111
- カテゴリー別アーカイブ 未分類
-
-
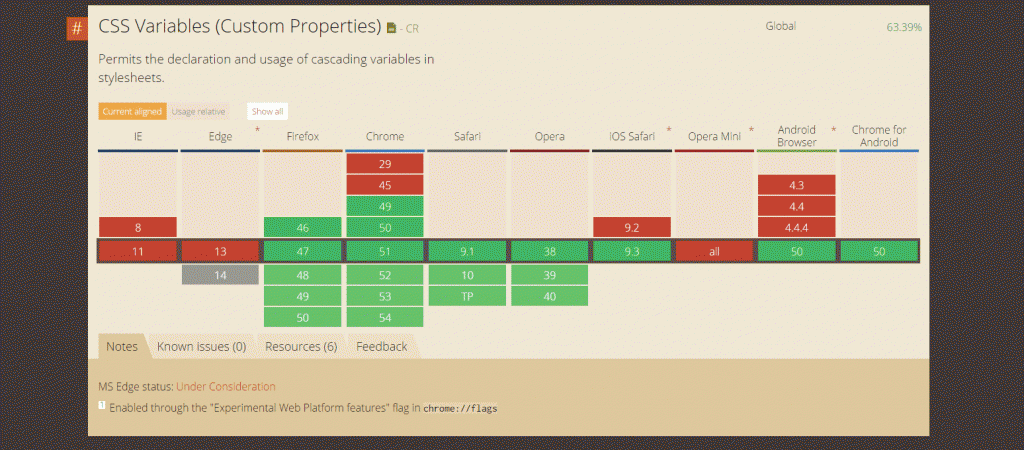
CSS カスタムプロパティ
カスタムプロパティを使えるブラウザが増えてきました。SCSSやLESSのように、変数を使うことが出来つつあります。
mixinもかけるようになると、うれしいですが、そうなればなったで、CSSは、より複雑なものになっていくのでしょうね。
-
イレギュラーぽいボーダー
This is my paragraph. Like my border? This is my paragraph. Like my border?This is my paragraph. Like my border?This is my paragraph. Like my border?This is my paragraph. Like my border?
border-radiusを使って、角丸ではなく落書き風にボーダーをデザインするテクニック
HT ...
-
降順で、リストを表示する
- Lorem ipsum dolor sit amet, consectetur adipiscing elit,
- Lorem ipsum dolor sit amet, consectetur adipiscing elit,
- Lorem ipsum dolor sit amet, consectetur adipiscing elit,
<ol reversed> <li>Lorem ipsum dolor sit amet, consectetur adipiscin ...
-
@counter-style
この記事は、firefoxブラウザで表示してください
- Twenty ten
- Twenty twelve
- Twenty thirteen
HTML
<span class="firefox-only rd-alert-bg pad-s corner">この記事は、firefoxブラウザで表示してください</span> <ul> <li class="items">Twenty ten</li> <li class="items">Twenty twelve ...
-
CSSによるナビゲーションメニュー
123456222
333
444
555
666
このサンプルは、数字をクリックすると、赤い3桁の数字を表示するだけのサンプルですが、応用するとWordPressのアーカイブ等のページングなども作ることが出来ます
CSS ページネーションCSSでページングするメリットは、WordPressがページングに使用するクエリ―文字列の制約を受けない点です。サンプルは、ge ...