Twenty Twenty Three
Add a class to Home.html/wp:template-part
<!-- wp:template-part {"className":"hello-world","slug":"header","tagName":"header"} /-->Make sure the class is added
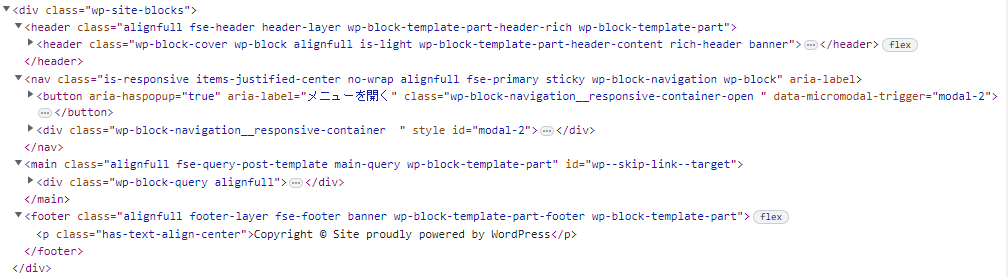
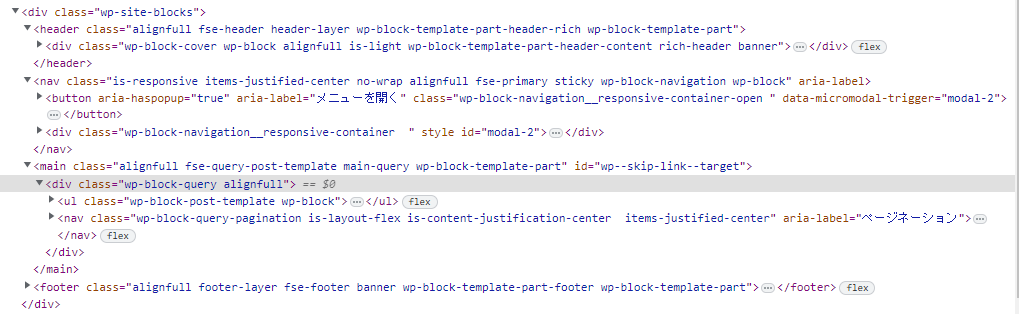
<header class="site-header wp-block-template-part">サイトエディタを開いて template-part header を追加します。
<!-- wp:template-part {"slug":"header","theme":"twentytwentythree"} /-->
tagName,className は、読み込まれません。
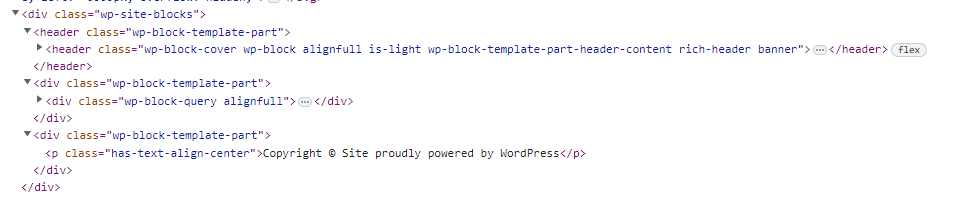
フロントエンドの、ソースを確認します。
<div class="wp-block-template-part"> register_block_pattern(
'query/template-type-test',
array(
'title' => __( 'Template type test', 'twentytwentyone' ),
'templateTypes' => array( '404' ),
'content' => '<!-- wp:paragraph {"align":"center","fontSize":"x-large"} -->
<p class="has-text-align-center has-x-large-font-size">404!</p>
<!-- /wp:paragraph -->',
)
);