CSSは、WordPressのブラウザでの表示をコントロールする仕組みで、シンプルなテーマでも数千行の独自ルールが記述されていて、カスタマイズを行う場合意外と難儀するにも関わらず、CSSの仕組みや、使い方について説明されているリソースは少ないと感じていました。
CSSとは何か
CSSは、ブラウザでの表示をコントロールする仕組みで、WordPressの場合だと、テーマのstyle.cssに記述されています
| 名称 | |||||
| p#id | { | color | : | #ff3300 | } |
| セレクタ | { | プロパティ | : | 値 | } |
| 宣言ブロック | |||||
| 規則集合(rule sets) | |||||
| CSSの記述の仕方の簡単な説明 | |||||
WordPressの動的なクラス
WordPressで、動的クラス(WordPressが自動的に設定するクラス)は、投稿やページの状態を表すクラス群で、body_class()、post_class() という二つの関数によって生成されています。
これら二つの関数は、どこでどんな働きをしているのか見ていきたいと思います。
body_class()が参照している get_body_class()のコードの一部を以下に書き出してみます。
if ( is_rtl() )
$classes[]= 'rtl';
if ( is_front_page() )
$classes[]= 'home';
if ( is_home() )
$classes[]= 'blog';
if ( is_archive() )
$classes[]= 'archive';
if ( is_date() )
$classes[]= 'date';
if ( is_search() ) {
$classes[]= 'search';
$classes[]= $wp_query->posts ? 'search-results' : 'search-no-results';
}
if ( is_paged() )
$classes[]= 'paged';
if ( is_attachment() )
$classes[]= 'attachment';
if ( is_404() )
$classes[]= 'error404';
PHPを知っている人なら、コードの意味は簡単にわかると思いますが、
ほんの一部だけ解説すると、もし(if) 現在表示しているページがアーカイブページ( is_archive() )なら、archive というクラスを追加しなさい…
といった意味のコードが、連続して記述されています。
body_class()は、WordPressが表示しているページが、トップページなのか、アーカイブなのか、どんなカテゴリーのページなのか等々、現在表示しているページの状態を表すクラスが、body要素に追加します
次に、post_class()について、見ていきたいと思います。
post_class()が参照している get_post_class()のコードの一部を以下に書き出してみます。
// Post requires password
if ( post_password_required( $post->ID ) ) {
$classes[]= 'post-password-required';
// Post thumbnails
} elseif ( ! is_attachment( $post ) && current_theme_supports( 'post-thumbnails' ) && has_post_thumbnail( $post->ID ) ) {
$classes[]= 'has-post-thumbnail';
}
上記のコードは、投稿がパスワード付の投稿ならば、 post-password-required というクラスを、投稿にアイキャッチ画像がセットされている場合には、has-post-thumbnail
