Raindrops1.505で、Gutenberg今現在可能なプラグイン用のスタイルの実装を行いました。Gutenbergが何を変えようとしているのか、テーマはその変化にどのように対応していくべきなのか、想像力だけを頼りにした実装なので、多分誤解もあったりするのかもしれませんが、明確なゴールが示されないバザール型の開発では、進捗と対話する努力が必要そうです。
Gutenbergの新しいインターフェース
- 次期エディタの、グーテンベルグだと、メディアを追加ボタンがなくなり、メディアのアップロードボタンもなくなります。デスクトップのホルダーから、記事に画像をドラッグすると、アップロードして表示するようになります。
- 2.0.0ドラッグアップロードは、複数ドラッグの場合ギャラリー、単一画像の場合はblock imageとして貼りつくように変更になりました。
- 画像も、これまではサムネールとかミディアムとか、選択していましたが、これもなくなります。画像の周りについているサイズ変更ハンドルで、サイズを調整する形になるので、サイズを選択する必要もなくなります。
- 従来の画像サイズがブロックメニューから選択できるようになりました。これを指定した場合、画像は、指定した画像サイズが使用されます。サイズ変更ハンドルと併用された場合。figureサイズは、ハンドルサイズ 画像は指定サイズになるので注意。
- 画像以外のファイルタイプは、今のところうまく動かなかったりしますが、開発の今後の動向を見ていきましょう
- これまで、画像の挿入には、リンクがつきもので、画像ページにリンクするとか、直接画像にリンクするという選択肢もありましたが、リンクは可能なものの「そういう場合は、ギャラリーブロックを使用してね」みたいな形になっていきそうです。(Topic: Linking to larger image versions « WordPress.org Forums)
- 現在のテーマでグーテンベルグを使うと画像は、回り込み(float)をするケースが少なからずあると思いますが、右寄せ、左寄せした画像に、サイズがありません。自由にリサイズできるようになるため、size-thumbnailといった画像サイズようのクラスも、取っ払われるのでリサイズしない状態で、右寄せなどを指定した場合、画像は、投稿いっぱいに広がってしまうなどという事になるわけで、グーテンベルグのデフォルトスタイルだけでは解決できないのではないかと、ちょっと心配したりしています。
-
- 投稿タイトルは、h2要素の内側にspan要素が配置されるようになりました。
-
- グーテンベルグエディターでは、投稿本文全体をコピーできませんでしたが、編集画面右上端のmoreボタンから、copy all contentボタンでコピーできるようになりました。
-
- サイズが指定されていないフローティング画像の場合figure要素に、max-width 50%のインラインスタイルが追加されました。
これは、詳細度が高すぎてテーマにとっては問題になりそうです。クラスで追加されるべきだったと思いますが、推移を見守りましょう
- サイズが指定されていないフローティング画像の場合figure要素に、max-width 50%のインラインスタイルが追加されました。
現在の実装状況から感じる事
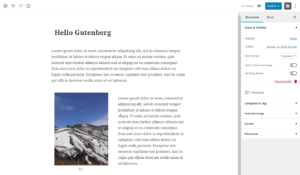
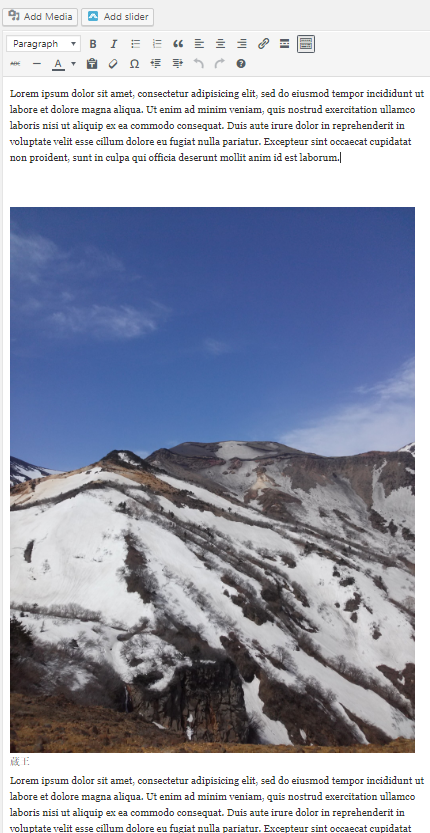
Raindropsテーマを使って、実際に投稿を作成してみます。
投稿の内容は、左寄せ画像と、2つの段落で構成します。
Gutenberg エディターのスクリーンショット
同じ投稿をTinyMCEエディターのビジュアルモードでのスクリーンショット
グーテンベルグエディタで作成されたソース、TinyMCEテキストモードのソース
<!-- wp:core/paragraph -->
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<!-- /wp:core/paragraph -->
<p> </p>
<!-- wp:core/image {"id":27687,"align":"left"} -->
