Theme Scheme ‘FSE Transitional’ has been deplicated.
add_filter('theme_mod_emulsion_editor_support', function(){ return 'transitional';});Theme Scheme Header Template has been deplicated ( removed )
Theme Scheme Footer Template has been deplicated ( removed )
One Click Configs has been deplicated ( removed )
removed
add_filter( 'render_block', 'emulsion_relate_posts_when_addons_inactive', 10, 2 );
if ( ! function_exists( 'emulsion_relate_posts_when_addons_inactive' ) ) {
function emulsion_relate_posts_when_addons_inactive( $content, $block ) {
$block_name = 'wp-block-' . substr( strrchr( $block['blockName'], "/" ), 1 );
if ( 'wp-block-shortcode' == $block_name && ! emulsion_theme_addons_exists() ) {
$content = str_replace( '[emulsion_relate_posts]', '', $content );
}
return $content;
}
}add_filter( 'render_block_core/post-title', 'emulsion_accesible_post_title_link_control', 10, 2 );
if ( ! function_exists( 'emulsion_accesible_post_title_link_control' ) ) {
function emulsion_accesible_post_title_link_control( $content, $block ) {
if ( is_singular() ) {
return strip_tags( $content, '<h1><h2><h3><a>' );
}
return $content;
}
}
add_filter( 'render_block_core/site-title', 'emulsion_accesible_site_title_link_control', 10, 2 );
if ( ! function_exists( 'emulsion_accesible_site_title_link_control' ) ) {
function emulsion_accesible_site_title_link_control( $content, $block ) {
if ( ( is_home() && ! is_front_page() && ! is_paged() ) // default home
|| ( ! is_home() && is_front_page() ) // Static Front Page
) {
return strip_tags( $content, '<h1><h2>' );
}
return $content;
}
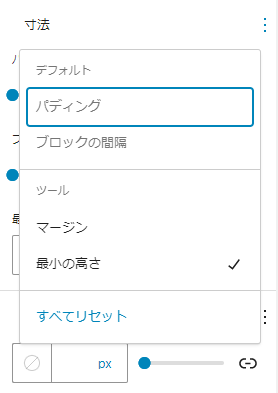
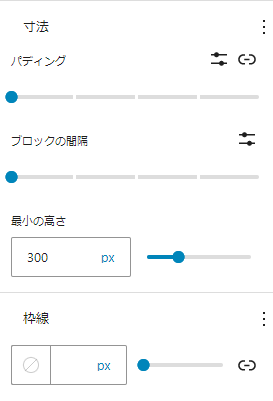
}グループブロックのmin-height (最小高さ) をサポートしました。


hello world
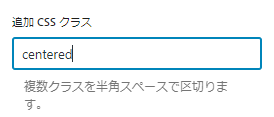
追加CSSクラス centered を追加すると、縦方向中央揃えもできます。

グループブロックのブロックサイズをサポートしました。
サイトアイコンと、サイトタイトルを並べようとした場合など、個別にCSSを追加したりする必要があり、意外にハードルが高い作業でした。
縦積み
横積み
wp-block-site-logo block width ‘Fit’
.items-justified-space-between
現在のところフロントエンドのみ有効です。