ヘッダーのカスタマイズから、どのようなカスタマイズを行うと狙った目的が達成できるのか、順に説明していきます。
テンプレートパートファイルとは何か?
テンプレートファイル(templatesホルダに含まれるファイル)のそれぞれのファイルで、共通した内容を表示する場合に使用するファイルです。
テンプレートファイル内などで、以下のような記述が行われます
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->slug の値に header と記述されていますが、これは header.html テンプレートファイルを、その場所に書き出すという意味です。
<!-- wp:template-part {"slug":"header","tagName":"header","className":"site-header"} /-->上記のように、クラスなどを記述するすることができます。
フロントエンドのソースは、以下のようになります。
<header class="wp-block-template-part">テンプレートパーツのHTML</header>クラスを追加した場合は、
<header class="site-header wp-block-template-part">テンプレートパーツのHTML</header>エディタのテンプレートを選択して、そのテンプレートだけヘッダーを変更したい場合
サイト内で共有して使用しているテンプレートを変更する場合
予備知識
テンプレートパートとテンプレートパターンの特徴を
例
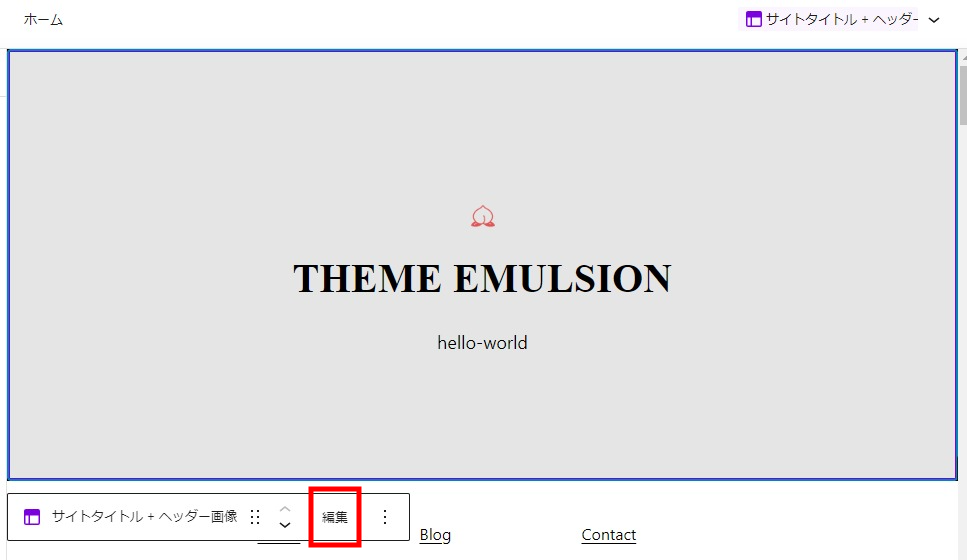
エディタで、テンプレートを選択し、ホームテンプレートを編集します。以下の「編集」をクリックすると テンプレートパートの編集画面に遷移します。

個の編集ボタンを押して、テンプレートを編集した場合は、「ホーム(投稿一覧)」だけでなく、フロントページ(以下の表参照ください)に変更が及びます。
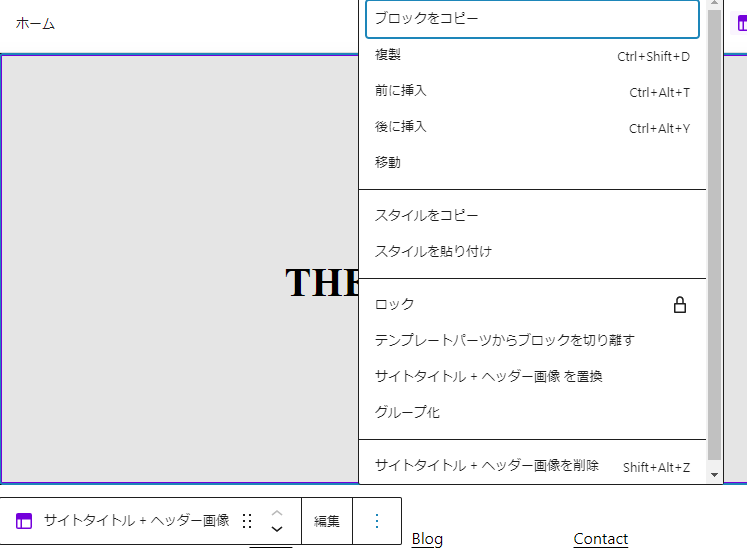
このテンプレートのヘッダーだけ変更する場合は、「テンプレートパーツからブロックを切り離す」をクリックすることで、共有を解除することができます。

