

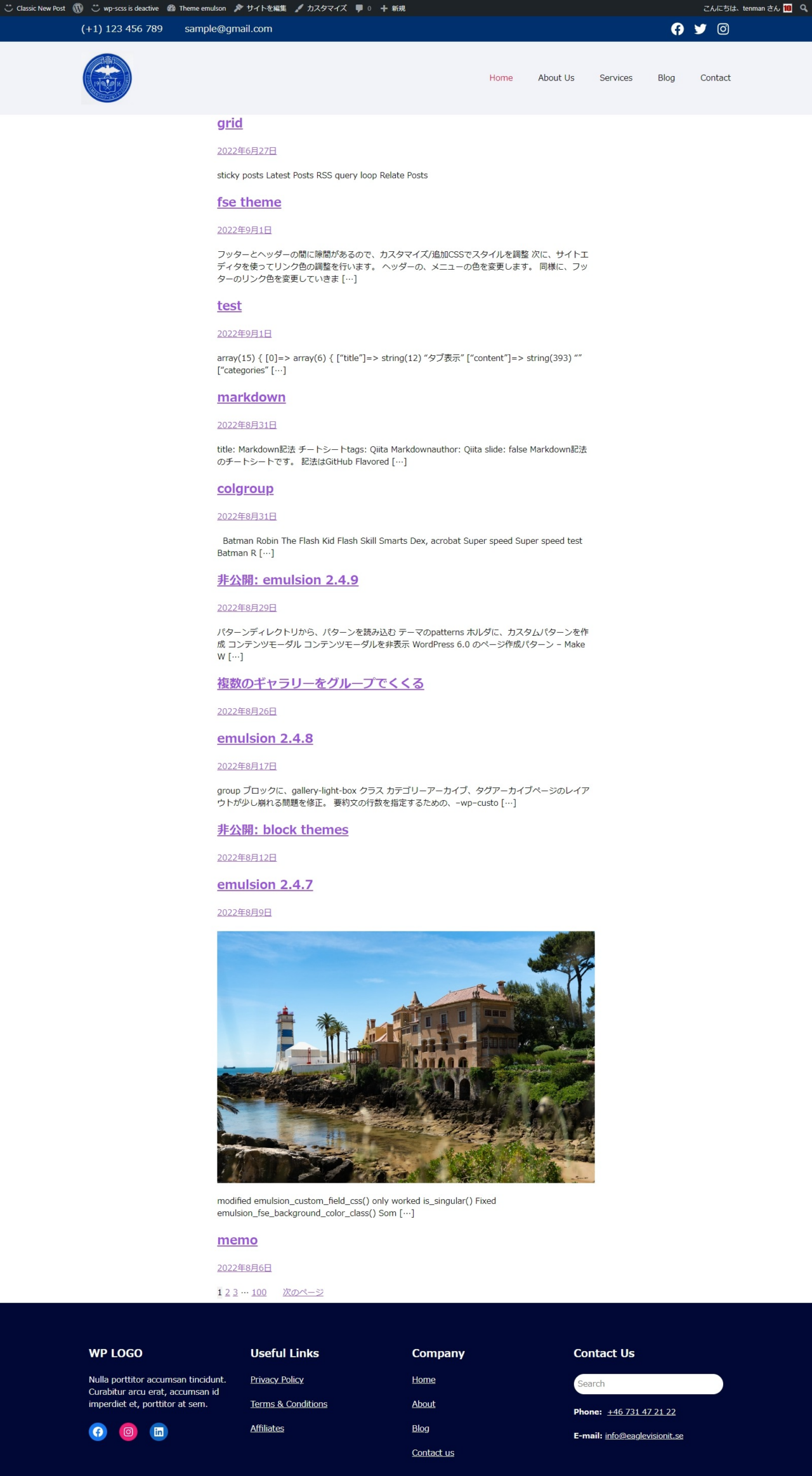
フッターとヘッダーの間に隙間があるので、カスタマイズ/追加CSSでスタイルを調整
.wp-site-blocks > footer,
.wp-site-blocks > main{
margin:0 auto;
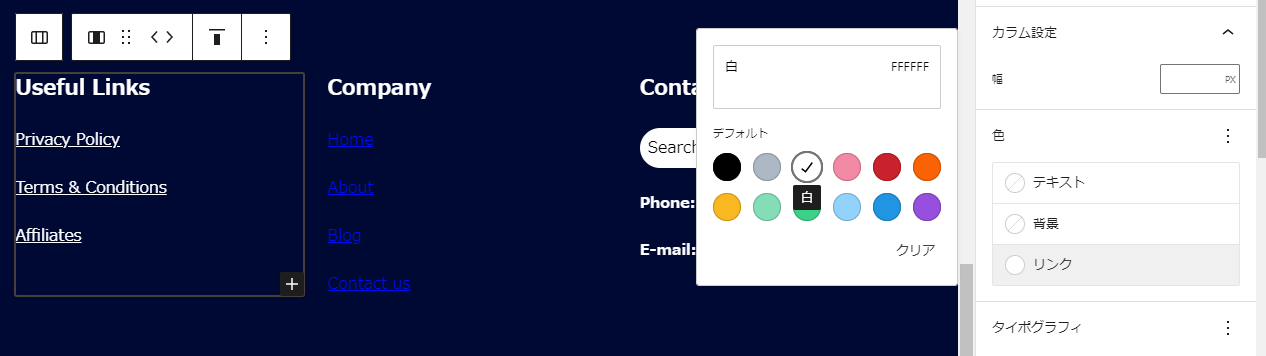
