WordPressのブロックテーマの、サイトエディタ (ver.6.2~)には、主に「追加CSS」「グローバルブロックスタイル」の2種類の、設定フィールドがあります。
2つの設定フィールドは、記述可能なCSSが異なり
私には「よく理解していないと困惑の種になりやすい」特性があると思われました。
コアの公開された情報に基づくものではありませんが、私自身の整理を兼ねてメモを残しておこうと思います
「独自の CSS を追加して、見出しブロックの外観をカスタマイズできます。CSS セレクタを含める必要はなく、プロパティと値を追加するだけで設定できます。」
この説明文が添付されているのが、グローバルブロックスタイル
サイトの外観とレイアウトをカスタマイズするには、CSS を追加してください。
この説明文が添付されているのが、追加CSS
どんな場合に、どちらにCSSを記述すべきなのか 公式なガイドは、現在のところ見当たりません。
ブロックエディタでのカスタムスタイルの作成方法
サイトエディタでカスタムスタイルの追加機能が実装される以前、ブロックエディタでカスタムスタイルを作成していました。それをおさらいしてみます。
投稿エディタで、カスタムスタイルを設定する場合は、「ブロックにクラスを追加して、独自の見た目を作成する。」のが、基本テクニック。
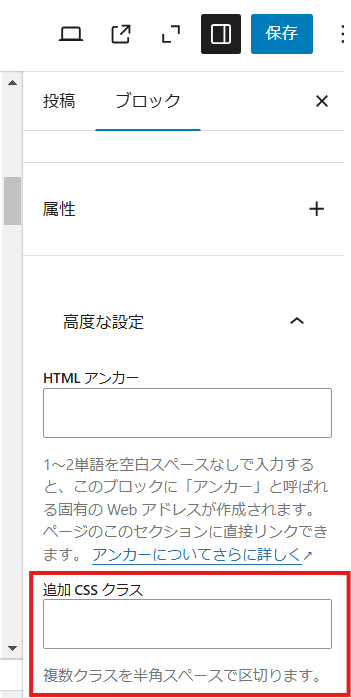
クラスの追加方法

高度な設定/ 追加CSSクラスに、独自のクラス名を追加することができます
場合によっては、追加属性を追加したい場合もあるかもしれません。属性を追加するプラグインもあります。
例:Attributes for Blocks – WordPress plugin | WordPress.org
作業性の問題点
カスタムスタイルを設定するたびに、高度な設定/追加CSSクラスを追加するのは、実際に作業を行うと「とても面倒な作業」になります。例えば、正確なクラス名を忘れてしまったり、ブロックスタイルのマージンや、フォントの調整を伴う場合などは、煩雑な設定を繰り返すのは、大きな苦痛を伴う。
なので、一定の頻度で繰り返す設定はあらかじめパターンなどを作っておいて、必要な場合には、設定を一括して呼び出せるように、準備しておくのが便利だと思われます。
テーマCSSの歴史
ブロックテーマが出現する以前のテーマ(クラッシックテーマ)のCSSの違いについて見ていきます。
クラッシックテーマでは、一部のCSS設定を除いて、CSSはテーマ製作者や、ユーザーがほとんどのスタイルを定義していました。
CSSセレクターは、要素名に対応するクラスはルール化されていなかったので、要素で指定されるケースが多かった。
ブロックテーマでは、ブロックに対応するスタイルはコアで事前定義されるようになり、テーマ製作者は、theme.jsonでデフォルト値をCSS変数を使って定義するように変更された。
CSSセレクターは、ブロック毎の固有のクラスを使用されることになった。
ブロックテーマでは、CSSのデフォルト値がHTMLドキュメント用のものから、ブロック用のデフォルト値に置き換わったため、ブロックテーマでHTMLを記述した場合に、ブロック用のCSSとコンフリクトして、意図しないレイアウトになるようなケースがたびたび発生するようになった。
例
margin のデフォルトは、0が指定されることが多いですが、ブロックテーマでは、初期設定では margin-left:auto ! important; margin-right:auto ! importantというスタイルをコアが自動設定します。
テーマの機能の中で、CSSを設定して見栄えを整えるという作業は最も頻繁に行われる作業です。
