javascriptファイルのオプション値は、大抵 head 要素内に、インラインのスクリプトを記述していることが多いと思います。
ダイナミックなオプション値は、
<script type="text/javascript"> var option1= <?php echo get_option( 'example_value' );?> </script>
このようにテンプレート内でないと、WordPress 関数も記述できず、インラインのスクリプトが必要になるためです。
私自身も、このような記述を現在もしているわけですが、もっとすっきりと記述する方法がないか探していました。
wp_localize_script()を使うと、動的なオプション値を外部スクリプトに渡すことが出来るようなので、メモに残します。
試験的に、動的なフィールドを作ります。
functions.php
$dummy_option = update_option( 'example_value', 'hello world' ); $dummy_option2 = update_option( 'example_value2', 'color:red;' );
次に、スクリプトのインクルードと 動的なオプション値を設定します。
functions.php
function my_load_scripts() {
$dummy_option = get_option( 'example_value' );
$dummy_option2 = get_option( 'example_value2' );
wp_enqueue_script( 'my_script', get_template_directory_uri() . '/js/my-script.js', array( 'jquery' ) );
wp_localize_script( 'my_script', 'my_script_vars', array(
'val' => $dummy_option,
'css' => $dummy_option2,
)
);
}
add_action( ‘wp_enqueue_scripts’, ‘my_load_scripts’ );
外部スクリプトファイルを作ります。
js/my-script.js
jQuery( document ).ready( function ( ) {
jQuery('.entry-title').prepend( '<span style="' + my_script_vars.css + '">' + my_script_vars.val + '</span>' );
} );
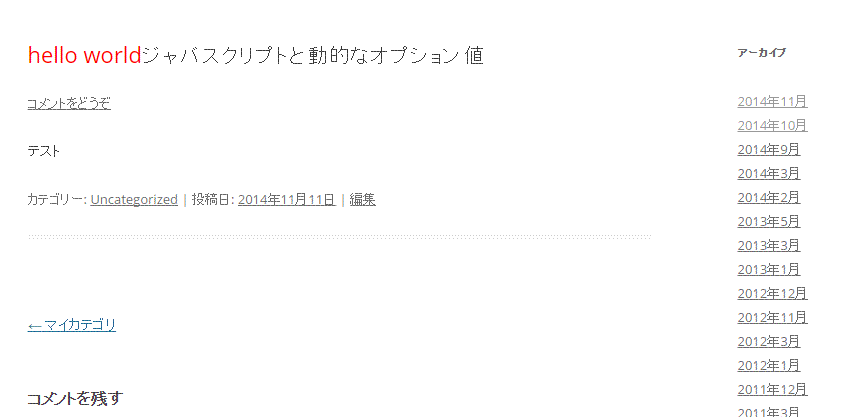
このスクリプトを実行すると、以下のようになります。
tested twentytwelve
wp_localize_script()は、どんな働きをしているのか?
下のようにjavascriptの変数を出力しています
<script type='text/javascript'>
/* <![CDATA[
*/
var my_script_vars= {"val":"hello world","css":"color:red;"};
/* ]]> */
</script>
javascript内で、my_script_vars.css と指定してやると、関数で定義した値を取得できるようになります。
wp_localize_script()を使うと、PHPで記述できるので、文字列の翻訳もできるので( 関数名から察するとこっちがメインの使い方なのかもしれません )
テーマファイルのスクリプト部分の国際化で困っている人にはとても便利な関数になるかも、