横長の画像と縦長の画像があり、
レスポンシブデザインに対応させたい為、
横長の画像のimgタグにclassを与えて、max-widthを設定したいと思っています。
横長の画像には
img.yoko280 {
width: 100%;
max-width: 280px;
height: auto;
}
縦長の画像には
img.tate260 {
width: 100%;
max-width: 260px;
height: auto;
}
という問い合わせでした。レスポンシブの部分は、とりあえず置いておいて、実現方法を、試してみます
質問者は、以下のコードを試したそうですが、投稿本文に、無用な class=”yoko280 という文字列が表示されて困っていると語っていました。
function my_add_yokosize() {
echo ' class="yoko280"';
}
add_shortcode('yokosize', 'my_add_yokosize');
と記載し、
投稿用のsingle.phpに
<?php
if(get_post_meta($post->ID,'mainphoto',true)){
echo '<p><img src="'.get_post_meta($post->ID,'mainphoto',true).'" alt="';
echo the_title_attribute( 'echo=false' ).'"';
if ( has_shortcode( $post->post_content, 'yokosize' ) && is_singular() ) {
echo do_shortcode('[yokosize]');
}
echo '></p>';
}
if(get_post_meta($post->ID,'lower-desc',true)){
echo '<p class="img-desc-bottom">'.get_post_meta($post->ID,'lower-desc',true).'</p> ';
}
?>
この質問に対して、機械的に答えるなら、
function.phpに
function my_add_yokosize() {
return '<!--yoko280-->';
}
add_shortcode('yokosize', 'my_add_yokosize');
とショートコードを少し工夫すればいい
<?php
if ( get_post_meta( $post->ID, 'mainphoto1', true ) ) {
echo '<p class="test2"><img src="' . get_post_meta( $post->ID, 'mainphoto1', true ) . '" alt="';
echo the_title_attribute( 'echo=false' ) . '"';
if ( has_shortcode( $post->post_content, 'yokosize' ) && is_singular() ) {
echo str_replace( array( '<!--', '-->' ), array( ' class="', '"' ), do_shortcode( '[yokosize]' ) );
}
echo ' style="max-width:100%" /></p>';
}
if ( get_post_meta( $post->ID, 'mainphoto2', true ) ) {
echo '<p class="test2 img-desc-bottom"><img src="' . get_post_meta( $post->ID, 'mainphoto2', true ) . '" /></p> ';
}
?>
投稿本文に文字列が表示されないようにすれば、OK といった回答になるのだろうと思う。
しかし、これが、最良に解決方法かといえば、疑問が残る。
「そもそも、なぜショートコードを使ってクラスを入力するのか?」
カスタムフィールドに、URLを入力し、更に投稿本文にショートコードを記述するのは、手間だろう。
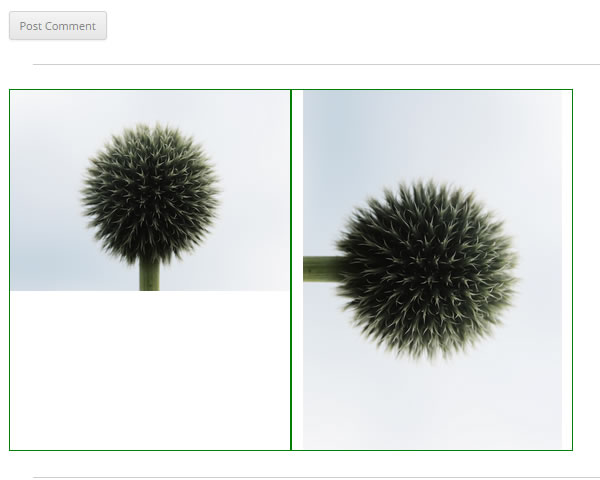
次に、CSSと背景画像を使って処理してみる
template
<?php
if(get_post_meta($post->ID,'mainphoto1',true)){
echo '<div id="image-wrapper" style="background-image:url('.get_post_meta($post->ID,'mainphoto1',true).'); "></div>';
}
if(get_post_meta($post->ID,'mainphoto2',true)){
echo '<div id="image-wrapper" style="background-image:url('.get_post_meta($post->ID,'mainphoto2',true).'); "></div>';
}
?>
style.css
#image-wrapper{
width:280px;
height:360px;
background-size:contain;
border:1px solid green;
background-repeat:no-repeat;
background-position:top center;
display:inline-block;
}
いや、そもそもの、カスタムフィールドのURLの入力を縦画像と横画像で、別のものにしてみよう
最近、時々使われる プロトコルレスURLを使ってみましょう。
http:という文字列の有無でを、縦か横かを判定します(最悪http:はなくても、画像は表示できるので)
縦画像の時には、http: を省いたURLをカスタムフィールドに入力するというルールにした場合だと、
<?php
if ( get_post_meta( $post->ID, 'mainphoto1', true ) ) {
