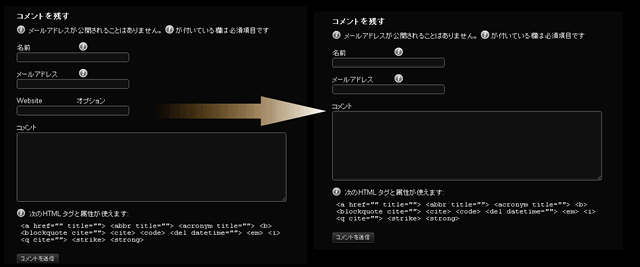
項目の削除
function remove_comment_fields($fields) {
unset($fields['url']);
return $fields;
}
add_filter('comment_form_default_fields','remove_comment_fields',11);
テーマによっては、add_filterの第三引数の値を変更する必要があります。
項目の追加
<?php
/**
* Set extend field for comment
*
*
*
*/
add_filter('comment_form_default_fields','add_comment_fields',11);
function add_comment_fields($fields) {
$my_comment_id= get_comment_ID();
$my_exten_field_html= '<p class="comment-form-age"><label for="%1$s">%2$s</label><input id="age" name="%1$s" type="text" size="30" value="%4$s" />%3$s</p>';
$fields['age']= sprintf( $my_exten_field_html
, 'age'
, __( 'Age','your-theme-name' )
, esc_attr( $commenter['age'] )
, get_comment_meta( $my_comment_id, 'age', true )
);
return $fields;
}
/**
* Save extend field for comment
*
*
*
*/
add_action( 'comment_post', 'add_custom_comment_field' );
function add_custom_comment_field( $comment_id ) {
$age= esc_html( $_POST['age'] );
add_comment_meta( $comment_id, 'age', $age );
}
/**
* Display extend field for comment with template
*
*
*
*/
<?php
$my_comment_id= get_comment_ID();
echo get_comment_meta( $my_comment_id, 'age', true );
?>
他のフィールドと違和感のない、スタイルの設定が必要になります。
http://wp.tutsplus.com/tutorials/creative-coding/customizing-comments-in-wordpress-functionality-and-appearance/(@source)
NOTE:
環境により、フィルタが動作しない事があります、以下のように、フィルタの適用のタイミングを調整する事で動作させる事が出来ることがあります。
add_action( 'init', 'comment_init' );
function comment_init(){
add_filter('comment_form_default_fields','add_comment_fields',5);
add_action( 'comment_post', 'add_custom_comment_field' );
}
http://codex.wordpress.org/WordPress_Query_Vars(b:query_vars)も参照ください