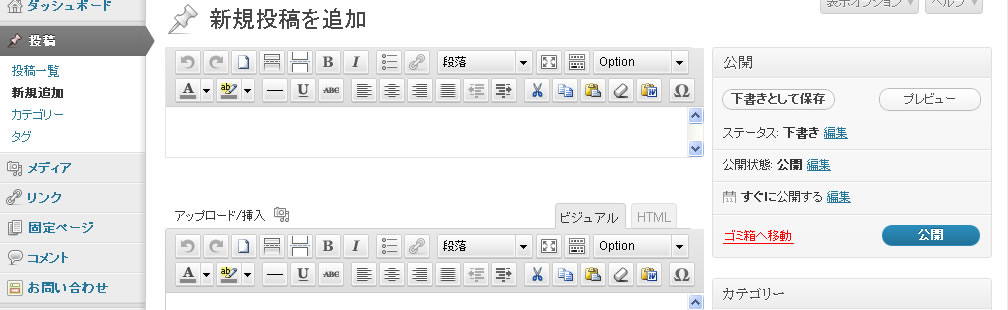
これが実用的かどうかは別にして、どうすればエディタが追加できるかよくわかる
function tinymce_title_js(){ ?>
<script type="text/javascript">
jQuery(document).ready( tinymce_title );
function tinymce_title() {
jQuery("#title").addClass("mceEditor");
tinyMCE.execCommand("mceAddControl", false, "title");
}
</script>
<?php }
add_action( 'admin_head-post.php', 'tinymce_title_js');
add_action( 'admin_head-post-new.php', 'tinymce_title_js');
function tinymce_title_css(){ ?>
<style type='text/css'>
#titlewrap{border:solid 1px #e5e5e5 !important;}
tr.mceLast{display:none;}
#title_ifr{height:50px !important;}
</style>
<?php }
add_action( 'admin_head-post.php', 'tinymce_title_css');
add_action( 'admin_head-post-new.php', 'tinymce_title_css');
http://wpsnipp.com/index.php/page/add-tinymce-editor-to-postpage-title-input-field/(@source)