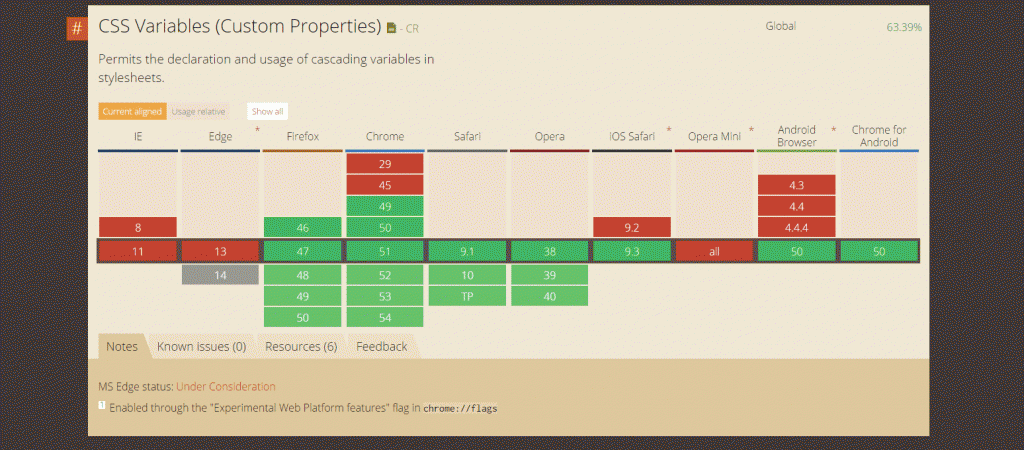
カスタムプロパティを使えるブラウザが増えてきました。SCSSやLESSのように、変数を使うことが出来つつあります。
mixinもかけるようになると、うれしいですが、そうなればなったで、CSSは、より複雑なものになっていくのでしょうね。
例
test
HTML
<div>test</div>
CSS
@raindrops :root {
--text-color: red;
}
.entry-content .sample {
color: var(--text-color);
}
CSSの@raindropsについて、
@raindrops はRaindropsテーマ特有の記法で、ルールセットの前に記述するとグローバルなスタイル指定が出来るというものです。
Raindropsテーマの投稿のCSSエディタは、通常は article以下のスタイルを記述するために、個別投稿以外に影響を及ぼすスタイルが記述できませんが(投稿CSSエディタに記述した各ルールセットに #post-IDを追加しているので、それより上のスタイルを記述しても、無効なスタイルになる、いわばローテクscoped )、例外を書く場合に使用します。
なので、Raindropsテーマ以外では、必要ありません。
関連
- CSSの変数を使う - CSS | MDN
- CSS Variables (CSS カスタムプロパティ) の使い方 | WWW WATCH
- postcss-cssnext features
- Can I use var()