スタイルの設定を行う場合には、HTMLをベースにしたCSS(例えば、ブラウザのデフォルトCSS)を念頭に設定を行ことが多く、関連するプロパティがブロックエディタ用の特殊なものになっていると思い通りの表示にならなくなるといったことが起きます。なので、WordPressのブロックをベースにしたCSSの記述に見直す必要がありますが、上の例で示した通り、ブロックに対してのみ動作するCSSになっているかというと、そうではありません。要素に対しても、ブロックに対しても適用されるスタイルは少なくありません。
WordPress Block 用 CSSは、WordPressに限ったものなのでカスタマイズには様々な知識や経験が必要そうですが、リソースは現在そう多くはありません。
ユーザーは、見栄えを調整するためのCSSの設定がうまくいかないことを嘆き、また、コアのグローバルブロックスタイル にも、いくつかのクリティカルなポイントも存在し、それらをうまく調整するノーハウも少ないといった現実が、WordPressに混乱を招いているのだろうと思います。
サイトエディタが出現する前の、投稿エディタではカスタムCSSをどのように設定していたのかを振り返る。
投稿エディタでは、テーマにもよりますが、ブロックによっては、「スタイル」という項目があります。これは、テーマ製作者があらかじめ定義したスタイルをブロックに適用するものですが、この「block style」のいずれかを選択すると、高度な設定/追加CSSクラスに、特有のクラスが追加されます。
テーマ開発者は、ブロックに追加されたクラスに応じたCSSをあらかじめ追加しておくことで、「見栄えの変更」を実現します。
このことから、「見栄えの変更」を行う場合には、特定のクラスをブロックに追加するということで、ブロックのスタイルバリエーションを作ってきました。
この、ブロックごとに追加したクラスや、その他の設定をいちいちブロックを使うたびに、再入力するのは大変面倒なので、そのブロックのパターンを作成しておくことで、特定のスタイルバリエーションや、背景、色、タイポグラフィーなどを定義済みにすることができ、通常のブロックのように再利用することができるようになります。
グローバルブロックスタイルとは何か
何らかのブロックを、投稿や固定ページにセットした場合にセットされるデフォルトスタイルになります。コードブロックを例に見ていきます。

「スタイル」「デフォルト」で表示した場合の見た目
<?php echo 'hello world' ?>「スタイル」「ダーク」で表示した場合の見た目
<?php echo 'hello world' ?>グローバルブロックスタイルは、テーマのユーザーが、「スタイル」「デフォルト」のスタイルを変更するときに使用します。
テーマの開発者が、デフォルトスタイルを定義する場合には、theme.jsonにテーマ制作時に デフォルト値を定義します。
theme.json, サイトエディタグローバルブロックスタイル は、CSSコードに変換される際に、一定の決まりごとがあります。
セレクタが、:root :where( それぞれのブロックのクラス名)として定義され、global-styles-inline-css に出力します。サイトエディタグローバルブロックスタイル では、セレクタが固定のため::beforeなどの疑似要素を追加しようとしても失敗してしまいます。(~WordPress6.6)
テーマの開発者が theme.json を使用して、サイトのデフォルトのCSSを定義する場合、
投稿エディタでコードブロックを選択すると、右サイドバーにこのようなスタイルの設定が表示されます。「スタイル」「ダーク」を選択すると、コードブロックは黒背景で、テキストは白で表示されます。
投稿エディタの「スタイル」は「ブロックスタイルバリエーション」と呼ばれ、ブロック要素に、選択項目毎に、ブロックにクラスを追加します。テーマ製作者は、クラス名に基づいたCSSを追加することで、自由に見た目を調整することができます。