WEBページで、ボックスを作ると、四角形になりますが、ちょっと変化をつけて強調したいようなことがあると思います。
ボックスにCSSを追加して、変化をつけてみたいと思います。
- カテゴリー別アーカイブ 未分類
-
-
border image
CSS
#boo { height: 280px; border: solid 1em goldenrod; border-image: conic-gradient(#f90, #95a) 1; border-radius: 50%; }
-
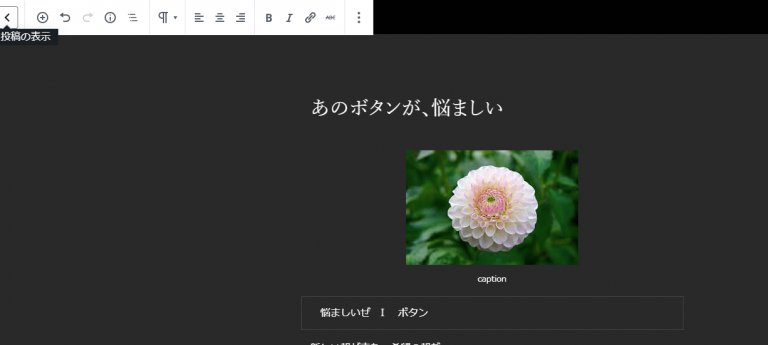
 悩み多き エディターの斜体ボタンとCSS
悩み多き エディターの斜体ボタンとCSS
エディタには、大抵 Iというボタンがあります。でも、例えば、メイリオというよく使われるフォントがありますが、このフォントは、日本語の斜体がありません。
-
 Starter CSS
Starter CSS
CSS 要素一覧と、WordPressのbody_class() post_class()が出力する要素一覧
-
 Class名に、大文字小文字の扱い HTML5
Class名に、大文字小文字の扱い HTML5
CSSのクラス名は、小文字。HTML4の頃のルールが染みついてしまって、大文字小文字クラスが異なる扱いになるなんて普段考えもしませんでしたが、、、
-
 リスト要素 ul, ol のリストマーカーの位置の調整
リスト要素 ul, ol のリストマーカーの位置の調整
リストマーカーの位置が狂って困った経験はありませんか?
デフォルトのリストマーカーを美しく表示したいと、リストマーカーとの闘いを始めました。
-
canvas テキストを表示
canvas 要素でテキスト表示
-
canvas
canvas要素の落書き
-
WordPress ギャラリーウィジェット 画像の拡大表示
WordPressのギャラリーウィジェット等で、狭い範囲に配置されたギャラリーを、クリックで拡大表示するアイディア
-
 CSSで要素を非表示にする12の方法
CSSで要素を非表示にする12の方法
非表示の方法について、胡散臭いやつから、よく使われるものまで、思いついたものを並べてみました。

