WordPress 6.2では、サイトエディタがベータモードではなくなります。
現在、テーマは単純にクラッシックテーマ、ブロックテーマ以外にも、クラッシックテーマに、ブロックテーマの一部の機能を取り込んだハイブリッドテーマ等、クラッシックテーマと、ブロックテーマの相互乗り入れ的なテーマも作成できるようになりつつあります。
例えば、ブロックテーマであっても、クラッシックテーマで慣れ久しんだウィジェットエリアを使用したいとか、クラッシックのナビゲーションを使用したい等
WordPress 6.2では、そのようなニーズに対応する機能も追加されています。
Twenty twenty Three を例にとり、6.2の機能を見てみましょう
デフォルトで、Twenty twenty Three は、ウィジェットエリアを表示しませんので、テーマのfunctions.phpに少しコードを追加します。
functions.php
<?php
add_action( 'after_setup_theme', 'my_fse_setup' );
function my_fse_setup(){
add_theme_support( 'widgets' );
}
?>上記の設定が成功すると、管理メニューにwidgetページへのリンクが表示されるようになります。
リンクをクリックして、ウィジェットエリアにウィジェットをセットします。
サイトエディタを開いて、home テンプレートなどを開きます。
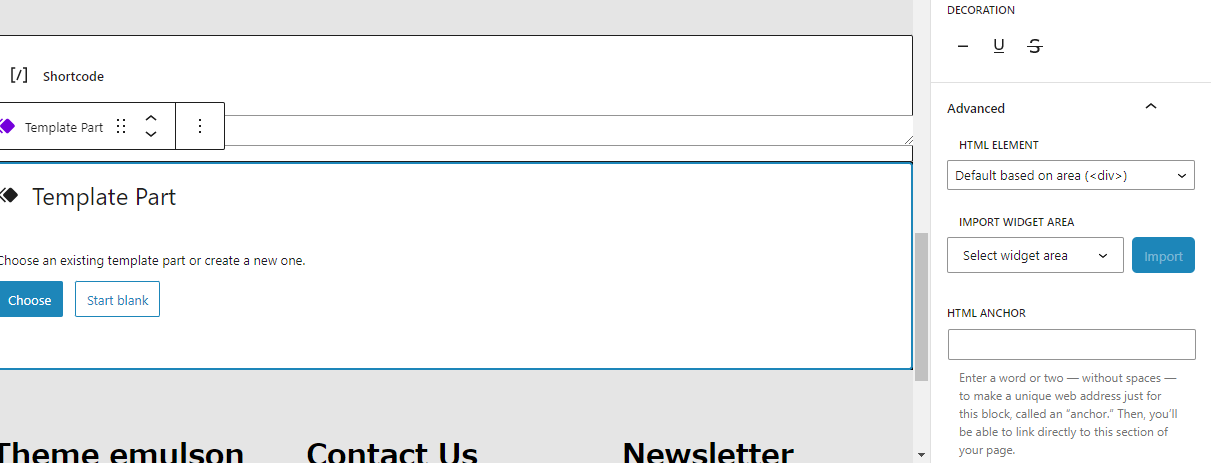
どこか任意の場所に、テンプレートパートを追加(テンプレートパーツの選択ボタンは押さない状態) 右サイドバーの、Advanced エリアを開くと、Widget エリアのインポートメニューが表示されます。

新しいキーボード ショートカット
MAC: control+ option+ 1–6 WIN: shift + alt + 1-6 を使用して、段落ブロックを見出しに簡単に変換できるようになりました
メディア一覧ページに ダウンロードリンクの追加

