WordPress 3.4 以前は、テーマにオプション設定をする場合は、テーマの設定ページが必要でしたが、現在は、そのようなページがなくてもオプション項目を設定できますというお話です。
カスタマイザーにメニューを追加
functions.php
add_action ('admin_menu', 'themedemo_admin');
function themedemo_admin() {
// add the Customize link to the admin menu
add_theme_page( 'Customize', 'Customize', 'edit_theme_options', 'customize.php' );
}
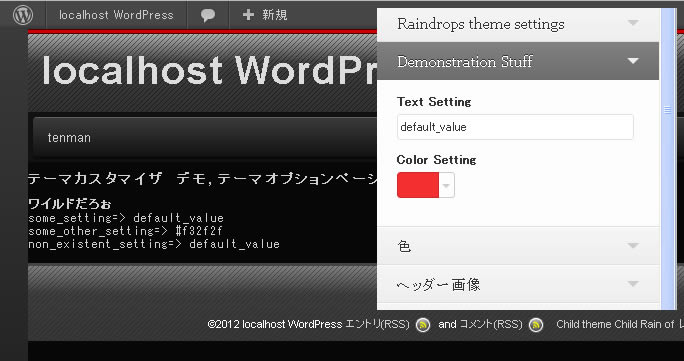
カスタマイザーにフィールドの追加
functions.php
add_action('customize_register', 'themedemo_customize');
function themedemo_customize($wp_customize) {
$wp_customize->add_section( 'themedemo_demo_settings', array(
'title'=> 'Demonstration Stuff',
'priority' => 35,
) );
$wp_customize->add_setting( 'some_setting', array(
'default' => 'default_value',
) );
$wp_customize->add_control( 'some_setting', array(
'label' => 'Text Setting',
'section'=> 'themedemo_demo_settings',
'type' => 'text',
) );
$wp_customize->add_setting( 'some_other_setting', array(
'default' => '#000000',
) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'some_other_setting', array(
'label' => 'Color Setting',
'section'=> 'themedemo_demo_settings',
'settings' => 'some_other_setting',
) ) );
}
templateファイルでの使い方
ex index.php
<?php get_header(); ?> <h3>テーマカスタマイザ デモ, テーマオプションページの要らない theme_mod の使い方</h3> <strong>ワイルドだろぉ</strong> <pre> <?php echo 'some_setting=> ' .get_theme_mod( 'some_setting', 'default_value' )."\n"; echo 'some_other_setting=> ' .get_theme_mod( 'some_other_setting', '#000000' )."\n"; echo 'non_existent_setting=> '.get_theme_mod( 'non_existent_setting', 'default_value' )."\n"; ?> </pre> <?php get_footer(); ?>
Theme Customizer Part Deux: Getting rid of Options pages: http://t.co/0jpgsQul
— Otto's posts (@ottodestruct) July 28, 2012