WordPress 6.1で、投稿のレイアウト機能の変更がありました。Layout 機能は、テーマ開発を行う場合に重要な機能です。どのような変化が起こっているのか簡単に説明します。
なを、この記事は、「ちょっとテーマ自分で作ってみよう」という人向けの簡単なメモです。
レイアウト機能とは何か?
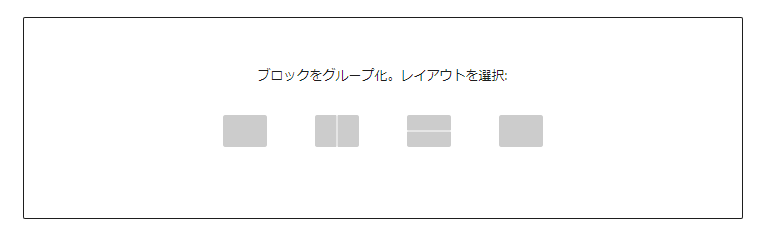
グループブロックを作成すると、以下のような選択画面が表示されます。

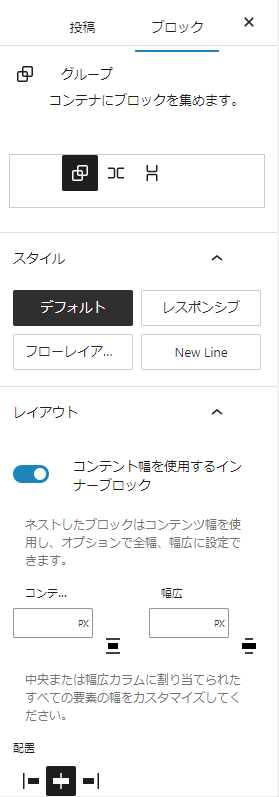
また、サイドバーには、レイアウトというメニューも表示します。
以下のメニューは、emulsion テーマのものです。

![]() アイコンを選択した場合
アイコンを選択した場合
wp-block-group は、display:block
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
![]() を選択した場合
を選択した場合
wp-block-group は、display:flex
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
![]() を選択した場合
を選択した場合
wp-block-groupは、display:flex 追加クラス is-verticalが追加
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
![]() を選択した場合は、
を選択した場合は、![]() アイコンを選択した場合と異なり、
アイコンを選択した場合と異なり、
 配置を選択することで
配置を選択することで
items-justified-right items-justified-left items-justified-centerの追加で、左右中央揃えが可能になります。
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
emulsion テーマでは、スタイルを追加しています。

![]() を選択した場合 coreのスタイルは、レスポンシブではなく、レスポンシブに動作することが必要な場合、レスポンシブに表示するスタイルと、
を選択した場合 coreのスタイルは、レスポンシブではなく、レスポンシブに動作することが必要な場合、レスポンシブに表示するスタイルと、
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
is-layout-flowと同様のスタイルを追加するためのフローレイアウトスタイルを追加しています。
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
THE QUICK BROWN FOX JUMPS OVER THE LAZY DOG
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
このようにユーザーは、特定のブロックをグループ化して、コンテンツ幅、広幅のサイズを変更して表示することができます。また、グループ内のブロックを横並べしたり、縦に並べたりという操作をすることができるようになっています。
ここまで、投稿の編集でグループブロックがどのように操作できるか、一通り目を通してきました。
WordPress6.0までは、これらのスタイルは、動的スタイルとして書き出されていました。テーマ作成にかかわる人は、これらのレイアウトのためのスタイル機能を停止するか、上書きするかの2択でした。
emulsion テーマでは、以下のコードを使用して、Layout機能のCSSを停止する設定を行っていました。
has_filter( 'render_block', 'gutenberg_render_layout_support_flag' ) ? remove_filter( 'render_block', 'gutenberg_render_layout_support_flag' ) : '';
has_filter( 'render_block', 'wp_render_layout_support_flag' ) ? remove_filter( 'render_block', 'wp_render_layout_support_flag' ) : '';このような設定を行うと、render_block フィルタを使った代替えクラスの追加などが、必要になりますし、CSSの量もたくさん必要で、なによりも、ブロックテーマの標準的な実装から、どんどんかけ離れたものになっていくことが悩みの種でした。
このようなことから、カスタマイザー/テーマスキーム/is-layout-flow is-layout-constrained でグーテンベルク レイアウト機能を使用する という設定を追加して、
グーテンベルグの機能を使用するを選択すると、Core layout 機能を有効にする設定を追加し、グーテンベルグのLayout機能を使えるようにしてあります。
この機能は、テーマスキームがフルサイト編集テーマの時だけ、正確に動作します。
テーマスキームが、クラッシックテーマや、フルサイト移行テーマの場合は、layout機能を無効にした場合のCSSも読み込むためです。
WordPress6.1からこれらのレイアウトにかかわるCSSをtheme.jsonで設定できるようになりました。
これまで、wp-block-group を例に機能を見てきましたが、wp-block-columns, wp-block-gallery wp-block-post-content等のブロックでも、is-layout-flow, is-layout-constrained, is-layout-flexといったクラスが使われます。
これらのクラスは、どのように定義されているのでしょうか?gutenbergのデフォルトでは、以下のように設定されており、テーマファイルのtheme.jsonに追加することで、設定を変更できるようになりました。
{
"version": 2,
"settings": {
"layout": {
"definitions": {
"default": {
"name": "default",
"slug": "flow",
"className": "is-layout-flow",
"baseStyles": [
{
"selector": " > .alignleft",
"rules": {
"float": "left",
"margin-inline-start": "0",
"margin-inline-end": "2em"
