When block columns is used, the same font as the sidebar is used for the font size.
If you use block columns for page layout purposes, you may want to display in the post font size in the main content.
If you are just using it as a horizontal layout, the default representation may be sufficient.

Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
When used as a page layout as follows, the main content must be emphasized.
In such cases, you can easily specify the sidebar content and main content by adding a class to the column.
test
- template default
top page
Top home blog logged-in admin-bar wp-custom-logo wp-embed-responsive wp-theme-emulsion-new metaslider-plugin emulsion is-presentation-fse summary post-type-default emulsion-addons-inactive is-tpl-index_template is-fse-light-global is-fse-bg-fefefe fse-scheme-default is-wp_template-index customize-support home blog logged-in admin-bar wp-custom-logo wp-embed-responsive wp-theme-emulsion-new metaslider-plugin emulsion-has-sidebar is-fse-light-global is-fse-bg-fefefe fse-scheme-default enable-alignfull emulsion emulsion-fse-active summary excerpt is-presentation-theme is-tpl-index-php post-type-default customize-support disable-sidebar-sticky home blog logged-in admin-bar wp-custom-logo wp-embed-responsive wp-theme-emulsion-new metaslider-plugin emulsion is-presentation-fse summary post-type-default emulsion-addons-inactive is-tpl-wp-index_template is-fse-light-global is-fse-bg-fefefe fse-scheme-default is-wp_template-front-page customize-support 投稿 wp-singular post-template-default single single-post postid-112381 single-format-standard logged-in admin-bar wp-custom-logo wp-embed-responsive wp-theme-emulsion-new metaslider-plugin emulsion is-presentation-fse has-block post-type-default emulsion-addons-inactive is-tpl-single_template is-fse-light-global is-fse-bg-fefefe fse-scheme-default is-wp_template-single customize-support wp-singular post-template-default single single-post postid-112381 single-format-standard logged-in admin-bar wp-custom-logo wp-embed-responsive wp-theme-emulsion-new metaslider-plugin