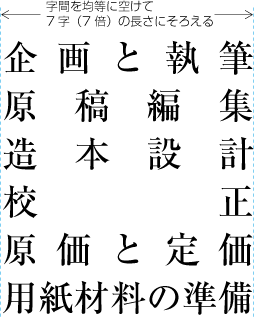
均等割り付けを行うCSSプロパティには、text-align: justify;等を使いますが、このプロパティは、ブラウザのサポートもばらばらで、うまく使うには苦労が多いプロパティの一つです。
均等割り付けが実際に必要になる場面は、文字数が一行に満たない場合に、項目の幅などをそろえて、配置したいケースが多いのではないかと思います。
このような場合、最もシンプルなのは、table要素を使う方法です。
このような表現をCSSで行う場合は、table要素を使うと便利です。
| 企画と執筆 |
| 原稿編集 |
| 造本設計 |
| 構成 |
| 原価と定価 |
| 用紙材料の準備 |
HTML
<table class="jidori"> <tr> <td>企画と執筆</td> </tr> <tr> <td>原稿編集</td> </tr> <tr> <td>造本設計</td> </tr> <tr> <td>構成</td> </tr> <tr> <td>原価と定価</td> </tr> <tr> <td>用紙材料の準備</td> </tr> </table>
CSS
.jidori{
width:7em;
font-size:2em;
table-layout:auto;
}
.jidori td{
padding:0;
-moz-text-align-last: justify;
text-align-last: justify;
text-justify:inter-ideograph;
border:none;
}
しかし、この方法ではedgeブラウザでは、スタイルが適用されません。これらのブラウザもサポートする場合は、flexを使うと実現できそうです。
以下は、table要素を使っていますが、以下の方法だと必ずしもtableを使う必要はありません。
見た目の調整は、これで出来るのですが、見た目のためにこのような調整を行うことは、均等割り付けに限らず、大きな問題がありそうなので、追記します。
一つ目の問題は、WordPressの検索で支障が出てしまうという事
「企画と執筆」をキーワードに検索をした場合に、以下のようにspan要素で囲まれた文字列は、検索できなくなるという点。
均等割り付け文字を選択して、コピぺした検索文字は、「企+画+と+執+筆」となってしまう事が多く、数文字程度であれば検索は可能ですが、必ずしも「企画と執筆」が結果に表れないので、user-selectプロパティなどで、選択なしにするなど割り切りが必要かもしれません。
以下のように、aria-label="企画と執筆"といった属性をつけておけば、WordPressは、「企画と執筆」を検索できます。
二つ目の問題は、NVDA等WEBページの読み上げ機能を使って読み上げを行う場合の支障
要素で囲まれた部分を指定しても、一文字づつしか読み上げできなくなる問題。
文字は、意味を持っている言葉の単位で要素で囲まないと、意味が失われることになってしまいます。
以下のように、aria-labelを使うなどして、検索 読み上げに対応する必要がありそうです。
<table class="jidori-ie"> <tr> <td> <p class="use-flex" aria-label="企画と執筆"> <span aria-hidden="true">企画</span> <span aria-hidden="true">と</span> <span aria-hidden="true">執</span> <span aria-hidden="true">筆</span> </p> </td> </tr> .... </table>
|
企画と執筆 |
|
原稿編集 |
|
造本設計 |
|
構成 |
|
原価と定価 |
|
用紙材料の準備 |
HTML
<table class="jidori-ie"> <tr><td><p class="use-flex"><span>企画</span><span>と</span><span>執</span><span>筆</span></p></td></tr> <tr><td><p class="use-flex"><span>原</span><span>稿</span><span>編</span><span>集</span></p></td></tr> <tr><td><p class="use-flex"><span>造</span><span>本</span><span>設</span><span>計</span></p></td></tr> <tr><td><p class="use-flex"><span>構</span><span>成</span></p></td></tr> <tr><td><p class="use-flex"><span>原</span><span>価</span><span>と</span><span>定</span><span>価</span></p></td></tr> <tr><td><p class="use-flex"><span>用</span><span>紙</span><span>材</span><span>料</span><span>の</span><span>準</span><span>備</span></p></td></tr> </table>
CSS
.edge .use-flex{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
その他の方法
letter-spacingプロパティを使う
あいうえお
あいうえお
あいうえお
あいうえお
HTML
<div class="letter-spacing"> <p><span>あいうえお</span><br> <span>あいうえお</span><br> <span>あいうえお</span><br> <span>あいうえお</span></p> </div>
CSS
.letter-spacing span:nth-of-type(2){
letter-spacing:0.5em;
}
.letter-spacing span:nth-of-type(3){
letter-spacing:1em;
}
.letter-spacing span:nth-of-type(4){
letter-spacing:2em;
}
Note
均等割り付けをtable要素で行う場合、td要素の幅を整える必要が生じます。
table-layout:fixed;を使う場合には、該当のセルの幅だけでなく、行内のすべてのtd要素と、table要素に幅を指定する必要があります。
レスポンシブデザインを行う場合は、領域からはみ出す場合にスクロール表示する等のテーブルのレスポンシブ設定も併せて検討する事をお勧めします。
列ごとのスタイルを指定する場合のサンプル
<table class="my-table"> <colgroup> <col span="1" class="my-table-col-1"> <col class="my-table-col-2"> <col class="my-table-col-3"> </colgroup> <tr> <th>ISBN</th> <th>Title</th> <th>Price</th> </tr> <tr> <td>3476896</td> <td>My first HTML</td> <td>$53</td> </tr> <tr> <td>5869207</td> <td>My first CSS</td> <td>$49</td> </tr> </table>
CSS
.my-table{
width:500px;
table-layout:fixed;
}
.my-table-col-1{
width:100px;
}
.my-table-col-2{
width:200px;
}
.my-table-col-3{
width:200px;
}
colgroup col要素を使わないで列のスタイルを指定する場合は、
.my-table{
width:500px;
}
.my-table th:nth-of-type(1),
.my-table td:nth-of-type(1){
background-color:#ecf0f1;
width:100px;
}
.my-table td:nth-of-type(2){
background-color:transparent;
width:200px;
}
.my-table td:nth-of-type(3){
background-color:transparent;
width:200px;
}
忘れちゃだめ
ゴミ出しは、水曜日ですよ
生きてるだけで、丸儲け
I am happy just to go.
- 日時 2100年3月1日
- 場所 仙台市
- 参加費用 無料
Photo by Federico Bottos on Unsplash
Photo by Joshua Jordan on Unsplash