<figure class="wp-block-image alignleft"><img src="http://www.example.com/wp/wp-content/uploads/2017/05/IMG00563.jpg" alt="" />
<figcaption>蔵王</figcaption>
</figure>
<!-- /wp:core/image -->
<p> </p>
<!-- wp:core/paragraph -->
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<!-- /wp:core/paragraph -->
front end スクリーンショット
フロントエンド側の投稿本文のソース
<div class="entry-content clearfix"> <span id="read"></span> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <figure class="wp-block-image alignleft" tabindex="0"><img src="https://www.example.com/wp/wp-content/uploads/2017/05/IMG00563.jpg" alt=""> <figcaption tabindex="0">蔵王</figcaption> </figure> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <br class="clear"> </div>
グーテンベルグのエディタースタイルを、テーマで追加し、フロントエンドのスタイルを追加すれば、異なる構造のスタイルはそれなりに制御できるだろうけれども、
既存サイトの場合を考えると、例えば古い投稿の画像を差し替えるといった場合は、グーテンベルグによって、クラッシックテキストブロックに置換された編集エリアには、
メディアの追加機能は、存在しません。(ctrl + alt + mで差し込みは、出来る事は出来ますが)なので古い投稿に、画像一枚追加とかは、ハードル高そうですね。
caption ショートコードを直接書くことになるのでしょうか?
エディターの、画像サイズ調整ハンドルを使えば、画像サイズが変更できますが でも、どうしますか?インラインスタイルが追加されて、レスポンシブデザイン上で、それをどうやってコントロールしますか?
data-core-width とか data-core-colorとかにしてくれると少しは元気が出るけどね
グーテンベルグで作った投稿を、従来のTinyMCEエディタで開くとスタイルが適用されない件
スタイルが適用されない件は、Raindropsの場合だとフィルターで簡単に処理できそうでした。
add_filter( 'raindrops_editor_styles_callback', 'raindrops_gutenberg_front_end_style_filter');
で、OKそうなので、次のアップデートで適用しようと思います。
Twentythirteenの頃の、エディタの変更そして中止といった苦い味もありますが、このさき、いろいろな変化が出る事を楽しみに、どのような発明になっていくのか目が離せませんが、テーマにとって軽作業ではありません。
カスタマイザーのように、旧来機能併用型の長い時間をかけた実装にしてほしいと思いますが、どうなっていくのでしょうか? いろいろ考えどころ満載の一年になりそうです。
あほな考え、休むに似たり?
パラグラフの不思議な構造
従来は、パラグラフに右.左寄せなんてなかったですよね。
以下は、段落ツールバーで中央揃え、ボックスでblockalign を選択するとこんなソースになるのですが、テーマを作っている方はどんな実装になるでしょうか?
<p style="text-align:center" class="aligncenter">中央揃え</p>
Raindrops1.505では、変態な実装を行いました。内容は、テーマをテストしてくれる人へのお楽しみにしておきます。
次回は、テーマ制作者の心臓をわしづかみにする?「ギャラリーブロック」について書こうかな、( なんだ、連載モン )