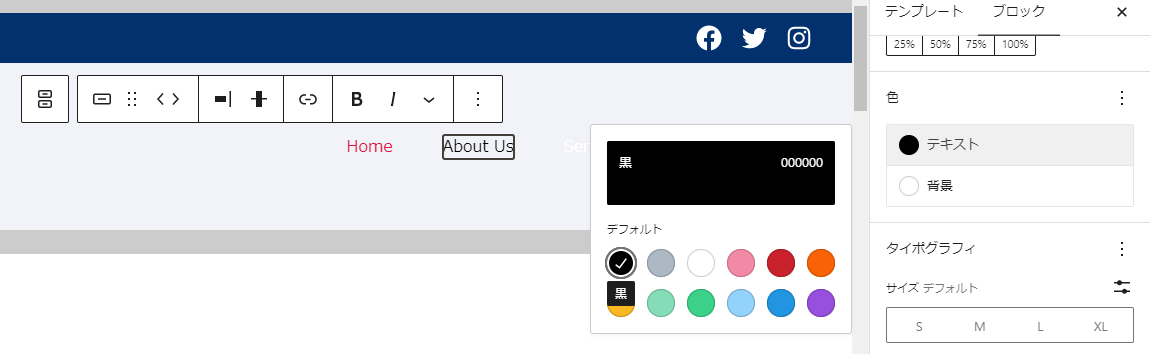
}次に、サイトエディタを使ってリンク色の調整を行います。
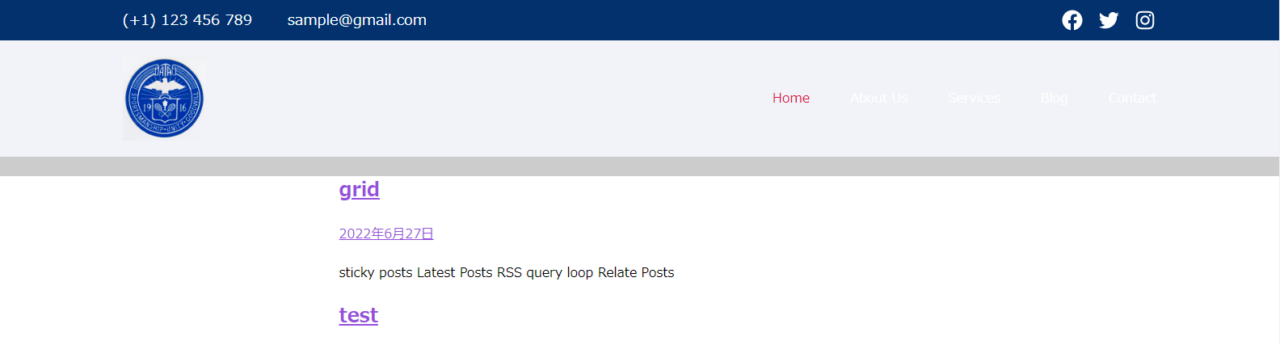
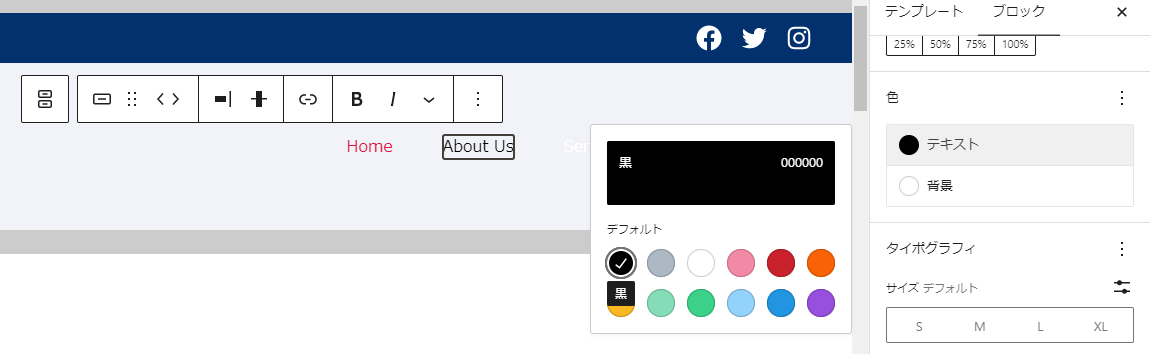
ヘッダーの、メニューの色を変更します。

