CSSを学び始めると、最初にやることの一つに、テキストの色や、背景色の設定があると思います。
指定の仕方は、意外とたくさんあります。このページでは、WordPress を使って色の指定をしていく作業を中心に、さまざまな方法を私見を交えてみていきたいと思います。
色をセットする方法
HTMLのstyle属性で設定する
以下は、段落の背景をオレンジ色にセットしたものです。
以下のスタイルは、スタイル属性で、背景色と、テキスト色を設定しています。
背景をオレンジ色に設定
<p style="background:orange;color:currentColor">背景をオレンジ色に設定</p>
style属性を使う場合は、その要素が他のstyleの影響をできるだけ受けたくない場合に使われますが
その要素にしか適用されないため、色設定をその都度行わなければなりません。
WordPressで設定する
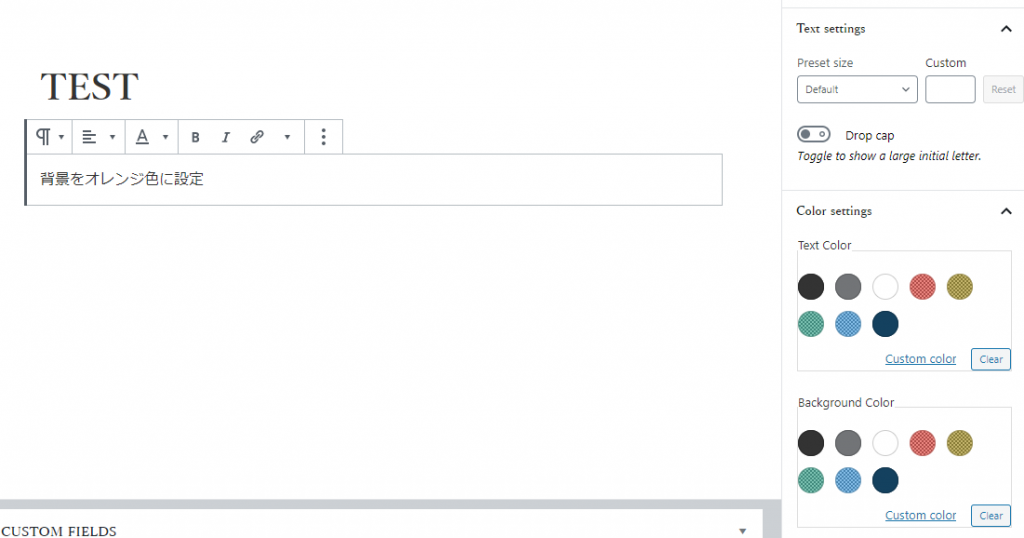
サイドバーの、background colorの設定で行います
これらのカラー設定は、テーマ等であらかじめセットされた数種類の色または、カラーピッカーで設定された色を表示することができます。
Note:カラーピッカーで設定した場合の色は、上述のstyle属性を使って表示されます
カラーピッカーを使わない設定の場合は、次に説明するクラスを使って表示されます。
HTMLのclass属性を使って設定する
色の設定は、style属性以外の属性を使っても設定することができます
最もベーシックな属性が、class属性です。
クラス属性は、小文字のa-zから始まる値を持ちます(Class名に、大文字小文字の扱い)。
classを使ったスタイルは、HTMLとは別に規則集合(rule sets)を定義する必要があります。
一度スタイルを設定すれば、クラス名を記述するだけで、自分の設定したスタイルを何時でも呼び出すことができます。
規則集合とは
要素や、クラスごとに、ブラウザでどのように見えるか設定のルールセットです。
この設定は、WordPress テーマファイルのstyle.cssで具体的なルールセットがどのようなものか見ることができます
| 規則集合(rule sets) | |||||
| p | { | color | : | #ff3300 | } |
|
セレクタ |
{ |
プロパティ |
: | 値 | } |
| 宣言ブロック | |||||
WEBページでは、背景やテキスト色の設定は、多くの場合そのブロックを「目立たせる」目的で使用されます。
「どのように、目立たせる」のかをクラスで定義しておくことで、より一貫性のある表現ができるようになります。
<style>
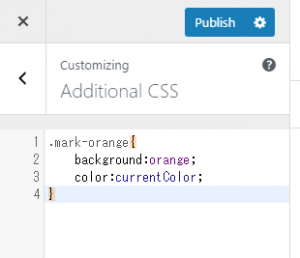
.mark-orange{
background:orange;
color:currentColor;
}
</style>
<p class="mark-orange">背景をオレンジ色に設定</p>
背景をオレンジ色に設定
WordPressで、クラスを設定する
カスタマイザーのAdditional CSSにスタイルを追加します
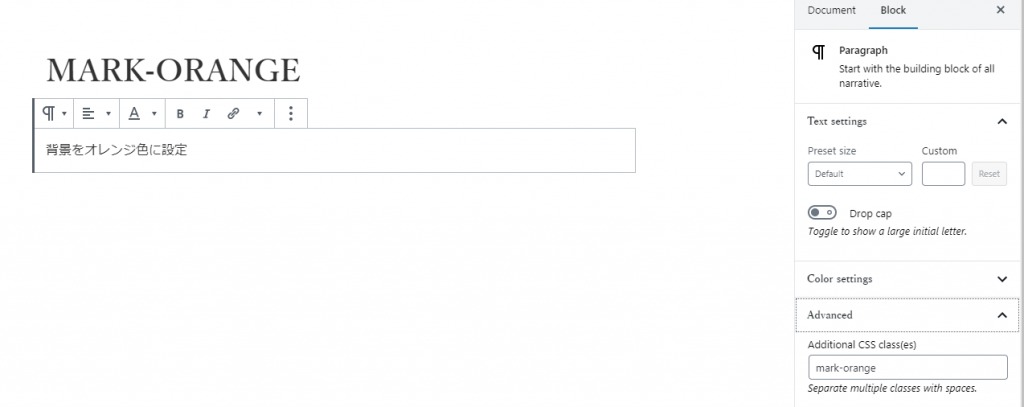
段落要素にクラスを追加する
テーマにもよりますが、Additional CSSに追加したスタイルがエディタの画面で反映しない場合、どのようにすればエディタに反映するでしょうか?
