WEBフォントのクロスドメイン問題って.htaccess以外に解決策ないのかな?テーマでできるならテーマで対応してあげたいなあ
— みにょん すたいる (@mignon_style) January 14, 2015
というつぶやきを見て、WEBフォントのクロスドメイン問題がある事を知りました。
検索してみると、
ウェブフォントのクロスドメイン問題について〜WEBフォントトラブルTIPS1
等たくさん、WEBフォントとクロスドメインに言及する記事がありました。
さくらのサーバーだとIE9以降でwebfontが文字化けする
といった記事へのリンクが貼られていおり、現実にそのような問題が発生しているのかをチェックしてみました。
私は、現在WordPressのテーマ、Raindropsにて、Google WEB Fontを自由に記述できるCSSクラスを実装中で、次のバージョンでは、Noto Sans Japanese 等、earlyaccess fontについても、スペース2つまでの全言語向けのフォントを利用可能にする実装を進めているところだったので、WEBフォントが適用できない環境が、普通に存在しそうな雰囲気は 気になって仕方がなかったのです。
さくらサーバーのスタンダードクラスを利用して、テストを行ってみました。
結論を先に書くと、特にそのような問題を(力量の問題かも)発見できませんでした。
テストと称して、お試ししてみた事
- WordPressをインストールし、Raindropsテーマ(1.268で公開予定のバージョン)をインストール 実際にWEBフォント( Google font )が適用されるかどうかを調べてみました。結果:GoogleFont
- Font awesomeが表示可能かどうかもテストしてみました。結果:FontAwesome
fontawesome は、CDNからstyleをロードしました。
Raindropsの場合、編集画面のカスタムフィールドから、link要素をヘッダーに埋め込み、シングルページに適用できるのでその方法を使って埋め込みました。
(meta というカスタムフィールドで、ヘッダーに埋め込みました )
クロスドメインを許可するヘッダーは、以下のように実装しました
functions.php
function my_post_header( $headers,$current_query ) {
if ( !is_admin() ) {
