特徴
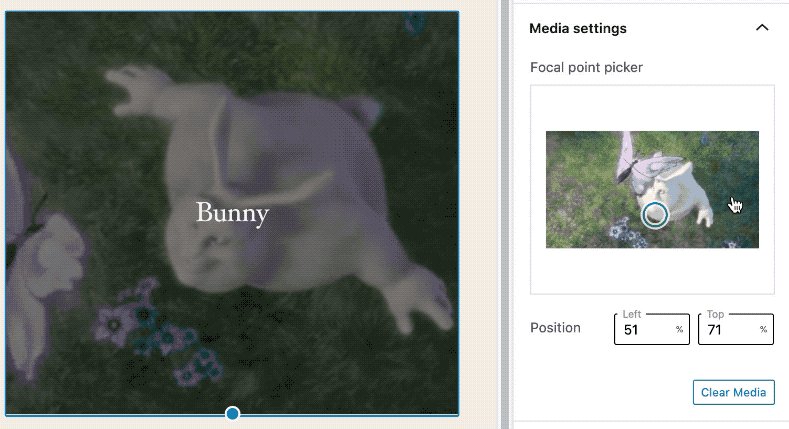
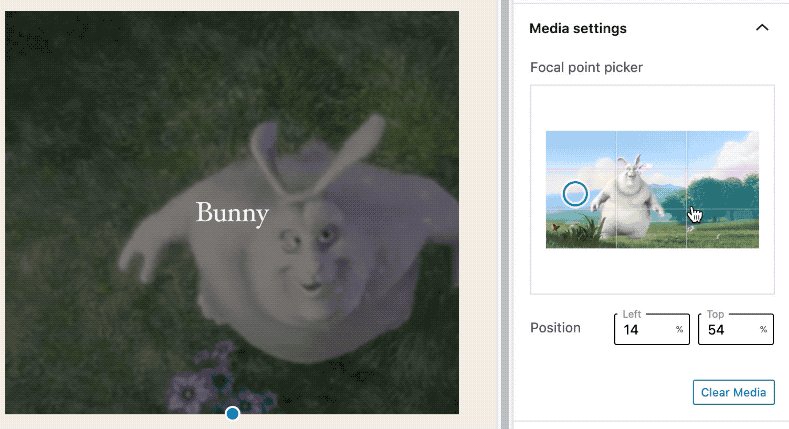
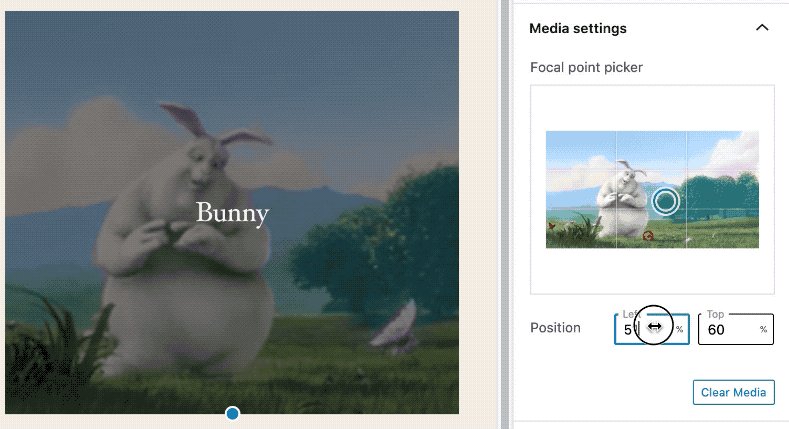
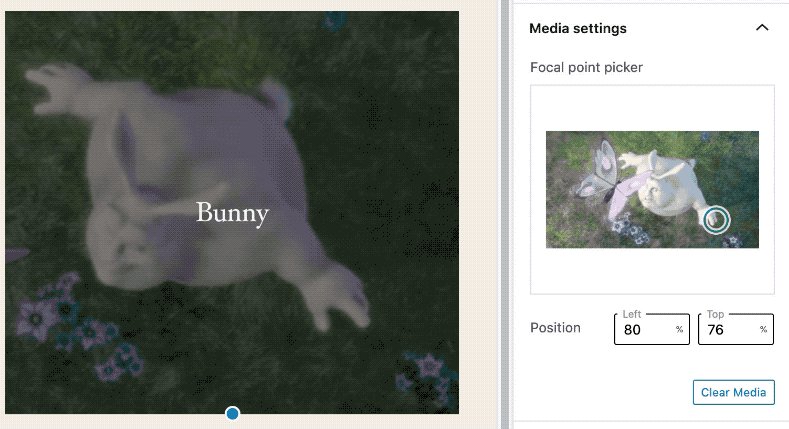
ブロックカバーで、背景ビデオの位置調整機能を追加 (22531)

emulsion theme cover video

ブロックパターンの更新:大きなヘッダーと段落、大きなヘッダー、2列のテキスト、3つのボタン、2つのボタン、引用。(23858) (23857) (23853) (23849) (23848) (23881)
機能強化
Editor: Display Site Icon (if one is set) in full-screen mode. (22952)


Block Variations: Add support for finding variations using keywords. (24040)
a11y: Fix radio control in Windows High Contrast mode. (23706)
Classic Block: Move the “convert to blocks” option from menu to own toolbar button. (23704)

a11y: Use composite pattern to improve keyboard navigation on the inserter. (23610)
投稿日付:スケジュール投稿にタイムゾーン (23400)

ローカルタイムゾーンがサイトのタイムゾーンと異なる場合にのみ
Panel: Improve scroll view handling when expanding. (23327) (24046)
New APIs
Support disabling core block patterns. (24042)
Block Patterns in WordPress 5.5 – Make WordPress Core
remove_theme_support( 'core-block-patterns' );
従来実験機能でサポートされていた line height調整機能は (23964) (23904)
add_theme_support( 'experimental-line-height' );以下のように改められて、通常のオプトイン機能に昇格
add_theme_support( 'custom-line-height' );段落、見出しで、line heightが使えるようになりました。
プラグインが画像エディターを無効にする機能を追加 (23966)
add_filter( 'block_editor_settings', function( $settings ) {
$settings['imageEditing'] = false;
return $settings;
} );