カスタマイザーのAdditional CSSは、ブロックエディタでは有効になっていないことが原因なので、Additional CSSをエディタで読み込ませるように、フィルターを追加することで、反映するようになります。
例えば、以下のPHPコードをテーマのfunctions.phpに追加します。
function my_enqueue_block_editor_assets() {
$css= wp_get_custom_css();
wp_add_inline_style( 'wp-block-editor', $css );
}
add_action( 'enqueue_block_editor_assets', 'my_enqueue_block_editor_assets' );
style属性とclass属性どっちを使う
style属性を使う場合は、複雑なスタイルを扱う事はできません。
例えばリンクを作る a 要素では、ホバーしたときにリンクの色を変更するといったスタイルを記述できませんが、テーマのCSSの設定で設定が反映しないといった問題が起こりにくいです。
エディタのメニューから簡単に操作できるので便利ではあります。
AMPプラグインで、投稿にstyle属性が使われている場合は、自動的にクラスに置換する処理が行われますが、通常は、そのような処理は行われません。
クラス属性を利用した場合は、ホバーした時のリンクの色を変更したり自由にできますが、投稿とは別にスタイルを記述する分、多少手間ですが、
高度なCSS設定を行うことができます。
色指定に関するTips
color,background(background-color)といったプロパティの値には、orangeといった色名や#FFA500,rgb(255,165,0)などといった、同じ色でも異なる値で設定ができます。
色名で指定できるのは、基本色名(16色)拡張色名(147色)がCSS3で定義されています。
そのほかにも、 WEBセーフカラー(216色)といって、#00, #33, #66, #99, #cc, #ffの組み合わせでできた色があります。
カラーピッカーなどで指定できる色は、#FFA500,rgb(255,165,0)どちらにしても、1,677,216色です。
CSS3では、他に、hsl(),hsla()といった色関数が定義されていて、動的な配色をする場合など、よく使用されます。
そのほか、最近CSS variablesによる色指定も盛んにおこなわれています。
例
:root{
--my-background-color:#fefefe;
}
body{
background:var(--my-background-color);
}
WEBページなどで表示される場合は、諸般の事情により、厳密に同じ色が表現されるわけではありません。
色の設定のコツ
色の設定を行う場合は、背景色とテキスト色の設定を必ず両方行うようにするといいです。
理由は、colorプロパティのデフォルト値は、inherit (親の要素の色を引き継ぐ)のに対して、backgroundのデフォルト値は、transparent(祖先要素で設定された色を引き継ぐ)なためです。
色を設定するためのいろいろなプロパティ
WordPress5.0から、ブロックエディタが採用されてから一年がたち、今月5.4が発表される予定です。
5.4では、ブロックエディタの安定性も増してくると思います。Additional CSS classを使うと、WordPressのブロックに、ちょっと今までにないスタイルを追加することができます。
クラス名を時々忘れてしまうという方には、メニューにスタイルを追加する方法も提供されています。( この部分は、今回は触れていませんが、簡単なjavascriptを書くだけです。registerBlockStyleでブロックに独自のスタイルを追加する - Capital P等が参考になるかもしれませんね )
半透明の色
.mark-orange-alpha{
background:rgba(255,165,0,.3);
color:currentColor;
padding:1rem;
}
<p class="mark-orange-alpha">半透明の背景色</p>
半透明の背景色
グラデーション
.mark-orange-gradient{
background: linear-gradient(rgba(255,165,0,.3),rgba(255,165,0,1));
color:currentColor;
padding:1rem;
}
<p class="mark-orange-gradient">グラデーション背景色</p>
グラデーション背景色
背景領域の変更
背景領域の形状を変更
画像と背景色を混合
.watercolor{
width: auto;
height: 300px;
background: url('https://tenman.info/labo/css/files/IMG00122.jpg'), linear-gradient(180deg, #ffe300, #ff7e00, #f04100, #d100ff, #3300ff);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-origin: padding-box;
background-blend-mode: hard-light;
color:#fff;
}
<p class="watercolor"></p>
背景に、svgを使用する
背景をSVGで
.svg-background{
color:currentColor;
background-color: #DFDBE5;