header("Access-Control-Allow-Origin: http://netdna.bootstrapcdn.com");
}
}
add_action( 'send_headers', 'my_post_header');
html lintでレスポンスヘッダーを表示した結果です。
ヘッダー追加前
200 OK Connection: close Date: Thu, 15 Jan 2015 23:49:17 GMT Server: Apache/2.2.25 Content-Type: text/html; charset=UTF-8 Client-Date: Thu, 15 Jan 2015 17:54:10 GMT Client-Peer: 49.212.180.29:80 Client-Response-Num: 1 Client-Transfer-Encoding: chunked Link: <http: //******.sakura.ne.jp/wp/?p=11>; rel=shortlink X-Pingback: http://******.sakura.ne.jp/wp/xmlrpc.php </http:>
ヘッダー追加後
200 OK Connection: close Date: Thu, 15 Jan 2015 23:51:08 GMT Server: Apache/2.2.25 Content-Type: text/html; charset=UTF-8 <span style="color:red">Access-Control-Allow-Origin: http://netdna.bootstrapcdn.com</span> Client-Date: Thu, 15 Jan 2015 17:56:01 GMT Client-Peer: 49.212.180.29:80 Client-Response-Num: 1 Client-Transfer-Encoding: chunked Link: <http: //******.sakura.ne.jp/wp/?p=11>; rel=shortlink X-Pingback: http://******.sakura.ne.jp/wp/xmlrpc.php </http:>
Google Fontの結果
