アーカイブウィジェットは、月次アーカイブを表示する事が出来ます。
ウィジェットの設定には、アーカイブの単位を変更するオプションはありません。
テーマファイルの、functions.php二以下のようなスニペットコードを記述する事で、週間アーカイブや、年次アーカイブを表示する事が出来ます。
Code
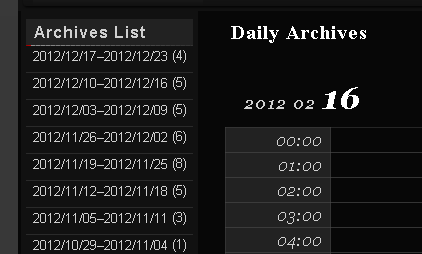
週間アーカイブ
add_filter( 'widget_archives_args','my_archives');
function my_archives( $content ){
$content['type']= 'weekly';
return $content;
}
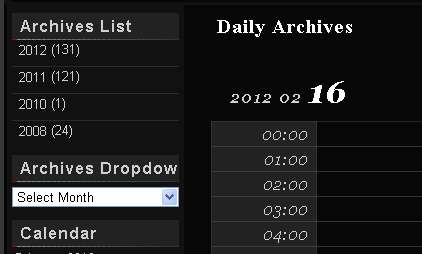
年次アーカイブ
add_filter( 'widget_archives_args','my_archives');
function my_archives( $content ){
$content['type']= 'yearly';
return $content;
}
Note
アーカイブウィジェットは、wp_get_archives関数を使って、リストを表示するので、その他にも、リミットを設けたり、htmlタグの追加も可能です。
add_filter( 'widget_archives_args','my_archives');
function my_archives( $content ){
$content['type'] = 'yearly';
$content['before'] = '<span>';//リンクの前に
$content['after'] = '</span>';//リンクのあとに
$content['limit'] = 3;//リミット、この場合3年分
return $content;
}
http://wpdocs.sourceforge.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/wp_get_archives(@codex)
2012年 (9) という風に年を追加する
functions.php
add_filter( 'widget_archives_args','my_archives');
function my_archives( $content ){
$content['type']= 'yearly';
$content['after']= '<span class="year-name">年</span>';//リンクのあとに
$content['show_post_count']= 'true';
return $content;
}
style.css
.widget_archive{
position:relative;
}
.widget_archive a{
margin-right:2em;
}
.widget_archive .year-name{
position:absolute;
left:3em;
}