ビルトインセクション
| Title | ID | Priority (Order) |
| Site Title & Tagline | title_tagline | 20 |
| Colors | colors | 40 |
| Header Image | header_image | 60 |
| Background Image | background_image | 80 |
| Navigation | nav | 100 |
| Widgets (Panel) | widgets | 110 |
| Static Front Page | static_front_page | 120 |
| default | 160 |
Theme Customizer Default Sections
変数
setting
public $manager;public $id;public $type= 'theme_mod';public $capability= 'edit_theme_options';public $theme_supports = '';public $default = '';public $transport = 'refresh';public $sanitize_callback = '';public $sanitize_js_callback= '';public $dirty= false;protected $id_data= array();
control
protected static $instance_count= 0;public $instance_number;public $manager;public $id;public $settings;public $setting= 'default';public $priority= 10;public $section= '';public $label= '';public $description= '';public $choices= array();public $input_attrs= array();public $json= array();public $type= 'text';public $active_callback= '';
カスタマイザー権限の設定
function allow_users_who_can_edit_posts_to_customize( $caps, $cap, $user_id ) {
$required_cap= 'edit_posts';
if ( 'customize'=== $cap && user_can( $user_id, $required_cap ) ) {
$caps= array( $required_cap );
}
return $caps;
}
add_filter( 'map_meta_cap', 'allow_users_who_can_edit_posts_to_customize', 10, 3 );
カスタマイザーの設定値の利用方法
テンプレートなどで、以下のように記述すると表示できます
<?php echo get_theme_mod( 'example_control' );?>
設定値の選択肢の記述
Radio ボタンの選択肢
$textdomain_theme_mod_default = array( 'radio_control'=> array( 'type' => 'radio', 'choices' => array( 'a' => 'Choice A', 'b' => 'Choice B', ), ), );
- 動作確認用コード
-
add_action( 'customize_register', 'textdomain_customize_register' ); if ( !function_exists( 'textdomain_customize_register' ) ) { function textdomain_customize_register( $wp_customize ) { $textdomain_theme_mod_args = array( 'radio_control'=> array( 'sanitize_callback'=> 'esc_html', 'section'=> 'textdomain_example', 'default'=> 'a', 'label' => 'radio control', 'type' => 'radio', 'choices' => array( 'a' => 'Choice A', 'b' => 'Choice B', ), ), ); $wp_customize->add_section( 'textdomain_example', array( 'title'=> __( 'EXAMPLE', 'textdomain' ), 'priority'=> 33 ) ); $wp_customize->add_setting( 'radio_control', array( 'default' => $textdomain_theme_mod_args[ 'radio_control' ][ 'default' ], 'sanitize_callback' => $textdomain_theme_mod_args[ 'radio_control' ][ 'sanitize_callback' ], ) ); $wp_customize->add_control( 'radio_control', array('radio_control', 'label' => $textdomain_theme_mod_args[ 'radio_control' ][ 'label' ], 'section' => $textdomain_theme_mod_args[ 'radio_control' ][ 'section' ], 'settings' => 'radio_control' , 'type' => $textdomain_theme_mod_args[ 'radio_control' ][ 'type' ], 'choices' => $textdomain_theme_mod_args[ 'radio_control' ][ 'choices' ], ) ); } }
テキストフィールド
$textdomain_theme_mod_args = array( 'example_control'=> array( 'default'=> 'Hello World', 'type' => 'text', ), );
- 動作確認用コード
-
add_action( 'customize_register', 'textdomain_customize_register' ); if ( !function_exists( 'textdomain_customize_register' ) ) { function textdomain_customize_register( $wp_customize ) { $textdomain_theme_mod_args = array( 'example_control'=> array( 'sanitize_callback'=> 'esc_html', 'section'=> 'textdomain_example', 'default'=> 'Hello World', 'label' => esc_html__('Text Field','textdomain'), 'type' => 'text', ), ); $wp_customize->add_section( 'textdomain_example', array( 'title'=> __( 'EXAMPLE', 'textdomain' ), 'priority'=> 33 ) ); $wp_customize->add_setting( 'example_control', array( 'default' => $textdomain_theme_mod_args[ 'example_control' ][ 'default' ], 'sanitize_callback' => $textdomain_theme_mod_args[ 'example_control' ][ 'sanitize_callback' ], ) ); $wp_customize->add_control( 'example_control', array('example_control', 'label' => $textdomain_theme_mod_args[ 'example_control' ][ 'label' ], 'section' => $textdomain_theme_mod_args[ 'example_control' ][ 'section' ], 'settings' => 'example_control' , 'type' => $textdomain_theme_mod_args[ 'example_control' ][ 'type' ], 'choices' => $textdomain_theme_mod_args[ 'example_control' ][ 'choices' ], ) ); } }
