いま、Gutenberg 7.4 ですが
この記事は、古すぎて あなたの役に立ちそうもないです。
WordPress5.0で、従来のエディタは、ブロックエディタという新しいエディタに置き換えられました。検索すると、「ブロックエディタに慣れる」とか、「旧エディタを使い続ける」といった記事が多数見られます。
あれから、2か月が過ぎ、早くも5.1のリリース時期が近づいてきました。まだ、マルチサイトなどは旧エディタのままですが、きっといろいろな技?を駆使して投稿している人も増えてきているのかもしれません。
WordPressで記事を作成するうえで、何らかの形で、「コピーや貼り付け」といった作業を行う事があると思います。「コピペでできる。○○スタイル」なんて記事もたくさんあり、
投稿の見栄えを気に入ったスタイルで表示したいということもあるでしょう。
この「コピペ」ですが、ブロックエディタで行うには、どのようにするとうまくいくでしょうか?
段落それぞれに、エディタのメニューが表示されていますが、「太字」「斜体」「リンク」くらいのメニューしかなく、マーカーみたいなスタイルを使っていたんだけど、どうすればいいのといった事で悩んでいたりするかもしれません。
ボタンを追加する方法はあるようですが、大半の人には困難な作業なので、本格的なカスタマイズは、ここでは省略します。
従来、テキストエディタで、HTMLを記述して、独自のブロックを作成して見栄え良く作っていたのに、再編集しようとしたら、「要素が抜け落ちて、作り直しになってしまう」といった深刻な悩みもありそうです。
実際に、自分自身の体験をもとに、極私的な、「こうするといいかも」を見ていきたいと思います。
HTMLのコピーは、どうすればいいのか
極私的な現時点での結論、「クラッシックエディタのクリーンアップ機能を停止して、クラッシックエディタのHTML編集で貼り付けを行う」 gutenberg 6.4 「縦三点ボタン」コードエディタ変更後、貼り付け、貼り付け後「ビジュアルエディター」に変更で、複製可能 何もしないで、段落要素に、ペーストした場合も、うまくいくようです 具体的な方法
add_filter('tiny_mce_before_init', 'remove_verify_html', 10, 2);
function remove_verify_html( $init , $block ) {
if( 'classic-block'== $block ) {
$init['verify_html']= false;
}
return $init;
}
このフィルタを追加することで、クラッシックブロックのHTML編集から、クラッシックブロックに戻った時、過去にテキストモードで作成した投稿が、クラッシックエディタ表示になるときに、タグの除去が行われるのを防止します。
クラッシックブロックの縦三点メニューから、HTML編集(旧テキストモード)を開いて、ペーストし、クラッシックブロックに戻れば、入れ子になったブロックも貼り付けることができます。
ここに行きつくまで、いろいろ試しましたが
- デモ画面(グーテンベルグプラグインのデモ投稿)を保存後、編集の右上「縦三点ボタン」からすべてのコンテンツをコピーします。
- 段落要素に、ペーストした場合、カバーブロック、ギャラリーブロックは、破損
- カスタムHTMLブロックにペーストした場合、保存後一見うまくいったように見えますが、再度編集でコンテンツが消失
- クラッシクエディタで、HTML編集をクリックして、貼り付け、貼り付け後「ブロックに変換」で、複製可能
gutenberg 6.4 修正
- デモ画面(グーテンベルグプラグインのデモ投稿)を保存後、編集の右上「縦三点ボタン」からすべてのコンテンツをコピーします。
- おぉ、段落要素に、ペーストした場合、うまくいくようです
- カスタムHTMLブロックにペーストした場合、保存後一見うまくいったように見えますが、再度編集でコンテンツが消失(相変わらず)
- 「縦三点ボタン」コードエディタ変更後、貼り付け、貼り付け後「ビジュアルエディター」に変更で、複製可能
テキストエディタからのコピーで段落ブロックにペースト可能な要素
ペーストyesの意味は、ブロックの段落要素に、
<a href=”https://example.com”>example.com</a>といった形で、ペースト可能なものです。
ペースト結果が`<h1>test</h1><p>caption</p>`に代わってしまうものは、noとしています
ペースト時にパースされ、HTMLに変換される例
MarkDown
# Markdown 例:[WordPress](https://wordpress.org/)
リンクだけだと、うまく動きませんが、見出しと一緒にペーストすると動きます gutenberg 6.4 リンクだけペーストしても、動作します。(タイプしても、何も起こりません)
(quitaのmarkdownは、コピーしたら、テキストエディタなどに貼り付けて、CRLFにしてから、ワードプレスの段落ブロックに、張り付けてね)
画像のコピー
画像のコピーができます。
動画、やインスタグラム等 OEMBEDメディア
urlを段落に貼り付けると、embedブロックに変換できます。
Google Docs
Recipe – Google Docsを、左右それぞれ範囲を選択して、columnsブロックに貼り付けたのが以下の画像です。(色はテーマ側の設定です)

旧エディタで作成された、入れ子ブロックのあるソースを、フィルター追加後にブロックエディタに変換した場合の再現性
ソースの、span要素や、sectionのブロック要素は、維持されているようです。