wp_style_engine_get_styles( array( 'color' => array( 'text' => '#cccccc' ) ) );return array( 'css' => 'color: #cccccc', 'declarations' => array( 'color' => '#cccccc' ), 'classnames' => 'has-color' )。wp_style_engine_get_stylesheet_from_css_rules()
Example usage:
$css_rules = array( array( ‘selector’ => ‘.elephant-are-cool’, ‘declarations’ => array( ‘color’ => ‘gray’, ‘width’ => ‘3em’ ) ) );
$css = wp_style_engine_get_stylesheet_from_css_rules( $css_rules );
// Returns .elephant-are-cool{color:gray;width:3em}.wp_enqueue_block_support_styles を非推奨
WP_Theme_JSON::get_setting_nodes
WordPress 6.2 での move_dir() の導入 – WordPress コアにする
フレックス レイアウトの子のサイズ変更コントロール
新しいレイアウト機能が追加され、Flex タイプ レイアウトのコンテナー ブロックの子が、親ブロック内の相対的なサイズを変更するためのコントロールを提供できるようになりました。この機能は、次のように、block.json の __experimentalLayout 設定でコンテナー ブロックに追加できます。
"__experimentalLayout": {
"allowSizingOnChildren": true,
"default": {
"type": "flex"
}
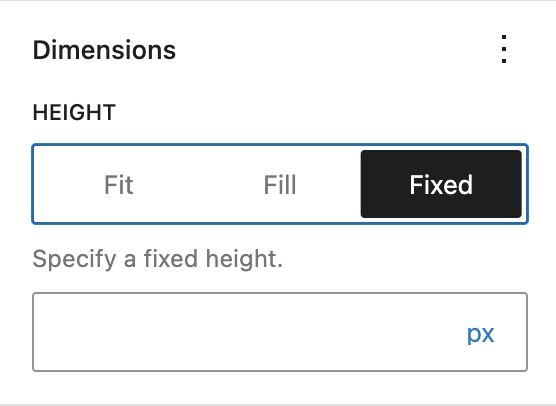
}子ブロックのコントロールは、ブロックサイドバーの [ディメンション] パネルの下に表示されます。親の向きが水平の場合、コントロールは「幅」として表示され、垂直の場合は「高さ」になります。

このコントロールでは、次の 3 つのオプションを使用できます。
- 「フィット」がデフォルトで、ブロックがその固有の寸法と同じだけのスペースを占有することを意味します。
- 「塗りつぶし」は、ブロックを伸ばして、親内の残りの利用可能なスペースをすべて占有します。
- 「固定」では、px、%、em、rem、vw、または vh 単位で (親の向きに応じて) 固定の幅または高さを設定できます。
( #45364 )
wp-block-heading CSSクラスがすべての見出しブロックに追加されました
WordPress 6.2 では、見出しブロックを介して追加された h1-h6 要素には、まったく新しい wp-block-heading CSS クラスがあります。
この変更により、通常の h1-h6 要素とは異なる見出しブロックのスタイル設定が可能になります。たとえば、次の theme.json は、すべての h1 要素に青い背景を追加し、見出しブロックを介して追加された h1 要素のみにピンクの背景を追加します。
{
"styles": {
"elements": {
"h1": {
"color": {
"background": "blue"
}
}
},
"blocks": {
"core/heading": {
"elements": {
"h1": {
"color": {
"background": "pink"
}
}
}
}
}
}
}wp_theme_has_theme_json()
wp_theme_has_theme_json()WordPress 6.2では、アクティブなテーマまたはその親にファイルがあるかどうかを返すという 新しいメソッドが導入されました theme.json 。目標は、この情報についてアクティブなテーマを照会するために使用できるパブリックAPIをサード パーティに提供することです。プライベート API は非推奨です WP_Theme_JSON_Resolver:theme_has_support()。詳細については、PR #45168を参照してください。
theme.json からブロック スタイルのバリエーションを編集する
この新しい theme.json API を使用すると、既存のコアブロック スタイルのバリエーションをファイルから直接スタイル設定できます theme.json 。現在、新しいバリエーションを追加することはできません。スタイルは次のように追加する必要があります。
各バリエーションは、ブロックのファイルの「スタイル」の下にある名前でターゲットにする必要があります block.json 。
"styles": {
"blocks": {
"core/image": {
"variations": {
"rounded": {
"border": {
"width": "10px",
"color": "#cc3ee6"
}
}
}
}
}
}スクリーンショットでわかるように、グローバル スタイルのブロック セクションにも対応するUIがあります。( #46343 )

新しい [メディア] タブでOpenverseカテゴリを無効にする
ブロックとパターンに加えて、WordPress 6.2 ではインサーターに新しい [メディア] タブが表示され、ユーザーはメディア ライブラリの画像、動画、音声ファイルにすばやくアクセスできます。これにより、ユーザーは Openverse カタログでクリエイティブ コモンズ ライセンスの画像を閲覧および検索できます。Openverse メディア カテゴリは、新しいパブリック ブロック エディター設定 ( enableOpenverseMediaCategory) で制御できます。デフォルトではこのカテゴリが表示されますが、この設定の値を更新することでオフにすることができます。( #47404 )
settings = wp.data.select('core/block-editor').getSettings();
wp.data.dispatch('core/block-editor').updateSettings({
...settings,
enableOpenverseMediaCategory: false
});add_filter(
'block_editor_settings_all',
function( $settings ) {
$settings['enableOpenverseMediaCategory'] = false;
return $settings;
},
10
);その他のブロック エディターの設定は、ハンドブックに記載されています。
LATEST POSTS RC1
before
<div class="wp-block-latest-posts__post-excerpt"><p>...</p></div>after
<div class="wp-block-latest-posts__post-excerpt">...</div>