WordPressには、投稿エディタでのスタイルをユーザーがコントロールする機能があります。
この機能は、テーマファイルからサポートされます。
テーマファイルの editor-style.css にスタイルを記述します
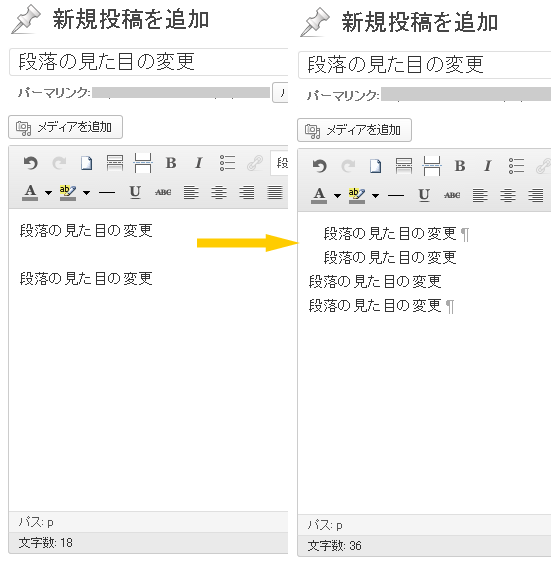
上記のスナップショットは、以下のようなスタイルルールが記述されています。
.mceContentBody p{
margin:0;
text-indent:1em;
}
.mceContentBody p:after{
content: ' ¶';
color:#aaa;
}
Tips: 段落内の改行は、shift + enter を使います。
スタイルが反映しない場合は、テーマファイルを他のものに入れ替えてから、再度テーマに切り替えてください。
Note
オリジナルテーマを作っている場合などでエディターのスタイル変更をサポートしていない場合は、単に、editor-style.cssを追加しただけでは、機能しません。
editor-style.cssを使えるようにするためには、
テーマのfunctions.phpなどに、以下のように設定を追記して、サポートを有効にする必要があります。
<?php
add_action( 'after_setup_theme', 'nobita_theme_setup' );
function nobita_theme_setup(){
add_editor_style();
}
?>