というクラスを、article 要素に書き出します。
このクラスは、この投稿の投稿IDと連携したクラス、投稿フォーマットが何かをクラスで示したり、投稿の状態ををクラスで表現します。
テーマのbody要素には、ページの状態を表現した CSSクラス、articleには、投稿の状態を表現した クラスが設定されます。
さて、WordPressが自動的に出力するCSSクラスが、どんなものなのかを簡単に見てきましたが、これらはどんな便利さや、メリットを提供するのかという点について考えてみたいと思います。
WordPressのbody_class(),post_class()は、どんなメリットがあるのか
実際に、試してみましょう。
以下、テストには、WordPress Theme Raindropsを使用した場合のコードを書きますので、テストコードを実行する場合は、テーマをインストールの上お試しください。
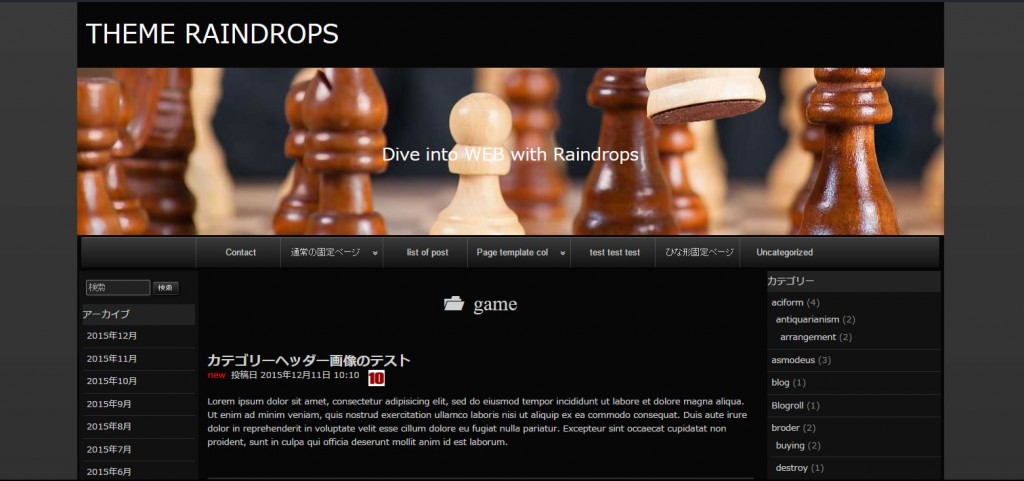
課題:カテゴリーごとに、異なるヘッダー画像を表示する
WordPressのヘッダー画像は、通常一枚だけしか設定できません。
レインドロップステーマは、投稿単位でヘッダー画像の表示や画像の選択、非表示等の機能はありますが、カテゴリー単位でヘッダー画像を指定する機能はありません。
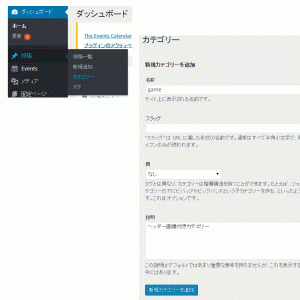
準備:カテゴリーの作成と画像のアップロード
WordPressのカテゴリーに、game というカテゴリーを追加
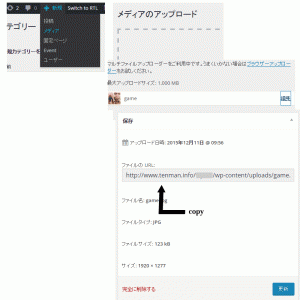
game カテゴリーで表示する画像をアップロードします。( 画像は、ご自身でご準備ください )
新しい投稿を、何か一つ作って、カテゴリ― game に設定します。
カテゴリースタイルの追加
管理画面 メニュー / 外観 / カスタマイズを選択します。
高度な設定 / サイト全体のCSS のテキストエリアに、以下のように記述します。
.category-game #header-image{
background:url(ここにコピーしておいた画像URLを書いてください);
}
これで、カテゴリーgame用のヘッダー画像が、表示されるようになりました。
このように、body_class post_class は、WordPressが表示する様々なページの中で、どんな時に、そのスタイルを適用するかを簡単に設定できるように設計されています。
もちろん、PHPが出来る人は、body_class()やpost_class()の機能を拡張して、独自のコンディショナルクラスを追加したりすることもできます。
post_class()のもう一つの側面
body_classや、post_classのCSSクラスには、SEOに関する側面があります。
WordPressのいくつかのテーマは、microformatという、サーチエンジンとのコミュニケーション用のクラスが存在します。
post_class()が出力する、hentryクラスは、microformatのクラスです。
microformatを意識しない人にとっては、無用なクラスに見えるかもしれませんが、WEBサイトとサーチエンジンとのコミュニケーションに、欠かせない役割を担っています。
まとめ
body_class(),post_class()は、Wordpress.org/themes にホストされている公式テーマには、この関数の使用が義務付けられています。
また、CSSによるカスタマイズは、PHPによるカスタマイズに比べて、しきいも低く初心者の方でも、カスタマイズを簡単に始めることが出来る強力な味方です。
WordPressのCSSのカスタマイズの基底になるbody_classやpost_classの働きをうまく使う事で、簡単で安全なカスタマイズを楽しむことが出来そうです。