レンジ フィールド
$textdomain_theme_mod_args= array( 'example_control'=> array( 'type'=> 'range', 'input_attrs'=> array( 'min'=> 1, 'max'=> 100, 'step'=> 1, ), ) );
- 動作確認用コード
-
add_action( 'customize_register', 'textdomain_customize_register' ); if ( !function_exists( 'textdomain_customize_register' ) ) { function textdomain_customize_register( $wp_customize ) { $textdomain_theme_mod_args= array( 'example_control'=> array( 'sanitize_callback'=> 'esc_html', 'section'=> 'textdomain_example', 'default'=> '50', 'label'=> esc_html__('Range Control', 'textdomain'), 'type'=> 'range', 'input_attrs'=> array( 'min'=> 1, 'max'=> 100, 'step'=> 1, ), ) ); $wp_customize->add_section( 'textdomain_example', array( 'title'=> __( 'EXAMPLE', 'textdomain' ), 'priority'=> 33 ) ); $wp_customize->add_setting( 'example_control', array( 'default' => $textdomain_theme_mod_args[ 'example_control' ][ 'default' ], 'sanitize_callback' => $textdomain_theme_mod_args[ 'example_control' ][ 'sanitize_callback' ], ) ); $wp_customize->add_control( 'example_control', array('example_control', 'label' => $textdomain_theme_mod_args[ 'example_control' ][ 'label' ], 'section' => $textdomain_theme_mod_args[ 'example_control' ][ 'section' ], 'settings' => 'example_control' , 'type' => $textdomain_theme_mod_args[ 'example_control' ][ 'type' ], 'input_attrs' => $textdomain_theme_mod_args[ 'example_control' ][ 'input_attrs' ], ) ); } }
2017/2/20 訂正
誤:
'choices' => $textdomain_theme_mod_args[ 'example_control' ][ 'choices' ],
正:
'input_attrs' => $textdomain_theme_mod_args[ 'example_control' ][ 'input_attrs' ],
Eメールフィールド
$textdomain_theme_mod_args= array( 'example_control'=> array( 'sanitize_callback' => 'sanitize_email', 'type' => 'email', ) );
- 動作確認用コード
-
add_action( 'customize_register', 'textdomain_customize_register' ); if ( !function_exists( 'textdomain_customize_register' ) ) { function textdomain_customize_register( $wp_customize ) { $textdomain_theme_mod_args= array( 'example_control'=> array( 'sanitize_callback' => 'sanitize_email', 'section' => 'textdomain_example', 'default' => '', 'label' => esc_html__( 'Email Control', 'textdomain' ), 'type' => 'email', ) ); $wp_customize->add_section( 'textdomain_example', array( 'title'=> __( 'EXAMPLE', 'textdomain' ), 'priority'=> 33 ) ); $wp_customize->add_setting( 'example_control', array( 'default' => $textdomain_theme_mod_args[ 'example_control' ][ 'default' ], 'sanitize_callback' => $textdomain_theme_mod_args[ 'example_control' ][ 'sanitize_callback' ], ) ); $wp_customize->add_control( 'example_control', array('example_control', 'label' => $textdomain_theme_mod_args[ 'example_control' ][ 'label' ], 'section' => $textdomain_theme_mod_args[ 'example_control' ][ 'section' ], 'settings' => 'example_control' , 'type' => $textdomain_theme_mod_args[ 'example_control' ][ 'type' ], 'choices' => $textdomain_theme_mod_args[ 'example_control' ][ 'choices' ], ) ); } }
パスワードフィールド
$textdomain_theme_mod_args= array( 'example_control'=> array( 'sanitize_callback' => 'sanitize_text_field', 'type' => 'password', ) );
- 動作確認用コード
-
