TAb navigation (Native Key board accessibility) with emulsion theme
Gallery Block caption
The gallery caption is displayed when hovering. It is displayed even when navigating with the tab key.
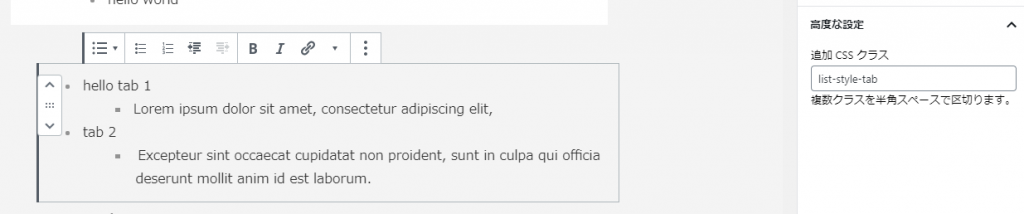
Custom Class list-style-tab
Tabs can be expressed using a custom class, but tab contents can also be displayed using the tab key.
Custom HTML details element
The HTML5 details element displays content when clicked. You can also use the tab key.
Details
Something small enough to escape casual notice.Environments that do not allow javascript
The primary menu can control submenus with the tab key (major browsers that support: focus-within). Please note that other hidden content may not be operated with the tab key.
Please allow javascript if possible.