2015年4月末に、公式テーマガイドラインが変更になりました。
公式テーマでは、Theme Customization APIの利用が、義務づけられるようになりました。
すでに、新規にWordPressにホストされるテーマは設定値を、add_theme_page()を使って、設定する事は出来なくなっています
Theme Customization APIって何?
WordPress 3.4で追加されたテーマカスタマイズ API は、「外観 → カスタマイズ」画面を開発者がカスタマイズしたりコントロールを追加できるようにします。 テーマカスタマイズ画面(つまり “テーマカスタマイザー”)ではサイト管理者がテーマ設定や色調、ウィジェットを変更したり、これらの変更をリアルタイムでプレビューきます。
カスタマイザーページの画面構成
WordPress4.2.2時点のカスタマイザーは、デフォルトで、320px幅の設定用のサイドバーと、テーマのプリビュー画面で構成されます。
このページは、レスポンシブレイアウトで設計されており、640pxをブレークポイントとして、それ以下のブラウザサイズでは、プリビューが表示されず。ボタンによってプリビューに切り替えるように、構成されています。
- カスタマイザーを構成するファイル群
-
テーマカスタマイザーは、
- wp-includes/class-wp-customize-control.php
- wp-includes/class-wp-customize-setting.php
- wp-includes/class-wp-customize-section.php
- wp-includes/class-wp-customize-widgets.php
- wp-includes/class-wp-customize-manager.php
からなるPHP API
- wp-includes/js/customize-base.js
- wp-includes/js/customize-loader.js
- wp-includes/js/customize-models.js
- wp-includes/js/customize-preview.js
- wp-includes/js/customize-preview-widgets.js
- wp-includes/js/customize-views.js
からなるjavascript API
を持っています。
テーマ開発者は、必要に応じてこれらのAPIをうまく使いこなす必要があり、ユーザーにとっては、よりシンプルな操作で、様々な設定を行うことが出来るようなる反面、ハードルは高くなります。
従来のテーマオプションページでも、javascriptを併用した高度なオプションページは、従来からありましたが、ライセンス上の制限をクリアできれば、開発者の好きなものが使えたのと比べて、今回の変更は 少なからず学習コストを必要とする点と、真似をしようにも、真似する素材の量は限られているという点がハードルの高さの要因に思えます
カスタマイザー設定値の保存場所
Theme Customization APIを使う場合、データは標準で、get_theme_mod() 等の関数で取得できる形式で保存されます。従来の optionとして保存する事もできます。
なんとなく、従来からsettings APIでoption使っていたから、optionでいいやとか、デフォルトで、theme_modだから、それで行こう みたいになってしまいがちだと思いますが、意外と違うものなので、気に留めておいた方がよさそうなところもあります。
従来は、テーマで使用可能な、optionフィールドは、一つという事に制限されています。
テーマの開発者は、このフィールドに、設定値を配列などで保存し、取得や、変更は、開発者が工夫した関数などによって行われていました。
theme_modは、この「開発者が工夫した関数などによって行われていました」部分を、core 関数で実装したものです。
theme_modは、オプションフィールドのキーに、テーマスラッグが動的に付加されるように実装されています。
保存場所は、どちらも、optionテーブルです
theme_modと、optionは何が違うのか?
theme_modは、あくまでそのテーマ(チャイルドも含めて)に依存する情報として保存されるのに対して、optionは、テーマに依存しない情報として保存される点にあります。
option 設定例
$wp_customize->add_setting( 'raindrops_theme_settings[raindrops_use_featured_image_emphasis]', array( 'default'=> raindrops_warehouse_clone( 'raindrops_use_featured_image_emphasis' ), 'type'=> 'option', 'capability'=> 'edit_theme_options', 'sanitize_callback'=> 'raindrops_use_featured_image_emphasis_validate', ) );
theme_mod 設定例
$wp_customize->add_setting( 'raindrops_use_featured_image_emphasis', array( 'default'=> raindrops_warehouse_clone( 'raindrops_use_featured_image_emphasis' ), 'type'=> 'theme_mod', 'capability'=> 'edit_theme_options', 'sanitize_callback'=> 'raindrops_use_featured_image_emphasis_validate', ) );
この違いがもたらすもの、
