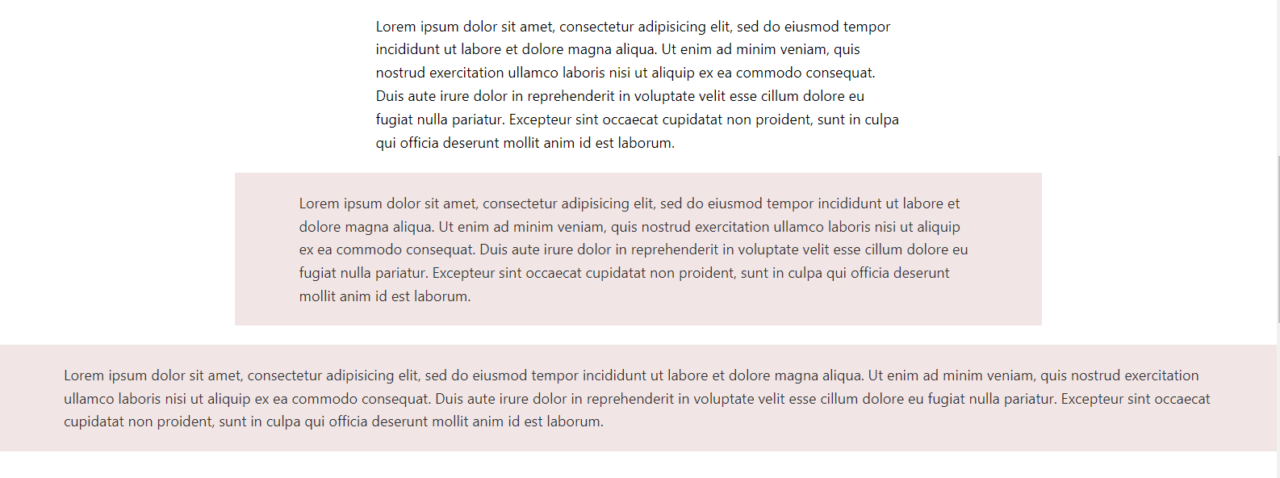
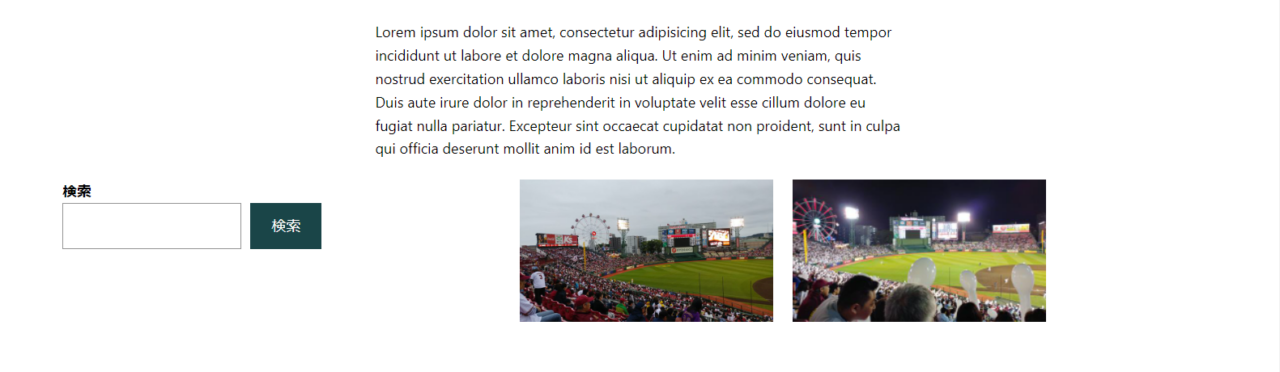
emulsion theme