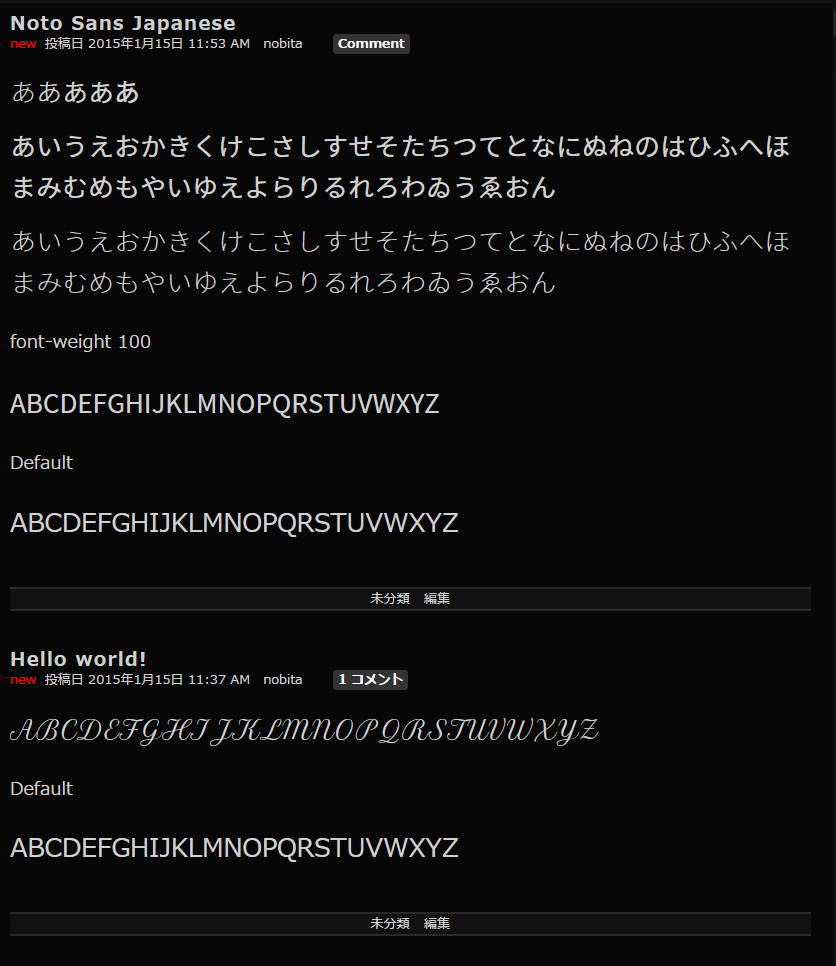
テーマ開発用のUNIT TEST(WEBフォントを使って検査用に書いているコンテンツ)をコピーして、同じフォントが反映するかどうかテストしてみました。
Chrome39.0.2171.95 Firefox35.0 IE11(エミュレーションでIE8,9,10)では、フォントが崩れたり表示できなくなることはありませんでした。
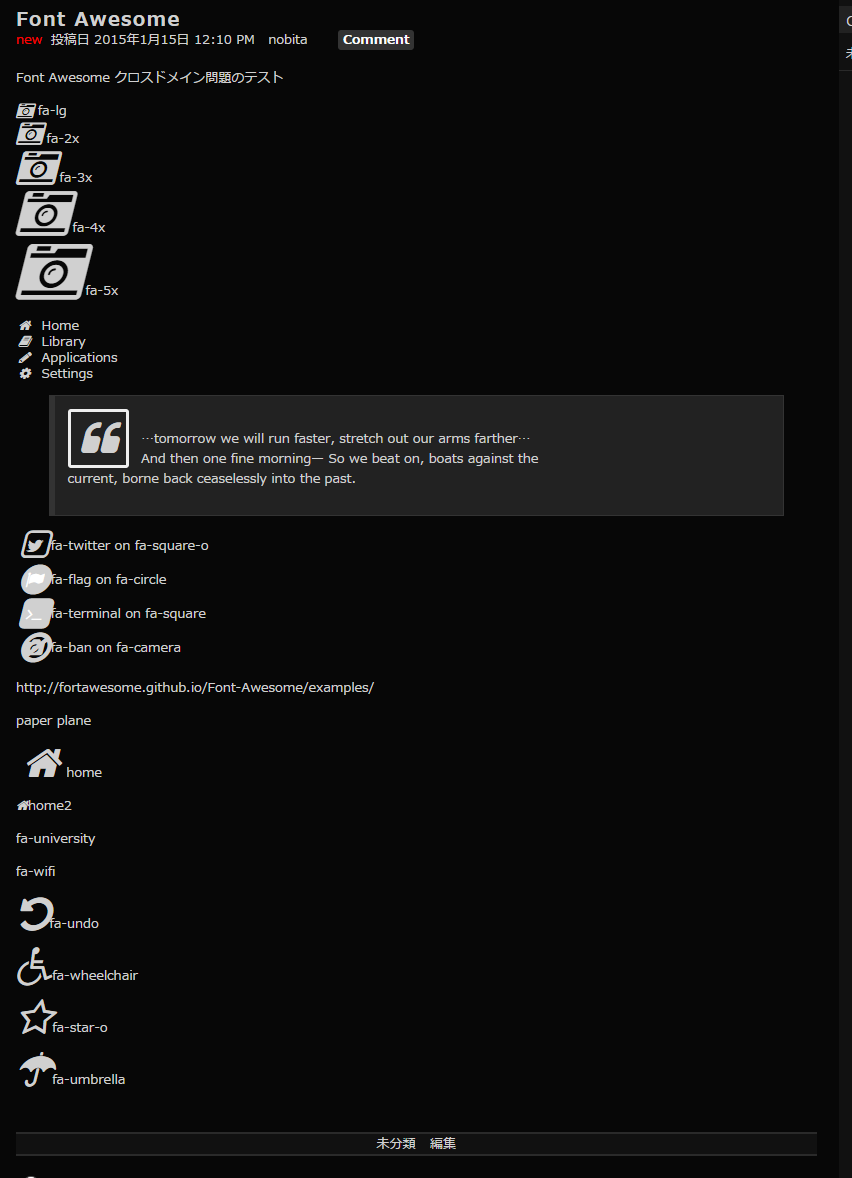
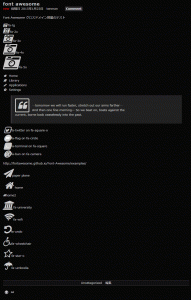
Font Awesomeの結果
フォントによっては、表示されないものがありましたが、表示された結果は、firefox35 も chrome も 同じ結果でした。
ヘッダーを、付加した場合と、付加しない場合の結果についても、数回切り替えて表示してみましたが、同じ結果でした。
1/23 追記
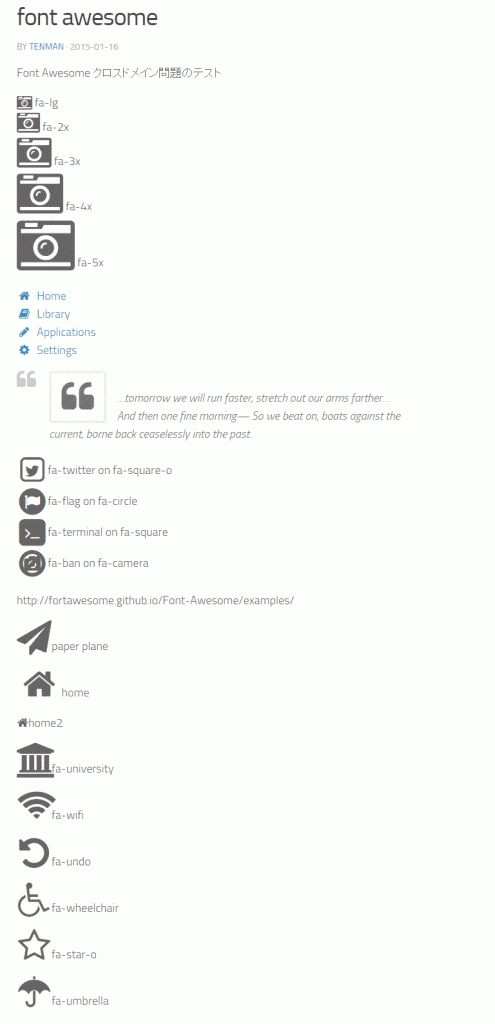
font awesomeのCSSをテーマに実装している Huemanで、表示状態を確認してみたのが、上記の画像ですが、CDNからロードしているものと異なり、すべてのアイコンが正しく表示されていました。
なぜそうなっているのか、詳細を調べてはいませんが、テーマにCSSを付属させた方がいい結果を生むのかもしれません。
Raindrops テーマでのフォントの再現テスト結果
以下は、Raindropsテーマで、fontsディレクトリにawesome fontを配置して、
wp_enqueue_style( 'font-awesome', get_template_directory_uri().'/fonts/font-awesome.min.css' );
としてCSSをロードした結果です。
すべてのフォントは、正常に表示されました。
1/23 追記
コアに実装されているダッシュアイコンをテーマに適用してみましたが、firefox35 文字化けが発生しました。
Chromeは、ログアウト後文字化け
理由は調査中
関連しそうなリンク
まとめ
残念ながら、今回のテストでは、問題を発見するに至りませんでしたが、WordPressでは、ヘッダーの追加が必要な場合、send_headersというアクションフックで、簡単に追加できますので、何かあった場合は、使ってみてください