add_action( 'customize_register', 'textdomain_customize_register' ); if ( !function_exists( 'textdomain_customize_register' ) ) { function textdomain_customize_register( $wp_customize ) { $textdomain_theme_mod_args= array( 'example_control'=> array( 'sanitize_callback' => 'sanitize_text_field', 'section' => 'textdomain_example', 'default' => '', 'label' => esc_html__( 'Password Control', 'textdomain' ), 'type' => 'password', ) ); $wp_customize->add_section( 'textdomain_example', array( 'title'=> __( 'EXAMPLE', 'textdomain' ), 'priority'=> 33 ) ); $wp_customize->add_setting( 'example_control', array( 'default' => $textdomain_theme_mod_args[ 'example_control' ][ 'default' ], 'sanitize_callback' => $textdomain_theme_mod_args[ 'example_control' ][ 'sanitize_callback' ], ) ); $wp_customize->add_control( 'example_control', array('example_control', 'label' => $textdomain_theme_mod_args[ 'example_control' ][ 'label' ], 'section' => $textdomain_theme_mod_args[ 'example_control' ][ 'section' ], 'settings' => 'example_control' , 'type' => $textdomain_theme_mod_args[ 'example_control' ][ 'type' ], 'choices' => $textdomain_theme_mod_args[ 'example_control' ][ 'choices' ], ) ); } }
テキストエリア
$textdomain_theme_mod_args= array( 'example_control'=> array( 'sanitize_callback' => 'esc_textarea', 'type' => 'textarea', ) );
- 動作確認用コード
-
add_action( 'customize_register', 'textdomain_customize_register' ); if ( !function_exists( 'textdomain_customize_register' ) ) { function textdomain_customize_register( $wp_customize ) { $textdomain_theme_mod_args= array( 'example_control'=> array( 'section' => 'textdomain_example', 'default' => '', 'label' => esc_html__( 'Textarea Control', 'textdomain' ), 'sanitize_callback' => 'esc_textarea', 'type' => 'textarea', ) ); $wp_customize->add_section( 'textdomain_example', array( 'title'=> __( 'EXAMPLE', 'textdomain' ), 'priority'=> 33 ) ); $wp_customize->add_setting( 'example_control', array( 'default' => $textdomain_theme_mod_args[ 'example_control' ][ 'default' ], 'sanitize_callback' => $textdomain_theme_mod_args[ 'example_control' ][ 'sanitize_callback' ], ) ); $wp_customize->add_control( 'example_control', array('example_control', 'label' => $textdomain_theme_mod_args[ 'example_control' ][ 'label' ], 'section' => $textdomain_theme_mod_args[ 'example_control' ][ 'section' ], 'settings' => 'example_control' , 'type' => $textdomain_theme_mod_args[ 'example_control' ][ 'type' ], 'choices' => $textdomain_theme_mod_args[ 'example_control' ][ 'choices' ], ) ); } }
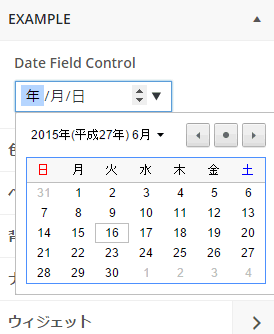
日付フィールド
$textdomain_theme_mod_args= array( 'example_control'=> array( 'sanitize_callback' => 'wp_strip_all_tags', 'type' => 'date', ) );
- 動作確認用コード
-
add_action( 'customize_register', 'textdomain_customize_register' ); if ( !function_exists( 'textdomain_customize_register' ) ) { function textdomain_customize_register( $wp_customize ) { $textdomain_theme_mod_args= array( 'example_control'=> array( 'section' => 'textdomain_example', 'default' => '', 'label' => esc_html__( 'Date Field Control', 'textdomain' ), 'sanitize_callback' => 'wp_strip_all_tags', 'type' => 'date', ) ); $wp_customize->add_section( 'textdomain_example', array( 'title'=> __( 'EXAMPLE', 'textdomain' ), 'priority'=> 33 ) ); $wp_customize->add_setting( 'example_control', array( 'default' => $textdomain_theme_mod_args[ 'example_control' ][ 'default' ], 'sanitize_callback' => $textdomain_theme_mod_args[ 'example_control' ][ 'sanitize_callback' ], ) ); $wp_customize->add_control( 'example_control', array('example_control', 'label' => $textdomain_theme_mod_args[ 'example_control' ][ 'label' ], 'section' => $textdomain_theme_mod_args[ 'example_control' ][ 'section' ], 'settings' => 'example_control' , 'type' => $textdomain_theme_mod_args[ 'example_control' ][ 'type' ], 'choices' => $textdomain_theme_mod_args[ 'example_control' ][ 'choices' ], ) ); } }
セレクトボックス
$textdomain_theme_mod_args= array( 'example_control'=> array( 'type' => 'select', 'choices'=> array( 'apple'=> esc_html__( 'Apple', 'textdomain' ), 'tomato'=> esc_html__( 'Tomato', 'textdomain' ), 'orange'=> esc_html__( 'Orange', 'textdomain' ), ), ) );