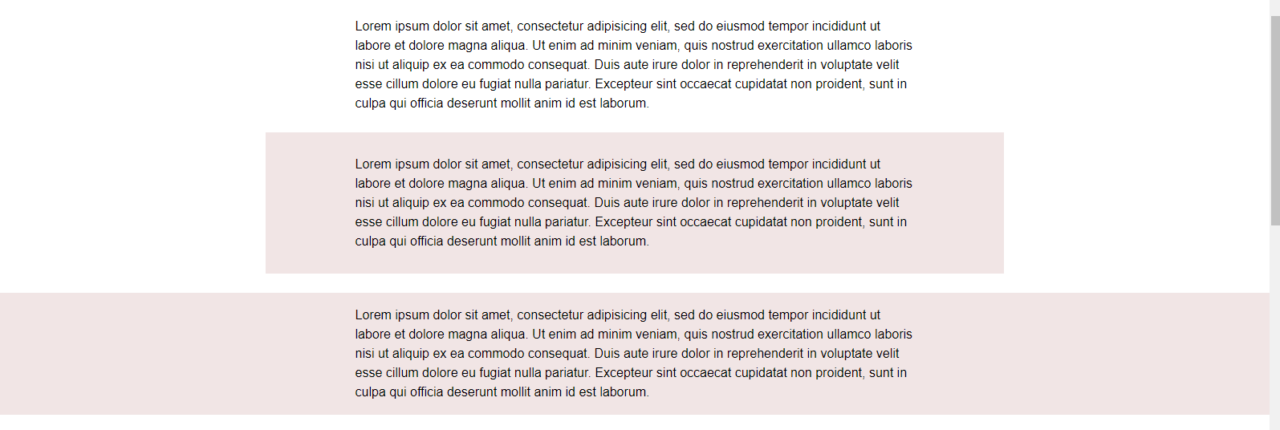
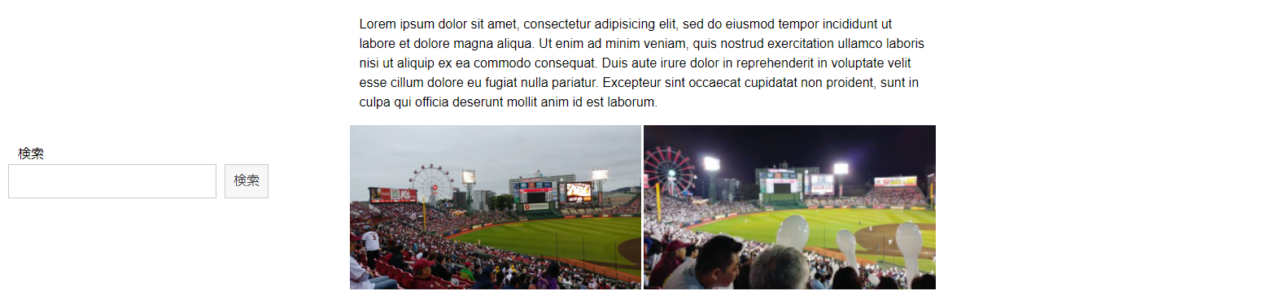
twenty twenty two

グループブロックでラップされた段落ブロックはデフォルトテーマでは、コンテンツサイズに応じてサイズが広がるのに対して、emulsion は、コンテンツ幅がキープされます。
emulsionがコンテンツ幅をキープする理由は、子ブロックのブロックのメニューには、多くのブロックで幅設定がありますが、それらの操作に従うのが自然だと考えるからです
段落ブロックには、alignleft, alignright, alignwide,alignfull等、コンテンツの位置や幅を制御するメニューが含まれませんが、emulsion テーマの場合は、ほぼすべてのブロックで、高度な設定/追加CSSで、これらのクラスを直接追加できます。ブロックグループには、レイアウト機能がありますので、それらを使用してももちろん変更可能です。
デフォルトテーマが、なぜ親ブロックに応じで幅を変える設定が行われているのか、あれこれ考えますが、理解は進みません。
Stack
グループブロックには、stack 機能があります。emulsion テーマのバーチカルスタック(垂直方向への並べ)は、display:blockが使われていますが、デフォルトテーマでは、display:flexが使われています。
emulsion では、display:blockを使用することで、現在のところコンテンツの左右方向の制御が、出来なくなっていますが、それには以下のような事情があります。
twenty twenty two