例えば、一般的にチャイルドテーマは、親テーマの機能を引き継いて、オリジナルのカスタマイズを簡単に行う事が出来ると言われていますが、theme_modを利用した場合には、テンプレートは、引き継がれますが、親テーマの設定は引き継がれなくなります。
チャイルドテーマの設定値は、theme_modを使った場合は、親テーマのデフォルト値がセットされます。optionを使った場合は、親テーマの現在の設定値がセットされるという違いが発生します。
あなたが、オリジナルのテーマを作成しているとします。そして、そのテーマはWEBサイトで問題なく動作しています。
ある時点で、WEBサイトのレイアウトに改良の余地がある事が判明し、改善を行おうとしています。
ローカルで、チャイルドテーマを作成し、必要な部分の修正を行う事になるでしょう。( 実際の稼働中のWEBサイトを使って書き換えるリスクを恐れない場合は別ですが、)
オリジナルテーマには、カスタマイザーの設定として ロゴの設定や、カテゴリ毎のヘッダー画像の設定を行っていたとします。
theme_modを使っていれば、チャイルドテーマに切り替えた途端、ロゴの設定やカテゴリのヘッダー画像の再設定を行わなければならなくなります。(子テーマと、親テーマのオプション値が別々に扱われるので)
optionを使っていれば、親テーマの設定が引き継がれるので、単に子テーマに切り替えるだけで変更が終了します(メニュー、ウィジェットの設定などコアで行っているヘッダー画像などは、設定しなおさなければなりませんが、、、)
カスタマイザーから、簡単に設定が可能な項目数が多いほど、チャイルドに切り替える場合に、optionを使うか、theme_modを使うかで、使い勝手が異なってくることでしょう。
これは、カスタマイザー以前では、大半がoptionを使っていたので、親の設定を自動的に引き継いでいたころの挙動とはかなり異なってくるという事です。
theme_modを使用した場合は、親テーマの設定を引き継がないという点は、チャイルドテーマの使用用途として、親テーマで運用中のサイトを、チャイルドテーマを使って、カスタマイズし、アップデートをうまく進めようといった場合は、注意が必要です。
しかし、同時に公式テーマディレクトリにホストされているようなテーマを考えてみましょう。
この場合は、親テーマとは異なるオリジナル性が必要とされるため、大抵の場合親テーマのオプション設定とは異なる設定が必要になってくるでしょう。
この事を考え合わせると、とても微妙な問題を含んでいます。
Theme Customization APIがもたらすもの
ユーザーは、テーマの設定変更を、リアルタイムで目で見て確認することが出来るようになります。
また、これまで、開発者が思い思いに作り上げてきたテーマオプションページと異なり、テーマ毎のUIが統一される方向に向かっていくだろうと考えられます。
よく、「テーマはシンプルなほうがいい」という事が言われますが、ユーザーは、設定値をプリビューを確認しながら簡単に変更が出来るようになり、テーマそのものの構造的なシンプルさとは違った意味で、ユーザーは、シンプルさを体感できるようになるだろうと思います。
Theme Customization APIは、公式テーマガイドラインで必須条件になったので、利用者も増大し、更に開発が加速する事は明白で、また、悪いものでは全くない。
公式のガイドラインで言うところの、accessibility タグを付けるには、アクセシビリティレビューを受けなければならないといった。条件付きの達成項目でもよいのではないかと、個人的には、急激な変化に戸惑うところはある。
テーマ開発者にとってみれば、これまで独自の工夫を行い、安定動作をしていたものを、テーマカスタマイザーに全面的にに変更しなければならないというのは、同情に値します。
私は、ルールを作る側の人間でもなく、単にテーマ開発者です。課題を乗り越えることだけに集中するつもりです。
私は、今 wordpress.orgにホストしているRaindropsというテーマで、例示した例のような使用条件の場合に、親テーマのオプション値をチャイルドテーマに、Opt-inで一括インポートする機能が必要なのではないかと、考えています。
最新版のRaindropsの設定項目は、すでに72もあるんですから、、、
 2015 6 9
2015 6 9
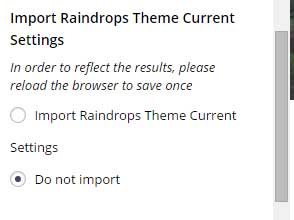
Raindrops 1.300で
親テーマのtheme_mods の設定値をチャイルドテーマでインポート可能にするカスタマイザーのスイッチを実装しました。
このメニューは、チャイルドテーマを利用している時にしか表示しません
また、この設定は、非同期で更新されないので( 今のところ方法が見つからない )更新するためには設定を保存した後にブラウザのリロードが必要です。
Theme Customization APIで何ができるのか?
Theme Customization APIで何ができて、それをうまく使いこなして開発を継続するために、何が必要なのか? 勉強しなくちゃなりません。
勉強の紙くずを、メモに残していこうと思います。
関連
function jt_get_parent_mods() {
if ( ! is_child_theme() )
return false;
return get_option( 'theme_mods_' . get_template() );
}
Raindrops1.433で保存フィールドの切り替えができるようになりました。
この記事は、2015年5月に書いたものですが、2016年10月 Raindrops1.433にて、optionとtheme_modの切り替え機能を実装できました。
functions.phpの先頭に
$raindrops_setting_type= 'theme_mod';
と記述する事で、optionフィールドを、theme_modに変更する事が出来ます。
現在の保存先は、テーマカスタマイザーに以下のように表示されます。