gutenberg pluginの更新履歴には何も書かれていないので、変更になったバージョンは定かではありませんが、9.9では、既に変更になっているようです。
公式ディレクトリのテーマでは、今のところ新しい変化に対応しているテーマはまだないようです。
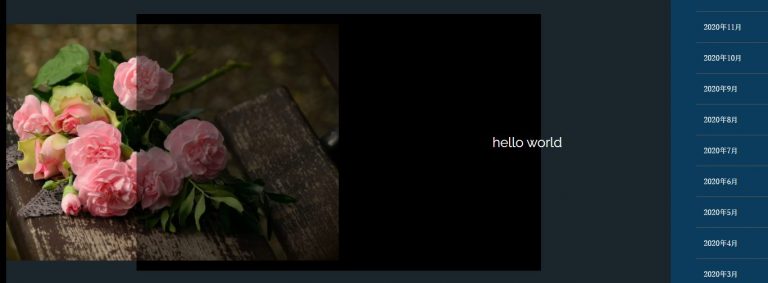
見た目の変化は、上記のように、カバーブロックのレイアウトが崩れていました。
原因を調べていると、プラグインで、カバーブロックのhtmlが変更されているようでした。
WordPress5.6 gutenberg プラグインなしの場合、カバーブロックは、以下のHTMLで保存されます。
<div class="wp-block-cover has-background-dim emulsion-add-dark-color has-background" style="background-image:url(https://example.com/wp/wp-content/uploads/cropped-bouquet-2.jpg)"> <div class="wp-block-cover__inner-container"> <p class="has-text-align-center has-large-font-size">test</p> </div> </div>
WordPress 5.6 + gutenberg プラグインアクティブの場合、カバーブロックは以下のHTMLで保存されます。
<div class="wp-block-cover has-background-dim emulsion-add-dark-color has-background"> <img loading="lazy" width="1920" height="1104" class="wp-block-cover__image-background wp-image-55470" alt="" src="https://example.com/wp/wp-content/uploads/cropped-bouquet-2.jpg" data-object-fit="cover" srcset="https:///wp-content/uploads/cropped-bouquet-2.jpg 1920w, https://www.tenman.info/wp-37/wp-content/uploads/cropped-bouquet-2-300x173.jpg 300w, https://example.com/wp/wp-content/uploads/cropped-bouquet-2-768x442.jpg 768w, https://example.com/wp/wp-content/uploads/cropped-bouquet-2-644x370.jpg 644w" sizes="(max-width: 1920px) 100vw, 1920px"> <div class="wp-block-cover__inner-container"> <p class="has-text-align-center has-large-font-size">test</p> </div> </div>
WordPress 5.6 プラグインなしでは、画像はbackground プラグインありだとimgに変更になっていました。
この崩れは、gutenbergがアクティブな状態で保存した記事を、gutenbergプラグインをデアクティベートした場合に上記の画像のように表示されます。
対策は難しくなく、プラグインをアクティブにするか、または以下のCSSを追加すると、多分問題は解決します。
.wp-block-cover-image img.wp-block-cover__image-background,
.wp-block-cover-image video.wp-block-cover__video-background,
.wp-block-cover img.wp-block-cover__image-background,
.wp-block-cover video.wp-block-cover__video-background {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: 0;
padding: 0;
width: 100%;
height: 100%;
max-width: none;
max-height: none;
- o-object-fit: cover;
object-fit: cover;
outline: none;
border: none;
box-shadow: none;
}
このような崩れが発生するのは、gutenbergプラグインを有効、無効にして、テストを繰り返しているような場面や、想像をたくましくすれば、WordPress5.7がリリースされて、しばらく記事を作成した後に、WordPress5.6に戻すといった場面でしか発生しないのかもしれませんが、
カバー画像に限らず、プラグインの改良で、機能が追加されたような場合、プラグインを有効にして作成した投稿が、デアクティベートした状態では、レイアウトや色がおかしくなってしまう事が発生します。また、編集画面も、プラグインをアクティブにしている場合は、エラーなしでもプラグインをデアクティベートしたとたんに、ブロックでエラーが発生したりします(例えば、ソーシャルメニューブロック等)
gutenbergの変化をキャッチし続けようとしている人にとっては、結構しんどい問題かもしれません。
gutenbergの初期には、よくこういった事がありましたが、(gutenberg レイアウトの崩れた時に - CSS note)油断大敵といったところでしょうか、、、
現在のところ、ブロック単位では以下のようなメッセージが追加されるブロックもあるようです。
あなたのサイトには「コア/ページリスト」ブロックのサポートが含まれていません。 このブロックはそのままにすることも、完全に削除することもできます。
以下は、カバーブロックの例ですが、こういったものも、エラーのヒントメッセージが表示されると嬉しいですね