emulsion

display:flexを使用したブロックが、alignleft,alignrightに後続した場合には、ブロックの位置が押されて、正しい位置に表示されなくなります。これは、wp-block-tableや、wp-block-separatorなどでも発生します。いずれも、marginの再計算が必要になります。
このような事情と、グループブロック内のブロックに対しても、コンテンツ幅の設定が行われているため、Stackの左右位置の変更がflexを使用したとしても、デフォルトテーマのような、派手なレイアウトの変更にはならないため、現在のところdisplay:blockを使用しています
alignleft, alignright
alignleft, alignrightで使用される floatプロパティは、CSS level 1の時代からあるもので、floatプロパティは、ブロックでもないですから、開発者はあまり興味がないのかもしれません。
クラッシクエディタ時代には、目玉レイアウト機能だったので、フルサイトエディタを使い始めた古いユーザーは、大抵試す機能だと思いますが、検証すれば、ほとんどユーザーは合格点を出さないでしょう。開発者が、少しでも興味を持ってくれればブロックエディタの評価は、大きく変化すると思います。
emulsion テーマの alignleft幅、alignright幅は、基本的には、メインエリアの半分のサイズです。
デフォルトテーマは、どうしてこんなことになっているのか?theme.json
"layout": {
"contentSize": "650px",
"wideSize": "1000px"
},この部分には、alignleft, alignrightに対応した幅定義がなく、多分、定義しても、レイアウト関連のコードには、alignleft, alignright関連のコードが欠落しているので定義できないように見えます。
他の方法でも、幅を定義することができますが、それはデフォルトテーマでは行われていません。
"layout": {
"contentSize": "650px",
"wideSize": "1000px"
},
"custom": {
"width": {
"aligncenter": "520px",
"floatSize": "50%"
}...このように、機能が欠落しているから、キャプチャー上部の、「でっかくなっちゃったー右寄せ画像」が出来上がっています。
alignleft alignrightが、連続している場合後続する段落などの要素は、その空白部分に流れ込む性質があるので、レイアウトに影響が及ぶという問題です。フルサイトテーマの大半は、この問題で、レイアウトが崩れが発生します。
emulsion テーマの alignleft幅、alignright幅は、基本的には、メインエリアの半分のサイズです。
これは、alignleftとalignrightが両方作用する場所で、ぴったり半分にすることで、流れ込みを防ぐために行っています

もう一つは、display:flexを使ったブロックは、floatの影響で横ずれを起こす問題です。
なぜこのような乱れが起きているのかわかれば、それほどいらだつこともなくなりますが、ユーザーの混乱を招くことがわかりきっているのに、アップデートされるのか不思議ではあります。
デフォルトテーマのキャプチャー下部で、その影響が見えます。
一方エマルジョンテーマでも、必要以上に幅広のalignleft, alignrightを何とかしないといけなさそうだという事もあります。
WordPress 6.0用に narrow blockの設定を行いました。
emulsion テーマで、alignleft, alignrightの幅が、メインエリアの半分を占めるのは、それほど広いエリアを必要としないブロックに適用するのは、見た目がおかしすぎるという問題は残るので、
- wp-block-social-links
- wp-block-file
- wp-block-search
- wp-block-latest-comments
- wp-block-archives
- wp-block-categories
上記のブロックは、比較的狭い幅で表示する設定を行いました。emulsion 2.3.5
後続するブロックが、隙間部分に回り込む問題を個別に解消するためのクラスを追加しました。
- clear-float
- clear-left
- clear-right
- clear-none
alignleftに設定したブロックに後続する段落などの流れ込みを防ぐには、流れ込んでほしくないブロックに、clear-leftクラスを追加していただいてユーザーに何とかしてもらおうという、ちょっと卑怯な方法かもしれませんが、最悪これで何とかしてー、という思いを込めています。
alignleft,alignrightは、いずれにしろ最小限にとどめるのがよいと思います。