$url= get_post_meta( $post->ID, 'mainphoto1', true );
if ( strstr( $url , 'http:' ) ) {
echo '<p class="yoko280"><img src="' . $url . '" /></p>';
} else {
echo '<p class="tate260"><img src="' . $url. '" /></p>';
}
}
?>
<?php
if ( get_post_meta( $post->ID, 'mainphoto3', true ) ) {
$url= get_post_meta( $post->ID, 'mainphoto3', true );
if ( strstr( $url , 'http:' ) ) {
echo '<p class="yoko280"><img src="' . $url . '" /></p>';
} else {
echo '<p class="tate260"><img src="http:' . $url. '" /></p>';
}
}
?>
まだまだ、方法はたくさんありそうです。
大きくは、
- 入力内容の見直しによる解決
- 出力は変更せず、CSSで要求を満たす
- ショートコードやフィルタなどを使って、出力を変更する
という事になるのでしょうか
あなたなら、どんな方法を考えつき、何にOKをだすのだろうか
<hr />
<?php
if(get_post_meta($post->ID,'mainphoto1',true)){
echo '<div id="image-wrapper" style="background-image:url('.get_post_meta($post->ID,'mainphoto1',true).'); "></div>';
}
if(get_post_meta($post->ID,'mainphoto2',true)){
echo '<div id="image-wrapper" style="background-image:url('.get_post_meta($post->ID,'mainphoto2',true).'); "></div>';
}
?>
<hr />
<?php
if ( get_post_meta( $post->ID, 'mainphoto1', true ) ) {
echo '<p class="test2"><img src="' . get_post_meta( $post->ID, 'mainphoto1', true ) . '" alt="';
echo the_title_attribute( 'echo=false' ) . '"';
if ( has_shortcode( $post->post_content, 'yokosize' ) && is_singular() ) {
echo str_replace( array( '<!--', '-->' ), array( ' class="', '"' ), do_shortcode( '[yokosize]' ) );
}
echo ' style="max-width:100%" /></p>';
}
if ( get_post_meta( $post->ID, 'mainphoto2', true ) ) {
echo '<p class="test2 img-desc-bottom"><img src="' . get_post_meta( $post->ID, 'mainphoto2', true ) . '" /></p> ';
}
?>
<h2>test3 プロトコルレス URL</h2>
<?php
if ( get_post_meta( $post->ID, 'mainphoto1', true ) ) {
$url= get_post_meta( $post->ID, 'mainphoto1', true );
if ( strstr( $url , 'http:' ) ) {
echo '<p class="yoko280"><img src="' . $url . '" /></p>';
} else {
echo '<p class="tate260"><img src="' . $url. '" /></p>';
}
}
?>
<?php
if ( get_post_meta( $post->ID, 'mainphoto3', true ) ) {
$url= get_post_meta( $post->ID, 'mainphoto3', true );
if ( strstr( $url , 'http:' ) ) {
echo '<p class="yoko280"><img src="' . $url . '" /></p>';
} else {
echo '<p class="tate260"><img src="http:' . $url. '" /></p>';
}
}
?>
.test2{
display:inline-block;
}
.test2 img{
vertical-align:top;
}
.yoko280{
width:280px;
display:inline-block;
}
.tate260{
width:260px;
display:inline-block;
}
.yoko280 img,
.tate260 img{
max-width:100%;
vertical-align:top;
}
.img-desc-bottom img{
width:260px;
}
#image-wrapper{
width:280px;
height:360px;
background-size:contain;
border:1px solid green;
background-repeat:no-repeat;
background-position:top center;
display:inline-block;
}