レインドロップステーマで縦書きを有効にした状態で、blockquote要素を使った場合、引用文全体が表示されない問題がありました。
根本的な問題は、まだ把握できていませんが、幅を明示する事で個別に対応が可能です。
Chrome 59.0.3071.115,firefox54,edge15
引用文が、改行のない長い文字列だった場合 一部の文字列が欠損して表示される
blockquoteに、cite属性を指定すると、正常に表示する事もある
左側に、不明な空白が発生する
この問題を回避する方法
根本的な問題が明らかになっていませんが、以下のようにblockquoteの幅を明示的に設定すると良いようです
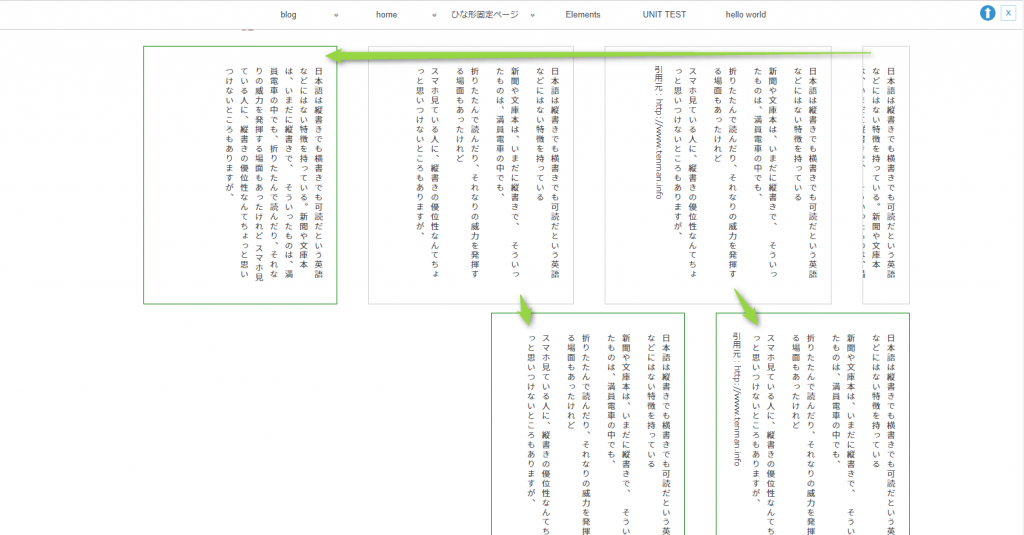
グリーンの枠線のblockquoteが、幅の対策を行ったものです。
.writing-mode-mix-article .counterplan{
width:300px;
border:1px solid green;
}