- 動作確認用コード
-
add_action( 'customize_register', 'textdomain_customize_register' ); if ( !function_exists( 'textdomain_customize_register' ) ) { function textdomain_customize_register( $wp_customize ) { $textdomain_theme_mod_args= array( 'example_control'=> array( 'section' => 'textdomain_example', 'default' => 'apple', 'label' => esc_html__( 'Select Box Control', 'textdomain' ), 'sanitize_callback' => 'wp_strip_all_tags', 'type' => 'select', 'choices'=> array( 'apple'=> esc_html__( 'Apple', 'textdomain' ), 'tomato'=> esc_html__( 'Tomato', 'textdomain' ), 'orange'=> esc_html__( 'Orange', 'textdomain' ), ), ) ); $wp_customize->add_section( 'textdomain_example', array( 'title'=> __( 'EXAMPLE', 'textdomain' ), 'priority'=> 33 ) ); $wp_customize->add_setting( 'example_control', array( 'default' => $textdomain_theme_mod_args[ 'example_control' ][ 'default' ], 'sanitize_callback' => $textdomain_theme_mod_args[ 'example_control' ][ 'sanitize_callback' ], ) ); $wp_customize->add_control( 'example_control', array('example_control', 'label' => $textdomain_theme_mod_args[ 'example_control' ][ 'label' ], 'section' => $textdomain_theme_mod_args[ 'example_control' ][ 'section' ], 'settings' => 'example_control' , 'type' => $textdomain_theme_mod_args[ 'example_control' ][ 'type' ], 'choices' => $textdomain_theme_mod_args[ 'example_control' ][ 'choices' ], ) ); } }
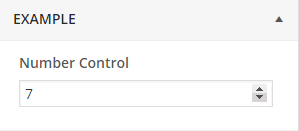
Number
$textdomain_theme_mod_args= array( 'example_control'=> array( 'type' => 'number', ) );
'input_attrs'=> array( 'min'=> 0,'max'=> 10, )
input_attrsは、動作しない模様です。(4.2.2)なので、sanitize_callbackで入力値をチェックできたとしても、ユーザー操作では範囲外の入力ができてしまいます
- 動作確認用コード
-
add_action( 'customize_register', 'textdomain_customize_register' ); if ( !function_exists( 'textdomain_customize_register' ) ) { function textdomain_customize_register( $wp_customize ) { $textdomain_theme_mod_args= array( 'example_control'=> array( 'section' => 'textdomain_example', 'default' => 'apple', 'label' => esc_html__( 'Number Control', 'textdomain' ), 'sanitize_callback' => 'wp_strip_all_tags', 'type' => 'number', ) ); $wp_customize->add_section( 'textdomain_example', array( 'title'=> __( 'EXAMPLE', 'textdomain' ), 'priority'=> 33 ) ); $wp_customize->add_setting( 'example_control', array( 'default' => $textdomain_theme_mod_args[ 'example_control' ][ 'default' ], 'sanitize_callback' => $textdomain_theme_mod_args[ 'example_control' ][ 'sanitize_callback' ], ) ); $wp_customize->add_control( 'example_control', array('example_control', 'label' => $textdomain_theme_mod_args[ 'example_control' ][ 'label' ], 'section' => $textdomain_theme_mod_args[ 'example_control' ][ 'section' ], 'settings' => 'example_control' , 'type' => $textdomain_theme_mod_args[ 'example_control' ][ 'type' ], 'choices' => $textdomain_theme_mod_args[ 'example_control' ][ 'choices' ], ) ); } }
ドロップダウンページ
$textdomain_theme_mod_args= array( 'example_control'=> array( 'type' => 'dropdown-pages', ) );
- 動作確認用コード
-
add_action( 'customize_register', 'textdomain_customize_register' ); if ( !function_exists( 'textdomain_customize_register' ) ) { function textdomain_customize_register( $wp_customize ) { $textdomain_theme_mod_args= array( 'example_control'=> array( 'section' => 'textdomain_example', 'default' => 'apple', 'label' => esc_html__( 'Dropdown Pages Control', 'textdomain' ), 'sanitize_callback' => 'wp_strip_all_tags', 'type' => 'dropdown-pages', ) ); $wp_customize->add_section( 'textdomain_example', array( 'title'=> __( 'EXAMPLE', 'textdomain' ), 'priority'=> 33 ) ); $wp_customize->add_setting( 'example_control', array( 'default' => $textdomain_theme_mod_args[ 'example_control' ][ 'default' ], 'sanitize_callback' => $textdomain_theme_mod_args[ 'example_control' ][ 'sanitize_callback' ], ) ); $wp_customize->add_control( 'example_control', array('example_control', 'label' => $textdomain_theme_mod_args[ 'example_control' ][ 'label' ], 'section' => $textdomain_theme_mod_args[ 'example_control' ][ 'section' ], 'settings' => 'example_control' , 'type' => $textdomain_theme_mod_args[ 'example_control' ][ 'type' ], 'choices' => $textdomain_theme_mod_args[ 'example_control' ][ 'choices' ], ) ); } }