この機能は、テンプレートファイルから以下のコードを削除し、header.htmlブロックに置換します。
<!– wp:template-part {“slug”:”header”,”tagName”:”header”} /–>
template-partのアトリビュート、headerタグでラップする機能などは、削除されるのでその点は注意が必要です。
「サイトタイトル+ヘッダー画像を置換」を選択すると、テーマの他のテンプレートファイルに変更できます。
テンプレートパターン( 編集中のテンプレートだけで適用 )
テンプレートパターンファイルは、テンプレートファイルにブロックHTMLを貼り付けます。
テンプレートパターンは、テンプレートパートファイルのように、他のテンプレートで共有することはできません、テンプレートパートファイルを削除して、テンプレートパターンを張り付ける作業を行うと、そのテンプレートに限った変更になります。
emulsion テーマのテンプレート
emulsionテーマ同梱テンプレートファイル(13)は、サイトヘッダー用のテンプレートファイル(3)で構成されます。
サイトヘッダー用のテンプレートを直接をカスタマイズした場合、必ず他のテンプレートファイルにも影響が出ることを意味します。
特定のテンプレートだけをカスタマイズしたい場合には、テンプレートパートファイルを編集しないで、他のテンプレートを作成して適用、またはパターンなどに置き換え等検討してください。
| テンプレート名 | ファイル名 | テンプレートパート名 | パートファイル名 |
|---|---|---|---|
| 投稿一覧 | home.html | Site Title + Header Image | header-rich.html |
| フロントページ | the-front-page.html | Site Title + Header Image | header-rich.html |
| 個別投稿 | single.html | Header Singular | header-singular.html |
| 固定ページ | page.html | Header Singular | header-singular.html |
| プライバシーポリシー | privacy-policy.html | Header Singular | header-singular.html |
| 検索 | search.html | Header Singular | header-singular.html |
| TOC付個別投稿 | single-with-toc.html | Header Singular | header-singular.html |
| 404 | 404.html | Header Singular | header-singular.html |
| アーカイブ | archive.html | Site Title + Archive Title | header.html |
| カテゴリー | category.html | Site Title + Archive Title | header.html |
| タグ | tag.html | Site Title + Archive Title | header.html |
| タクソノミ | taxonomy.html | Site Title + Archive Title | header.html |
| ブランク | the-blank.html | — | — |
カバーブロックを追加してカスタマイズ
home

個別投稿

ページ

カテゴリー

tag

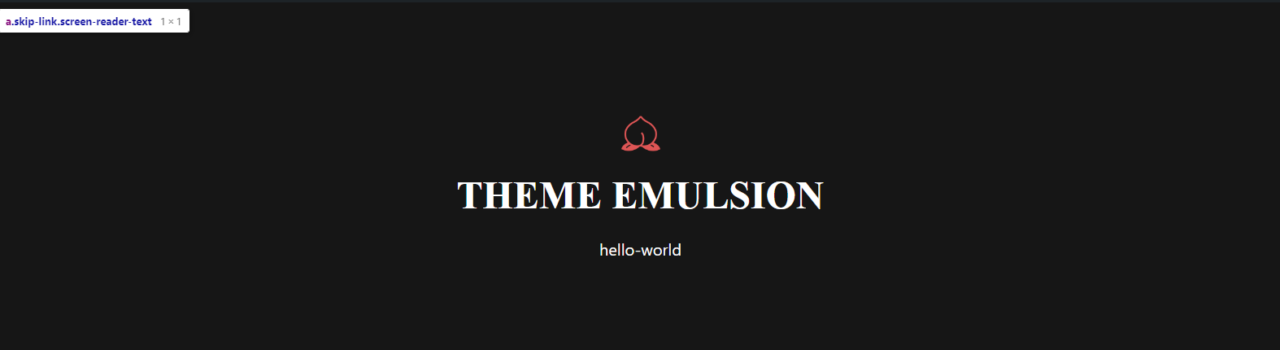
CSS Variables を上書きする
.wp-site-blocks{
--wp--custom--color--banner-bg: #000;
--wp--custom--color--banner-text: #fff;
}header に画像を使用する
.wp-site-blocks{
--wp--custom--color--banner-bg:url(https://www.tenman.info/wp-37/wp-content/uploads/4837118645_9223e81f00_k.jpg) center;
--wp--custom--color--banner-text: #fff;
}