}
},
{
"selector": " > .alignright",
"rules": {
"float": "right",
"margin-inline-start": "2em",
"margin-inline-end": "0"
}
},
{
"selector": " > .aligncenter",
"rules": {
"margin-left": "auto !important",
"margin-right": "auto !important"
}
}
],
"spacingStyles": [
{
"selector": " > *",
"rules": {
"margin-block-start": "0",
"margin-block-end": "0"
}
},
{
"selector": " > * + *",
"rules": {
"margin-block-start": null,
"margin-block-end": "0"
}
}
]
},
"constrained": {
"name": "constrained",
"slug": "constrained",
"className": "is-layout-constrained",
"baseStyles": [
{
"selector": " > .alignleft",
"rules": {
"float": "left",
"margin-inline-start": "0",
"margin-inline-end": "2em"
}
},
{
"selector": " > .alignright",
"rules": {
"float": "right",
"margin-inline-start": "2em",
"margin-inline-end": "0"
}
},
{
"selector": " > .aligncenter",
"rules": {
"margin-left": "auto !important",
"margin-right": "auto !important"
}
},
{
"selector": " > :where(:not(.alignleft):not(.alignright):not(.alignfull))",
"rules": {
"max-width": "var(--wp--style--global--content-size)",
"margin-left": "auto !important",
"margin-right": "auto !important"
}
},
{
"selector": " > .alignwide",
"rules": {
"max-width": "var(--wp--style--global--wide-size)"
}
}
],
"spacingStyles": [
{
"selector": " > *",
"rules": {
"margin-block-start": "0",
"margin-block-end": "0"
}
},
{
"selector": " > * + *",
"rules": {
"margin-block-start": null,
"margin-block-end": "0"
}
}
]
},
"flex": {
"name": "flex",
"slug": "flex",
"className": "is-layout-flex",
"displayMode": "flex",
"baseStyles": [
{
"selector": "",
"rules": {
"flex-wrap": "wrap",
"align-items": "center"
}
},
{
"selector": " > *",
"rules": {
"margin": "0"
}
}
],
"spacingStyles": [
{
"selector": "",
"rules": {
"gap": null
}
}
]
}
}
}
}
}definitions/default, definitions/constrained, definitions/flexが定義されていますが
default/className:is-layout-flow, constrained/className:is-layout-constrained, flex/className:is-layout-flex でクラス名が定義されています。
is-layout-flow, is-layout-constrained,is-layout-flexは、なにを念頭に設計されたのか考えてみたいともいます。
CSS3になり、flexboxがよく使用されますが、flexboxは、直下の要素のレイアウトを制御します。is-layout-flow, is-layout-constrained,is-layout-flexの各クラスも直下の要素のレイアウトを制御します。
CSS2のころはどうだったでしょうか、table,ul,ol,dlといった入れ子構造のタグもありますが、display:inlin-block等、多くのプロパティは自分自身のレイアウトを制御するというのが一般的でしたよね。
is-style-flow
HTMLファイルを作成して、body要素直下に、divブロックを作成してみます。
divブロックは、ブラウザ幅いっぱいに表示されると思います。div要素の直下にp要素で何か記述すると、その幅は、やはり幅いっぱいに表示されるでしょう。
かつて、fluidレイアウトとか、flowレイアウトとかと言われた、レイアウト方法ですね。
子要素に、display:inline-blockなどが指定してあれば、shrink to fit して横並びにレイアウトされるような、子要素のふるまいは、HTMLデコーディングしているときに一番近いものになります。
is-style-constrained
これは、WordPressブロックエディタ独特のコーディングスタイル、つまり、子ブロック要素は、content width, wide width, full widthの3つの幅を持っていて、margin-left:auto
margin-right:autoでレイアウトされるように、CSSが設定されます。
is-style-flex
これは、flexboxで、子要素を制御するようにCSSが設定されたものです。
これらのデフォルトクラスを使って、テーマのレイアウトを制御すると、一貫性のあるテンプレートの設計ができますよ。といったメッセージのように思います。
この、レイアウト用のクラスは、テーマの中でどのように使われるのでしょうか?