emulsion-has-sidebar is-fse-light-global is-fse-bg-fefefe fse-scheme-default is-singular is-comments-open enable-alignfull emulsion by-tenman has-block emulsion-fse-active full_text is-presentation-theme is-tpl-singular-php post-type-default customize-support disable-sidebar-sticky 固定ページ wp-singular page-template-default page page-id-353 logged-in admin-bar wp-custom-logo wp-embed-responsive wp-theme-emulsion-new metaslider-plugin emulsion is-presentation-fse has-block post-type-default emulsion-addons-inactive is-tpl-page_template is-fse-light-global is-fse-bg-fefefe fse-scheme-default is-wp_template-page customize-support wp-singular page-template-default page page-id-108451 logged-in admin-bar wp-custom-logo wp-embed-responsive wp-theme-emulsion-new metaslider-plugin emulsion-no-sidebar is-fse-light-global is-fse-bg-fefefe fse-scheme-default is-singular is-comments-close enable-alignfull emulsion by-tenman has-block emulsion-fse-active full_text is-presentation-theme is-tpl-singular-php post-type-default customize-support disable-sidebar-sticky カスタム投稿 news wp-singular news-template-default single single-news postid-43120 logged-in admin-bar wp-custom-logo wp-embed-responsive wp-theme-emulsion-new metaslider-plugin emulsion is-presentation-fse has-block post-type-custom emulsion-addons-inactive is-tpl-default_template is-fse-light-global is-fse-bg-fefefe fse-scheme-default is-wp_template-single customize-support wp-singular news-template-default single single-news postid-43120 logged-in admin-bar wp-custom-logo wp-embed-responsive wp-theme-emulsion-new metaslider-plugin emulsion-has-sidebar is-fse-light-global is-fse-bg-fefefe fse-scheme-default is-singular is-comments-close enable-alignfull emulsion by-tenman has-block emulsion-fse-active full_text is-presentation-theme is-tpl-singular-php post-type-custom customize-support disable-sidebar-sticky カスタム投稿 news カテゴリ archive tax-news_cat term-first term-324 logged-in admin-bar wp-custom-logo wp-embed-responsive wp-theme-emulsion-new metaslider-plugin emulsion is-presentation-fse summary post-type-custom