派生クラスによるコントロール
Color Picker
$textdomain_theme_mod_args= array( 'example_control'=> array( 'default' => '#000000', 'type' => 'color', ) ); $wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize,'example_control', array( 'settings' => 'example_control', 'section' => $textdomain_theme_mod_args[ 'example_control' ][ 'section' ], 'label' => $textdomain_theme_mod_args[ 'example_control' ][ 'label' ], ) )
- 動作確認用コード
-
add_action( 'customize_register', 'textdomain_customize_register' ); if ( !function_exists( 'textdomain_customize_register' ) ) { function textdomain_customize_register( $wp_customize ) { $textdomain_theme_mod_args= array( 'example_control'=> array( 'section' => 'textdomain_example', 'default' => '#000000', 'label' => esc_html__( 'Number Control', 'textdomain' ), 'sanitize_callback'=> 'wp_strip_all_tags', 'type' => 'color', ) ); $wp_customize->add_section( 'textdomain_example', array( 'title'=> __( 'EXAMPLE', 'textdomain' ), 'priority'=> 33 ) ); $wp_customize->add_setting( 'example_control', array( 'default' => $textdomain_theme_mod_args[ 'example_control' ][ 'default' ], 'sanitize_callback' => $textdomain_theme_mod_args[ 'example_control' ][ 'sanitize_callback' ], ) ); $wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize,'example_control', array( 'settings' => 'example_control', 'section' => $textdomain_theme_mod_args[ 'example_control' ][ 'section' ], 'label' => $textdomain_theme_mod_args[ 'example_control' ][ 'label' ], ) ) ); } }
画像
$textdomain_theme_mod_args= array( 'example_control'=> array( 'type' => 'image', ) ); $wp_customize->add_control( new WP_Customize_Image_Control( $wp_customize,'example_control', array( 'settings' => 'example_control', 'section' => $textdomain_theme_mod_args[ 'example_control' ][ 'section' ], 'label' => $textdomain_theme_mod_args[ 'example_control' ][ 'label' ], ) ) );
- 動作確認用コード
-
add_action( 'customize_register', 'textdomain_customize_register' ); if ( !function_exists( 'textdomain_customize_register' ) ) { function textdomain_customize_register( $wp_customize ) { $textdomain_theme_mod_args= array( 'example_control'=> array( 'section' => 'textdomain_example', 'default' => '', 'label' => esc_html__( 'Number Control', 'textdomain' ), 'sanitize_callback' => 'wp_strip_all_tags', 'type' => 'image', ) ); $wp_customize->add_section( 'textdomain_example', array( 'title'=> __( 'EXAMPLE', 'textdomain' ), 'priority'=> 33 ) ); $wp_customize->add_setting( 'example_control', array( 'default' => $textdomain_theme_mod_args[ 'example_control' ][ 'default' ], 'sanitize_callback' => $textdomain_theme_mod_args[ 'example_control' ][ 'sanitize_callback' ], ) ) ; $wp_customize->add_control( new WP_Customize_Image_Control( $wp_customize,'example_control', array( 'settings' => 'example_control', 'section' => $textdomain_theme_mod_args[ 'example_control' ][ 'section' ], 'label' => $textdomain_theme_mod_args[ 'example_control' ][ 'label' ], ) ) ); } }



- 動作確認用コード
-