gutenberg のデモページと、TwentyTwentyThree テーマでこのクラスの働きを見てみましょう。
single.htmlのソースは、以下の通りです。
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->
<!-- wp:group {"tagName":"main","style":{"spacing":{"margin":{"top":"var:preset|spacing|50"}}}} -->
<main class="wp-block-group" style="margin-top:var(--wp--preset--spacing--50)">
<!-- wp:group {"layout":{"type":"constrained"}} -->
<div class="wp-block-group">
<!-- wp:post-featured-image {"overlayColor":"contrast","dimRatio":50,"align":"wide","style":{"spacing":{"margin":{"bottom":"var:preset|spacing|50","top":"calc(-1 * var(--wp--preset--spacing--50))"}}}} /-->
<!-- wp:post-title {"level":1,"style":{"spacing":{"margin":{"bottom":"var:preset|spacing|40"}}}} /-->
</div>
<!-- /wp:group -->
<!-- wp:post-content {"layout":{"type":"constrained"}} /-->
<!-- wp:template-part {"slug":"post-meta"} /-->
<!-- wp:template-part {"slug":"comments","tagName":"section"} /-->
</main>
<!-- /wp:group -->
<!-- wp:template-part {"slug":"footer","tagName":"footer"} /-->
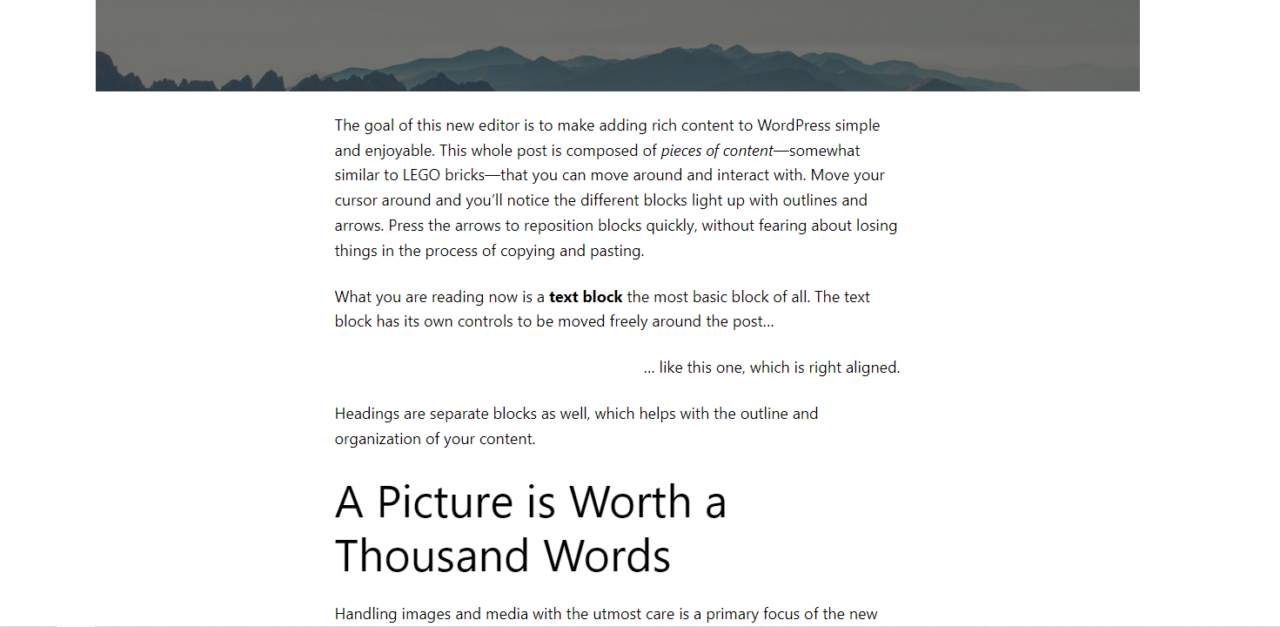
テンプレートファイルの赤字の部分を"layout":{"type":"default" に変更します。

大きくレイアウトが変化していることがわかります。
余談ですが、このlayoutの設定の記述は、最新のものですが、これまでのブロックテーマや、パターンディレクトリには、古い記述でアップデートされていないものも少なからずあります。
"layout":{"type":"default"}
古い書き方の例
"layout":{"inherit":"true"}
このような古いタイプの記述が行われている場合は、is-layout-undefined クラスが追加されるようです。
このように、WordPressのテーマを作成する場合は、レイアウト設定をうまく使って作成していくことが、推奨されている模様です。