emulsion 2.6.7 から、アーカイブページ、個別投稿ページ、固定ページサイドバーの設定が可能になります
カテゴリーやタグなどアーカイブページでは、サイトエディタを使用してサイドバーを設置することができます
個別投稿ページや、固定ページではテンプレートを選択することでサイドバーを設置することができます。
サイドバーの設置手順
エディターを開きます。
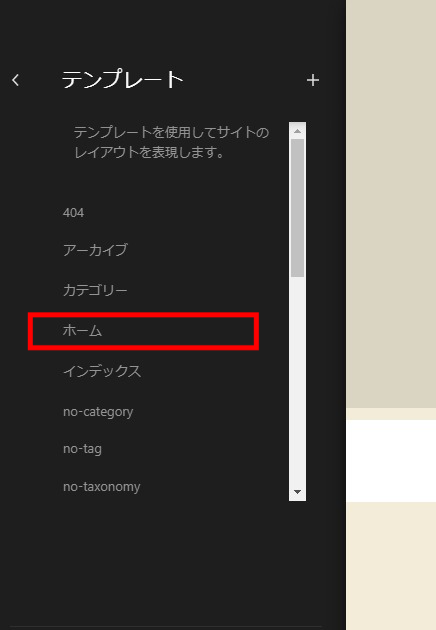
サイドバーのテンプレートをクリックします。

ホームをクリックします

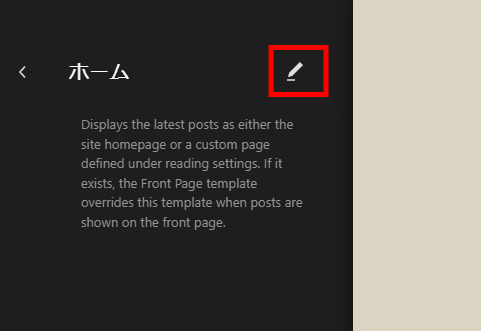
鉛筆をクリックします

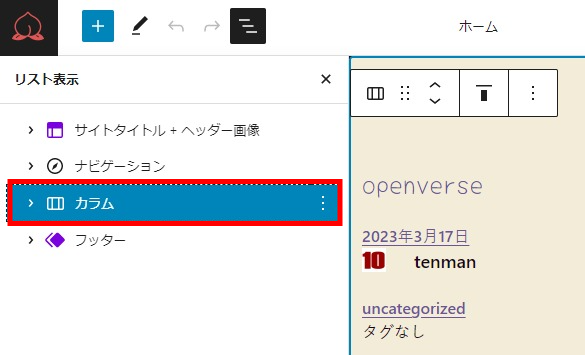
カラムをクリックします
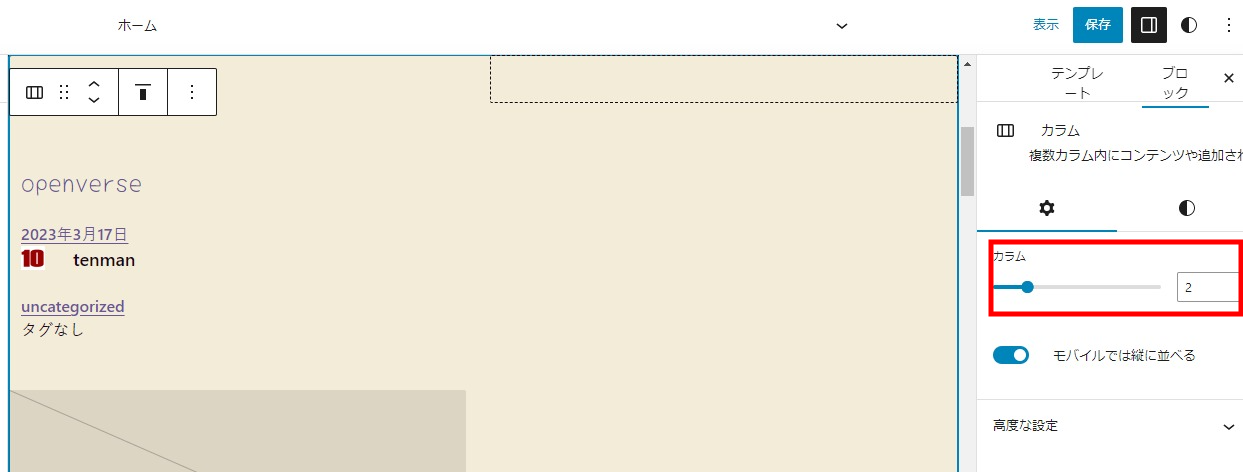
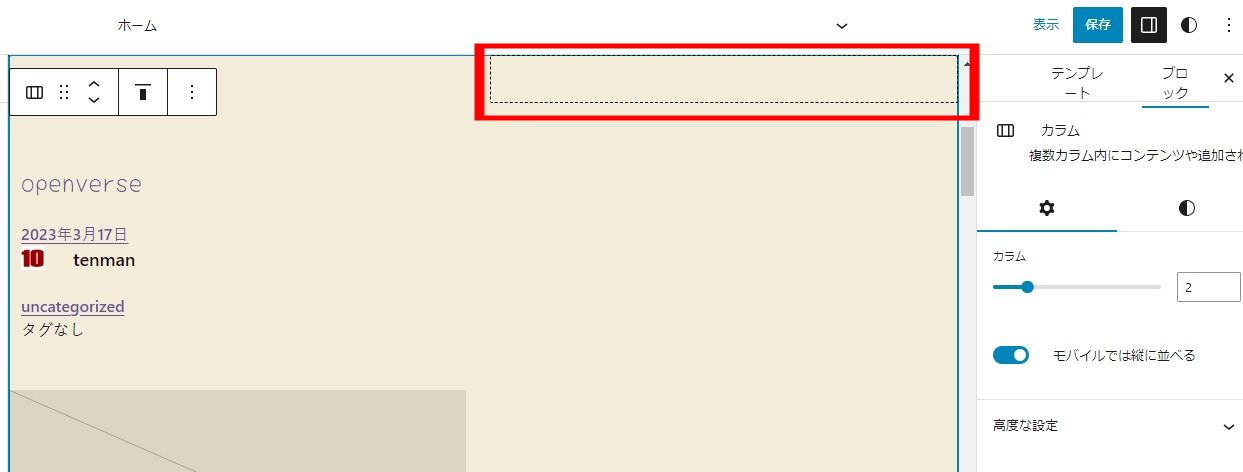
表示された画面の右サイドバーのカラムを2に変更します。