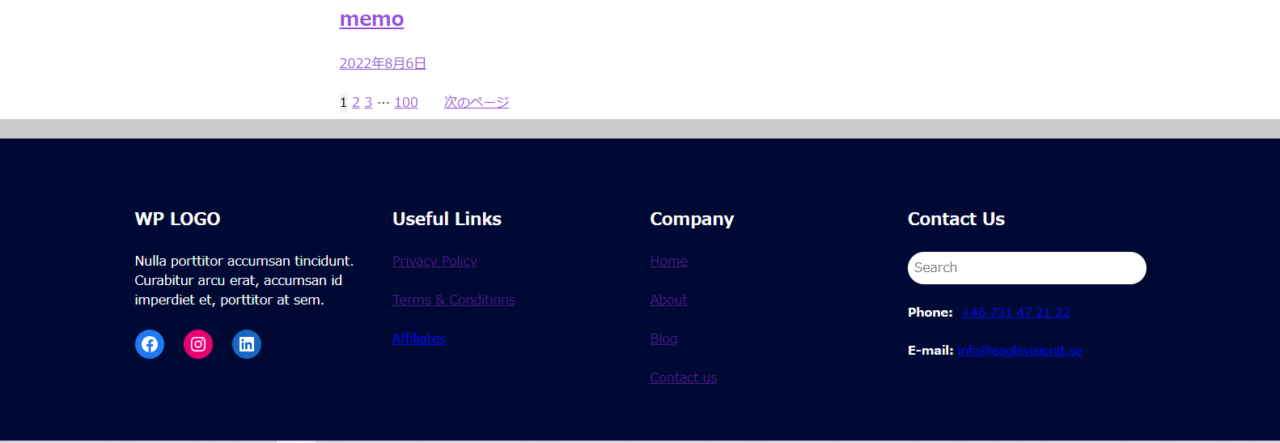
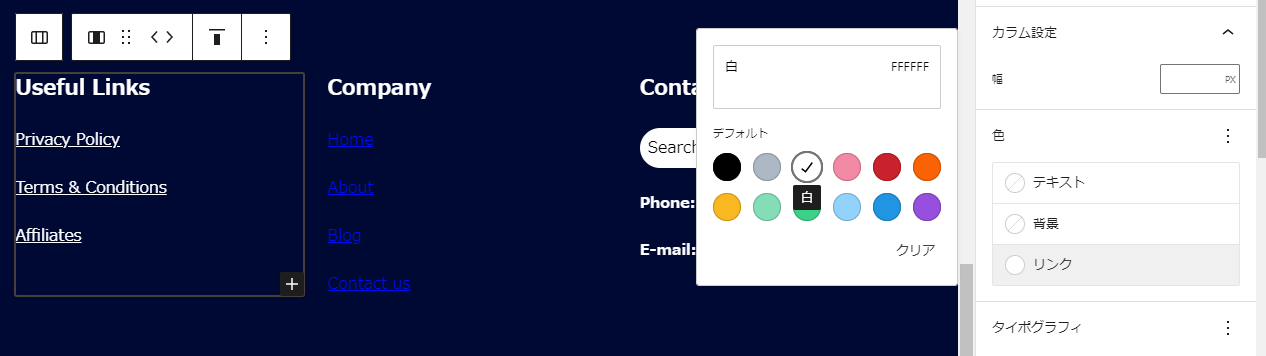
同様に、フッターのリンク色を変更していきます


hello-world


フッターとヘッダーの間に隙間があるので、カスタマイズ/追加CSSでスタイルを調整
.wp-site-blocks > footer,
.wp-site-blocks > main{
margin:0 auto;
}次に、サイトエディタを使ってリンク色の調整を行います。
ヘッダーの、メニューの色を変更します。

同様に、フッターのリンク色を変更していきます