emulsion-addons-inactive is-tpl-taxonomy_template is-fse-light-global is-fse-bg-fefefe fse-scheme-default is-wp_template-taxonomy customize-support archive tax-news_cat term-first term-324 logged-in admin-bar wp-custom-logo wp-embed-responsive wp-theme-emulsion-new metaslider-plugin emulsion-has-sidebar is-fse-light-global is-fse-bg-fefefe fse-scheme-default enable-alignfull emulsion emulsion-fse-active summary excerpt is-presentation-theme is-tpl-index-php post-type-custom customize-support disable-sidebar-sticky カテゴリー archive category category-unit-test category-2 logged-in admin-bar wp-custom-logo wp-embed-responsive wp-theme-emulsion-new metaslider-plugin emulsion is-presentation-fse summary post-type-default emulsion-addons-inactive is-tpl-index_template is-fse-light-global is-fse-bg-fefefe fse-scheme-default is-wp_template-index customize-support archive category category-unit-test category-2 logged-in admin-bar wp-custom-logo wp-embed-responsive wp-theme-emulsion-new metaslider-plugin emulsion-has-sidebar is-fse-light-global is-fse-bg-fefefe fse-scheme-default enable-alignfull emulsion emulsion-fse-active summary excerpt is-presentation-theme is-tpl-index-php post-type-default customize-support disable-sidebar-sticky タグ archive tag tag-alignment tag-119 logged-in admin-bar wp-custom-logo wp-embed-responsive wp-theme-emulsion-new metaslider-plugin emulsion is-presentation-fse summary post-type-default emulsion-addons-inactive is-tpl-index_template is-fse-light-global is-fse-bg-fefefe fse-scheme-default is-wp_template-index customize-support archive tag tag-alignment tag-119 logged-in admin-bar wp-custom-logo wp-embed-responsive wp-theme-emulsion-new metaslider-plugin emulsion-has-sidebar is-fse-light-global is-fse-bg-fefefe fse-scheme-default enable-alignfull emulsion emulsion-fse-active summary excerpt is-presentation-theme is-tpl-index-php post-type-default customize-support disable-sidebar-sticky プライバシーテンプレート privacy-policy wp-singular page-template-default page page-id-101441 logged-in admin-bar wp-custom-logo wp-embed-responsive wp-theme-emulsion-new