カラムを変更すると長方形の点線が表示されるので、そこをクリックします

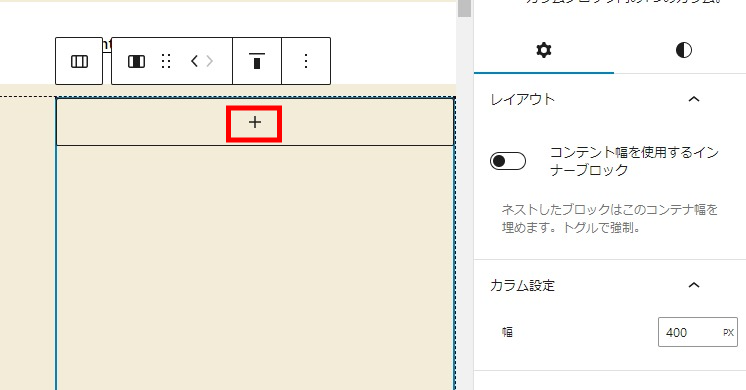
点線枠内をクリックすると以下のような表示になりますので、ここで右サイドバーのカラム設定に幅を入力します。400と入力単位はpxにします。

+ をクリックします

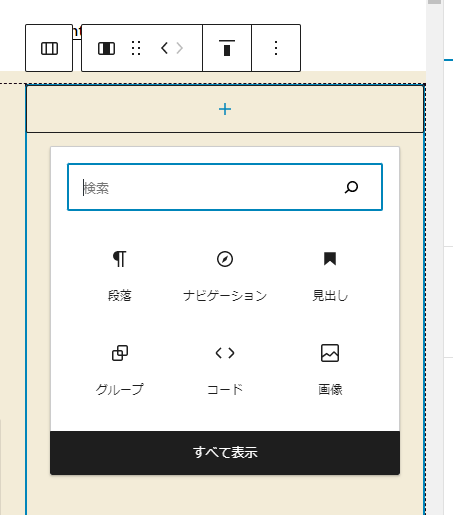
クリックすると、モーダルボックスが表示されるので「すべて表示」をクリックします

左サイドバーに、ブロックインサータが表示されるのでその中から、サイドバーに配置したいコンテンツを選択してください。(例えば、block/カテゴリー一覧)
保存して終了です
