ブロックの位置を制御するために、このテーマは、以下のようなスタイルが大多数のブロックで使われます
.block-something{
margin: 1.5rem auto;
}このスタイルは、特定のdisplay プロパティで、意図したとおりに動作しません
補正のためのクラスが用意しています。
- is-style-start-content
- ブロックの左端までのマージンを追加します
- is-style-start-wide
- 幅広ブロックの左端までのマージンを追加します。
- is-style-end-content
- ブロックの右端をそろえるマージンを追加します
- is-style-end-wide
- 幅広ブロックの右端をそろえるマージンを追加します。
例えば、inlin-block, inline-flex 等がそれに該当します。
display: inline block;
margin:auto does not work as expected if display property is inline-block
hello world
In such cases, it would be useful to have a class for adding a margin to the left edge of the content block.
<div style="display:inline-block;background:#efe" class="aligndefault is-style-start-content">
<p>hello world</p>
</div>hello world
display: flex;
display:flexでは、どうでしょうか? 一見正常に見えますが
hello world
先行する、alignleft , alignright が存在する場合位置が狂います。
<div class="alignleft" style="width:100px;background:#eee">
<p style="white-space:pre">float</p>
</div>
<div style="display:flex;background:#edf" class="aligndefault">
<p>hello world</p>
</div>float
hello world
flexが右による、この場合では、ブロックとフレックスで位置に違いが発生する
このような場合に、is-style-start-content, is-style-start-wideを使用することで、位置を補正することができます。
<div class="alignleft" style="width:100px;background:#eee">
<p style="white-space:pre">float</p>
</div>
<div style="display:flex;background:#edf" class="aligndefault is-style-start-content">
<p>hello world</p>
</div>float
hello world
ブロックサイズクラス
テーマのブロックサイズは、デフォルトのブロックサイズ、幅広、全幅、右揃え、左揃え、中央揃えがあります。
ClassName
- aligndefault
- カスタムHTMLブロック等で、デフォルトのブロックとサイズをそろえるのに使用できます
- alignwide
- カスタムHTMLブロック等で、幅広のブロックとサイズをそろえるのに使用できます
- alignfull
- カスタムHTMLブロック等で、全幅のブロックとサイズをそろえるのに使用できます
- alignleft
- カスタムHTMLブロック等で、左揃えのブロックとサイズをそろえるのに使用できます
- alignright
- カスタムHTMLブロック等で、右揃えのブロックとサイズをそろえるのに使用できます
- aligncenter
- カスタムHTMLブロック等で、中央揃えのブロックとサイズをそろえるのに使用できます

Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
test
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
is-style-start-content
カスタムHTMLブロックで、aligndefaultクラスなどの使用例
<div class="wrapper aligndefault">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
</div><div class="wrapper alignwide">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
</div><div class="wrapper alignfull">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
</div>https://gridbyexample.com/examples/
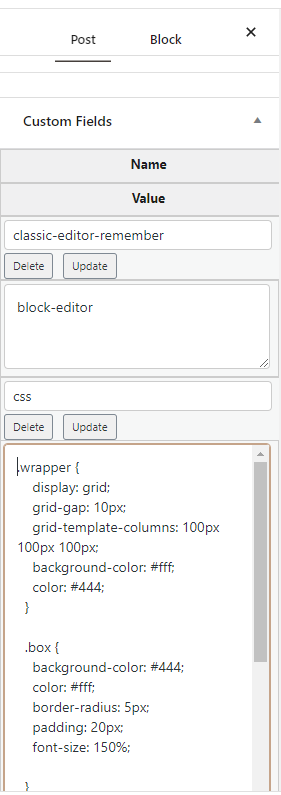
CSS
このサンプルのCSSは、カスタムフィールドに記述しました。(emulsion テーマは、カスタムフィールドcssをその投稿、ページのスタイルに追加します)