WordPress5.2で、Fatal Error Recovery Modeという機能が追加されました。
テーマやプラグイン等でPHPエラーが発生して、サイトが正常に表示できなくなった場合に、従来は、「真っ白」な画面で表示されて、コードを修正しないと表示できなくなるという問題を解決し
管理画面から、エラーが発生したテーマやプラグインを停止させたり、他のテーマなどに切り替えることができるようになりました。
この機能がどのように動作するのかを見ていきたいと思います。
必要な設定
wp-config.php
define('WP_DEBUG_DISPLAY',false);
この定数は、サイトにエラーメッセージを表示しないように設定します。この設定が行われていない場合、エラーメッセージそのもの表示されてしまうので、回復モードのメッセージが正しく表示されるように、設定を行います。
設定は以上です。
サイトにエラーが発生した場合どうなるのか
日本語
サイトに技術的な問題が発生しています。
サイトで技術的な問題が発生しています。サイト管理者のメールを確認して指示に従ってください。
英語版の場合
The site is experiencing technical difficulties.
The site is experiencing technical difficulties. Please check your site admin email inbox for instructions.
というメッセージが表示され、管理者メールアドレスに、復旧用アドレスが記載されたメールが届きますので、そこから管理画面に入ることができます。
また、発生しているエラーも送信されます。
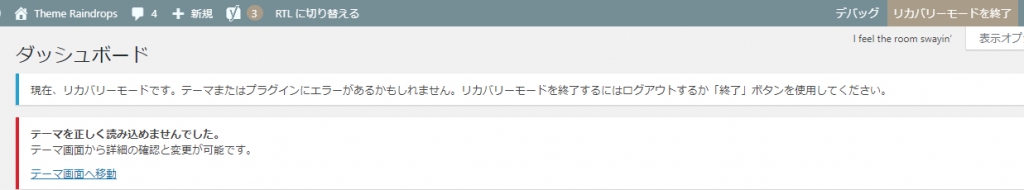
管理画面にログインすると
といった表示が行われるので、変更を行ったらページ右上の、「リカバリーモードの終了」を必ずクリックします。
以上でめでたく修復と行けば素晴らしいのですが、少し物足りない点もありますので、追記します。
カスタムエラーメッセージを作りましょう
wp-content ディレクトリに、php-error.phpという名前のファイルを作成します。(このファイルはドロップインと呼ばれています。)
HTMLファイルは、ご自身でかっこいいのを作ってください。
<!doctype html> <html lang="ja"> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>Theme Raindrops - hello world</title> <meta name="viewport" content="width=device-width, initial-scale=1" id="blocktype-viewport"> <meta name="apple-mobile-web-app-capable" content="yes"> <style> </style> </head> <body> <header> <h2>只今、当サイトで障害が発生しています。</h2> </header> <div> <p>メンテナンスを急ぎますので、しばらくお待ちください</p> </div> <footer> <address>https:example.com</address> </footer> </body> </html>
テーマ制作などを行っている人は、エラーの度にメールが来るのはちょっと、、、
wp-config.php に定数を追加します。
define('WP_DISABLE_FATAL_ERROR_HANDLER', true);