Raindrops テーマのサポートフォーラムに、以下のような問い合わせがありました。
Gallery Photos titles & descriptions of photos don’t display under the photo (6 posts)
英語が苦手なのですが、どうもギャラリーショートコードの下に、
ギャラリーの概要文やタイトルを表示したいという事のようだったので、
Raindropsテーマの場合、captionは、画像にhoverした時に、表示するように指定しているので、
デフォルトのギャラリーを表示するために、functions.phpに、テーマで拡張した表示形式を停止する変数を書くことと
<?php
$raindrops_extend_galleries= false; // Add only this line
/**
*
*
* @package Raindrops
* @since Raindrops 0.1
*/
if ( !defined( 'ABSPATH' ) ) {
exit;
}
キャプション以外の項目を表示するためのスクリプトの例を紹介した。
add_filter( 'post_gallery', 'my_gallery',10,3 );
function my_gallery($content , $attr, $instance ) {
$ids= explode(',',$attr['ids'] );
$html= '<figure>%1$s<h3 class="gallery-title">%2$s</h3><div class="gallery-description">%3$s</div>
<figcaption>%4$s</figcaption></figure>';
$result= '<div class="my-gallery">';
foreach( $ids as $val ){
$val= absint( $val );
$post= get_post( $val );
if ( substr( $post->post_mime_type, 0, 5 )== 'image' ) {
$title = esc_html($post->post_title);
$description = $post->post_content;
$caption = $post->post_excerpt;
$attachment_page= get_attachment_link( $attachment_id );
$image= wp_get_attachment_image( $val, 'thumbnail' );
$result .= sprintf( $html ,$image,$title,$description,$caption);
}
}
return $result.'</div>';
}
よくわからないコードを提示されたためか、困惑して長文の返事が来たが、今度はその英文に困惑する私は、
とりあえず、サイトを教えてくれと頼んだ。
やりたい事が出来るテーマ と 現状のテーマの表示を提示してくれた。
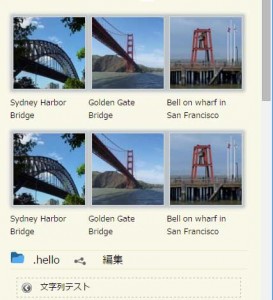
あ、captionが表示できればいいのか、じゃ、という事で、画像と共に返信を書いた。
<?php
$raindrops_extend_galleries= false; // Add only this line
/**
*
*
* @package Raindrops
* @since Raindrops 0.1
*/
if ( !defined( 'ABSPATH' ) ) {
exit;
}
see result below
ま、結構ありそうな話題なので、こちらにもメモを残すことにした。
私的には、PCでみた時のギャラリーは、それぞれの画像の間隔が間延びしてしまって、なんか変だよなぁ とあらためて思ったので
<div style="width:500px;max-width:100%;margin:auto;"> </div>
と書き足して、
マージンを詰めてみた、テーマで書くときには、かなり長いスタイル指定をしたけれど、
なーんだ、これでいいのかと、テーマで実装したことが 急にあほらしく思えてしまった 師走のひと時