add_action( 'customize_register', 'textdomain_customize_register' ); if ( !function_exists( 'textdomain_customize_register' ) ) { function textdomain_customize_register( $wp_customize ) { $textdomain_theme_mod_args= array( 'example_control'=> array( 'section' => 'textdomain_example', 'default' => 'sidebar_content', 'label' => esc_html__( 'Radio Icon Control', 'textdomain' ), 'sanitize_callback' => 'example_control_validate', 'type' => 'raindropsImageRadio', ) ); $wp_customize->add_section( 'textdomain_example', array( 'title'=> __( 'EXAMPLE', 'textdomain' ), 'priority'=> 33 ) ); $wp_customize->add_setting( 'example_control', array( 'default' => $textdomain_theme_mod_args[ 'example_control' ][ 'default' ], 'sanitize_callback' => $textdomain_theme_mod_args[ 'example_control' ][ 'sanitize_callback' ], ) ) ; $wp_customize->add_control( new textdomain_Customize_Image_Radio_Control( $wp_customize,'example_control', array( 'settings' => 'example_control', 'section' => $textdomain_theme_mod_args[ 'example_control' ][ 'section' ], 'label' => $textdomain_theme_mod_args[ 'example_control' ][ 'label' ], ) ) ); } } /** * validate */ function example_control_validate( $input ){ if( 'sidebar_content'== $input | | 'content_sidebar'== $input | | 'content'== $input ) { return $input; } return 'sidebar_content'; } /** * Custom Control */ if ( class_exists( 'WP_Customize_Control' ) ) { class textdomain_Customize_Image_Radio_Control extends WP_Customize_Control { public $type= 'raindropsImageRadio'; public function render_content() { $textdomain_template_uri= get_stylesheet_directory_uri().'/images/'; $choices= array( 'sidebar_content' => sprintf( '%1$s%2$s', $textdomain_template_uri, 'sidebar-content.png'), 'content_sidebar' => sprintf( '%1$s%2$s', $textdomain_template_uri, 'content-sidebar.png'), 'content' => sprintf( '%1$s%2$s', $textdomain_template_uri, 'content.png'), ); $form_input= '<input class="image-select" type="radio" value="%1$s" id="%2$s" name="%3$s" %4$s'; $form_label= '><label for="%1$s"><img src="%2$s" alt="%3$s" title="%4$s" width="50"></label>'; $result= ''; foreach( $choices as $value=> $label_image ) { $checked= checked( $this->value(), $value, false ); printf( $form_input, esc_attr( $value ), $this->id . $value, esc_attr( $this->id ), $checked ); $this->link(); printf( $form_label, $this->id . $value , esc_html( $label_image ),esc_attr( $value ), esc_attr( $value ) ); } } } } /** * Styles */ add_action( 'customize_controls_enqueue_scripts', 'textdomain_customizer_style' ); function textdomain_customizer_style() { $css=<<< TEST .customize-control-raindropsImageRadio input { visibility:hidden; } .customize-control-raindropsImageRadio input:checked + label{ display:inline-block; background-color: #ccc; } .customize-control-raindropsImageRadio input + label { display: inline-block; cursor: pointer; padding:5px 5px 3px; } TEST; wp_add_inline_style( 'customize-controls', $css ); }
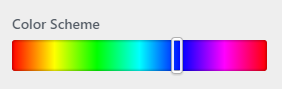
ver4.7

CSS3 hsl colorのためのカラーピッカーで、0-359 の整数を返します。
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'hue', array( 'settings' => 'hue' , 'mode'=> 'hue', ) ) );
- 動作確認用コード
-
add_action( 'customize_register', 'textdomain_customize_register' ); if ( !function_exists( 'textdomain_customize_register' ) ) { function textdomain_customize_register( $wp_customize ) { $textdomain_theme_mod_args = array( 'hue'=> array( 'sanitize_callback'=> 'absint', 'section'=> 'textdomain_example', 'default'=> 0, 'label' => 'HSL Color hue control', ), ); $wp_customize->add_section( 'textdomain_example', array( 'title'=> __( 'EXAMPLE', 'textdomain' ), 'priority'=> 33 ) ); $wp_customize->add_setting( 'hue', array( 'default' => $textdomain_theme_mod_args[ 'hue' ][ 'default' ], 'sanitize_callback' => $textdomain_theme_mod_args[ 'hue' ][ 'sanitize_callback' ], ) ); $wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'hue', array( 'label' => $textdomain_theme_mod_args[ 'hue' ][ 'label' ], 'section' => $textdomain_theme_mod_args[ 'hue' ][ 'section' ], 'settings' => 'hue' , 'mode'=> 'hue', ) ) ); } }
sanitize_callback hook
if ( $this->sanitize_callback ) { add_filter( "customize_sanitize_{$this->id}", $this->sanitize_callback, 10, 2 ); }