metaslider-plugin emulsion is-presentation-fse has-block post-type-default emulsion-addons-inactive is-tpl-privacy-policy_template is-fse-light-global is-fse-bg-fefefe fse-scheme-default is-wp_template-privacy-policy customize-support privacy-policy wp-singular page-template-default page page-id-101441 logged-in admin-bar wp-custom-logo wp-embed-responsive wp-theme-emulsion-new metaslider-plugin emulsion-no-sidebar is-fse-light-global is-fse-bg-fefefe fse-scheme-default is-singular is-comments-close enable-alignfull emulsion by-tenman has-block emulsion-fse-active full_text is-presentation-theme is-tpl-singular-php post-type-default customize-support disable-sidebar-sticky - test

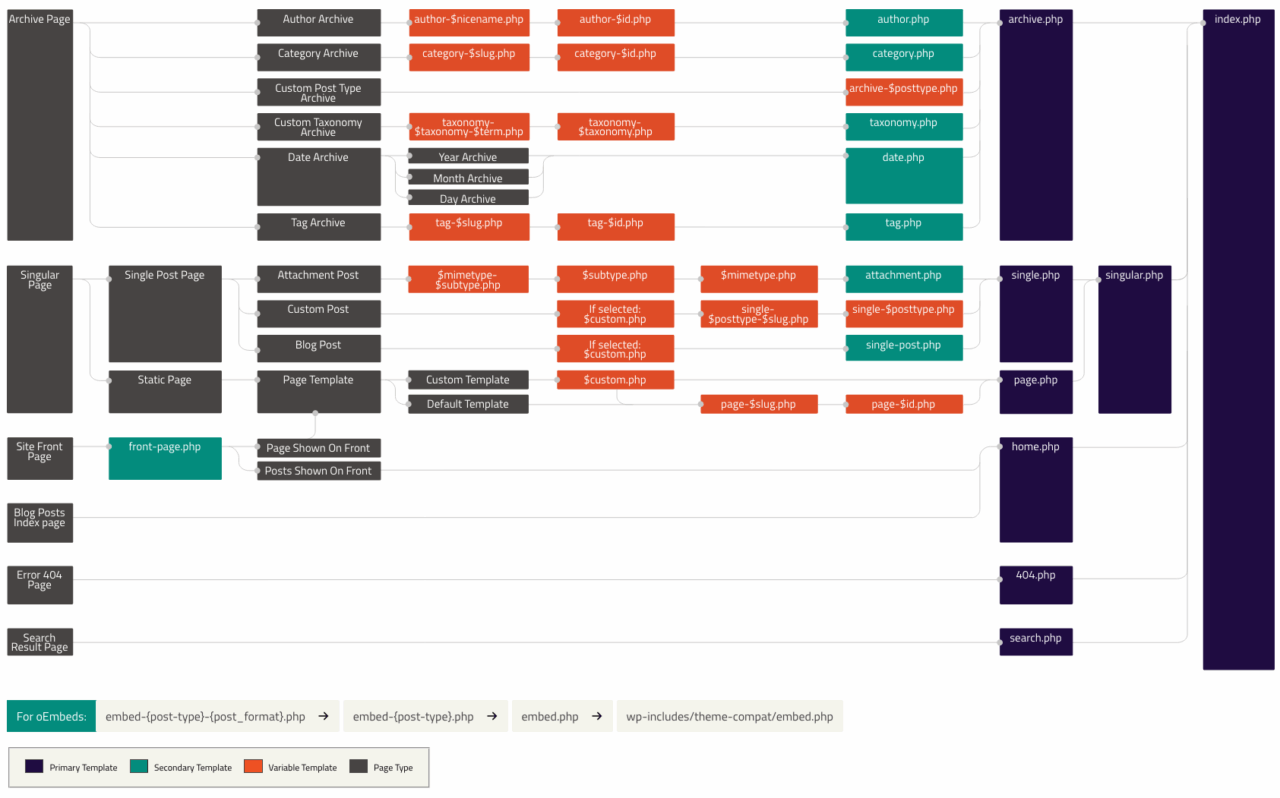
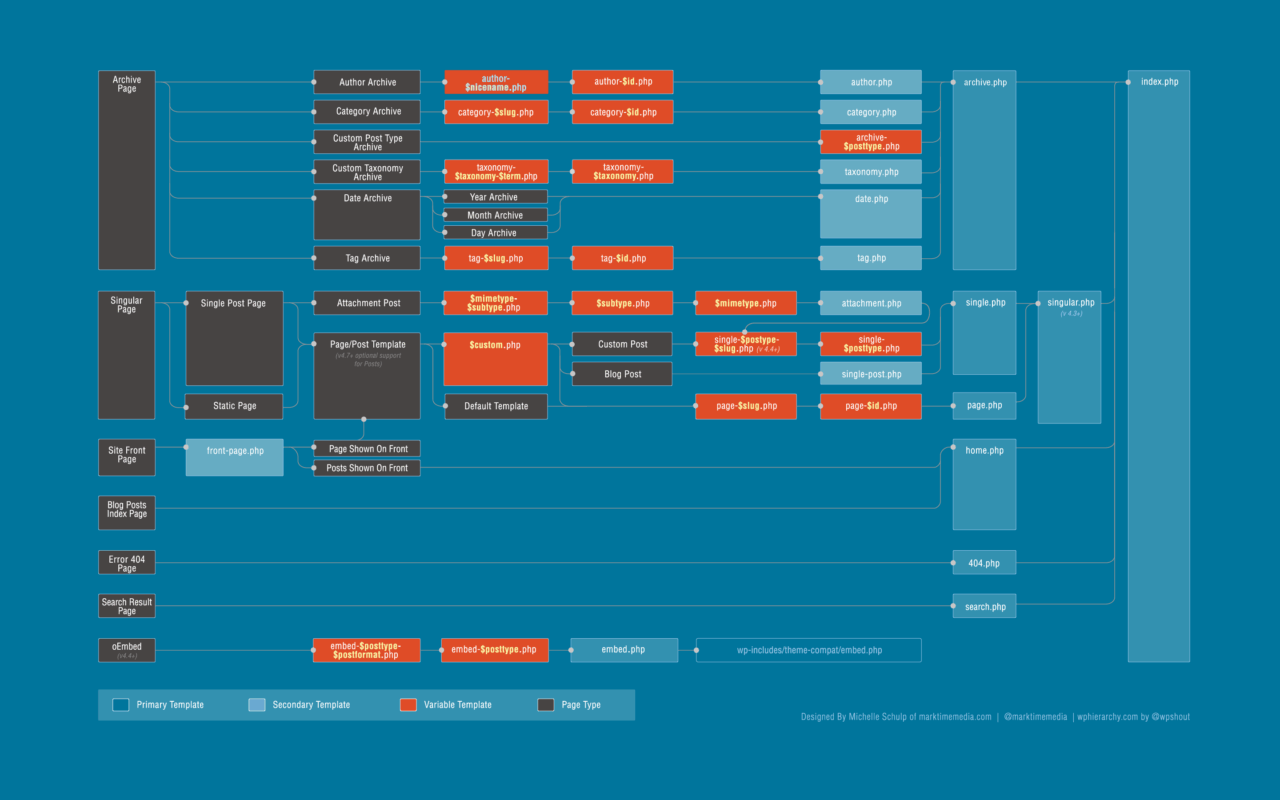
- テンプレート階層
- navigation
- 縦書き
hello world

hello world

おはよう
main contents
second column Additional CSS Class: main
The same font as regular posts will be applied.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
- aciform
- antiquarianism
- arrangement
- Artwork
- asmodeus
- Block
- block editor
- Block Unit Test
- Blog
- Blogroll
- Books
- broder
- buying
- Cat A
- Cat B
- Cat C
- cat1
- championship
- chastening
- Child 1
- Child 2
- Child Category 01
- Child Category 02
- Child Category 03
- Child Category 04
- Child Category 05
- Classic
- clerkship
- Design
- disinclination
- disinfection
- dispatch
- echappee
- Edge Case
- enphagy
- equipollent
- export
- fatuity
- Foo A
- Foo A
- Foo Parent
- gaberlunzie
- gallery
- game
- Grandchild Category long category name
- gutenberg
- illtempered
- insubordination
- lang
- lender
- Markup
- Media
- monosyllable
- Music
- packthread
- Paintings
- palter
- papilionaceous
- Parent
- Parent Category
- personable
- Photos
- Post Formats
- PROJECT
- propylaeum
- pustule
- quartern
- scholarship
- selfconvicted
- showshoe
- sloyd
- sub
- sublunary
- tamtam
- Template
- Text
- Theme
- ToDo
- uncategorized
- UNIT TEST
- Unpublished
- Videos
- weakhearted
- WEEKEND
- ween
- wellhead
- wellintentioned
- whetstone
- Widgets
- WordPress
- Writing
- years