WordPressのプラグインで、定型文やhtmlタグを簡単に挿入するAddQuickTagがあります。
残念ながら、新しいWordPress3.9では、動作しないようです
2014/5/23 アップデートして動作するようになったみたいです
プラグインサイトの冒頭に以下のような記述がありました。
WordPress 3.9 Hint
Currently don’t work the plugin with WordPress 3.9 and the visual editor. See this thread for more information.
そのうち対応してくれるのでしょうが、
自分でやれることは、自分でやっておきましょう
function appthemes_add_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'blankline3', '空行 3', '<br style="line-height:4.5em" />', '', 'w', 'blank line 3', 203 );
QTags.addButton( 'blankline2', '空行 2', '<br style="line-height:3em" />', '', 'x', 'blank line 2', 202 );
QTags.addButton( 'blankline1', '空行 1', '<br style="line-height:1.5em" />', '', 'y', 'blank line 1', 201 );
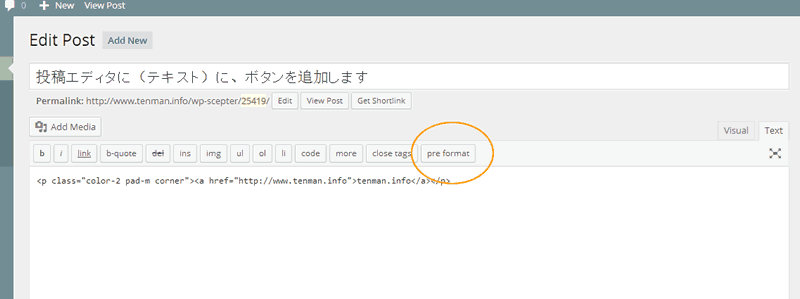
QTags.addButton( 'Note', 'pre format', '<p class="color-2 pad-m corner">', '</p>', 'z', 'Preformatted Paragraph', 201 );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' );
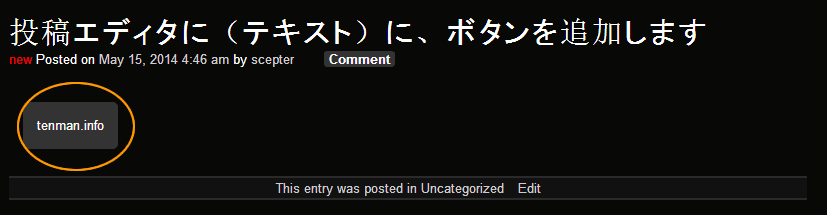
p要素で囲うだけのサンプルですが、class属性が付いているので、特別なスタイルを適用できたりします。
blankline1、blankline2、blankline3は、おまけです :)
以下のスナップショットは、Raindropsテーマのfunctions.phpに、上記のスクリプトを追加した場合の表示例です