background-image: url("data:image/svg+xml,%3Csvg width='56' height='28' viewBox='0 0 56 28' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M56 26c-2.813 0-5.456.726-7.752 2H56v-2zm-26 2h4.087C38.707 20.783 46.795 16 56 16v-2c-.672 0-1.339.024-1.999.07L54 14a2 2 0 0 1 2-2v-2a4 4 0 0 0-3.98 3.602 28.087 28.087 0 0 0-2.793-3.862A7.994 7.994 0 0 1 56 6V4a9.988 9.988 0 0 0-8.17 4.232 28.156 28.156 0 0 0-3.03-2.634A13.979 13.979 0 0 1 56 0h-7.752a16.078 16.078 0 0 0-5.09 4.454 27.941 27.941 0 0 0-3.536-1.936c.63-.896 1.33-1.738 2.095-2.518H39.03c-.46.557-.893 1.137-1.297 1.737A27.787 27.787 0 0 0 33.723.585c.12-.196.24-.392.364-.585H30l-.001.07A28.406 28.406 0 0 0 26 .07L26 0h-4.087c.124.193.245.389.364.585a27.787 27.787 0 0 0-4.009 1.152c-.404-.6-.837-1.18-1.297-1.737h-2.688c.764.78 1.466 1.622 2.095 2.518-1.23.562-2.41 1.21-3.536 1.936A16.078 16.078 0 0 0 7.752 0H0c4.58 0 8.645 2.199 11.2 5.598a28.156 28.156 0 0 0-3.03 2.634A9.988 9.988 0 0 0 0 4v2a7.994 7.994 0 0 1 6.773 3.74 28.087 28.087 0 0 0-2.793 3.862A4 4 0 0 0 0 10v2a2 2 0 0 1 1.999 2.07C1.339 14.024.672 14 0 14v2c9.205 0 17.292 4.783 21.913 12H26a2 2 0 1 1 4 0zM7.752 28C5.456 26.726 2.812 26 0 26v2h7.752zM56 20c-6.832 0-12.936 3.114-16.971 8h2.688A19.94 19.94 0 0 1 56 22v-2zm-39.029 8C12.936 23.114 6.831 20 0 20v2a19.94 19.94 0 0 1 14.283 6h2.688zm15.01-.398a28.087 28.087 0 0 1 2.792-3.862A7.994 7.994 0 0 0 28 20a7.994 7.994 0 0 0-6.773 3.74 28.087 28.087 0 0 1 2.793 3.862 4 4 0 0 1 7.96 0zm14.287-11.865C42.318 9.864 35.61 6 28 6c-7.61 0-14.318 3.864-18.268 9.737a27.787 27.787 0 0 0-4.009-1.152C10.275 7.043 18.548 2 28 2c9.452 0 17.725 5.043 22.277 12.585a27.787 27.787 0 0 0-4.009 1.152zm-5.426 2.717a27.941 27.941 0 0 1 3.536-1.936C40.76 11.367 34.773 8 28 8s-12.76 3.367-16.378 8.518c1.23.562 2.41 1.21 3.536 1.936C18.075 14.537 22.741 12 28 12s9.925 2.537 12.842 6.454zm-4.672 3.778a28.156 28.156 0 0 1 3.03-2.634A13.979 13.979 0 0 0 28 14c-4.58 0-8.645 2.199-11.2 5.598a28.156 28.156 0 0 1 3.03 2.634A9.988 9.988 0 0 1 28 18a9.988 9.988 0 0 1 8.17 4.232z' fill='%239C92AC' fill-opacity='0.4' fill-rule='evenodd'/%3E%3C/svg%3E");
}
<p class="svg-background">背景をSVGで</p>
テキストに背景を適用
以下は、画像と背景を混合した背景をフォントの背景に設定したものです。
.watercolor{
width: auto;
height: 300px;
background: url('https://tenman.info/labo/css/files/IMG00122.jpg'), linear-gradient(180deg, #ffe300, #ff7e00, #f04100, #d100ff, #3300ff);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-origin: padding-box;
background-blend-mode: hard-light;
color:#fff;
}
.text-background{
margin:2rem;
font-size:100px;
width:auto;
height:auto;
-webkit-background-clip:text;
background-clip:text;
color:rgba(0,0,0,0);
-webkit-text-fill-color: transparent;
text-fill-color:transparent;
}
<p class="watercolor text-background google-font-nikukyu">にくきゅう</p>
にくきゅう
firefox で問題あり、調べ中
<p class="mark-orange-gradient text-background google-font-nikukyu">にくきゅう</p>
画像ではなくmark-orange-gradientクラスと組み合わせると以下のようになります。
<p class="mark-orange-gradient text-background google-font-nikukyu">にくきゅう</p>
にくきゅう
画像ではなくsvg-backgroundクラスと組み合わせると以下のようになります。
<p class="svg-background text-background google-font-nikukyu">にくきゅう</p>
にくきゅう
Photo by David Pisnoy on Unsplash