<a href="https://www.tenman.info/xx/2018/10/media-link-404/bouquet-6/" rel="attachment wp-att-51361"><img src="https://www.tenman.info/xx/wp-content/uploads/bouquet-6.jpg" alt="flower" width="1920" height="1203" class="size-full wp-image-51361" /></a> hello world <section class="hello-world" data-title="hello"> <h2>title</h2> <p><span>Lorem ipsum dolor sit amet, consectetur adipisicing elit</span>, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </section>
| 要素 | ペースト | 保存済みHTMLの再読み込み |
|---|---|---|
| a | yes | yes ( classic ) |
| abbr | yes | yes ( classic ) |
| address | no | yes ( classic ) |
| blockquote | yes | yes ( classic ) |
| div | no | yes ( classic ) |
| dl | no | yes ( classic ) |
| dt | no | yes ( classic ) |
| dd | no | yes ( classic ) |
| fieldset | no | yes ( classic ) |
| legend | no | yes ( classic ) |
| form | no | yes ( classic ) |
| h1 | yes | yes ( classic ) |
| h2 | yes | yes ( classic ) |
| h3 | yes | yes ( classic ) |
| h4 | yes | yes ( classic ) |
| h5 | yes | yes ( classic ) |
| h6 | yes | yes ( classic ) |
| iframe | yes | yes ( classic ) |
| object | no | yes ( classic ) |
| ol | yes | yes ( classic ) |
| p | yes | yes ( classic ) |
| ul | yes | yes ( classic ) |
| center | no | yes ( classic ) |
| hr | yes | yes ( classic ) |
| pre | yes | yes ( classic ) |
| table | yes | yes ( classic ) |
| tr | yes | yes ( classic ) |
| td | yes | yes ( classic ) |
| thead | yes | yes ( classic ) |
| tbody | yes | yes ( classic ) |
| tfoot | yes | yes ( classic ) |
| colgroup | no | yes ( classic ) |
| col | no | yes ( classic ) |
| caption | no | yes ( classic ) |
| input | no | yes ( classic ) |
| textarea | no | yes ( classic ) |
| dir | no | no ( classic ) ulへ置換 |
| menu | no | yes ( classic ) |
| b | no | yes ( classic ) |
| strong | yes | yes ( classic ) |
| i | no | no em |
| cite | yes | yes ( classic ) |
| em | yes | yes ( classic ) |
| var | no | yes ( classic ) |
| tt | no | yes ( classic ) |
| code | yes | yes ( classic ) |
| kbd | no | yes ( classic ) |
| samp | no | yes ( classic ) |
| big | no | yes ( classic ) |
| small | no | yes ( classic ) |
| sub | yes | yes ( classic ) |
| sup | yes | yes ( classic ) |
| s | no | yes ( classic ) |
| strike | no | <span style=”text-decoration: line-through;”>world</span> 1 <span style=”text-decoration: line-through;”>world</span> |
| del | yes | yes ( classic ) |
| ins | yes | yes ( classic ) |
| q | no | yes ( classic ) |
| span | no | yes ( classic ) |
| figure | no | yes ( classic ) |
| figcaption | no | yes ( classic ) |
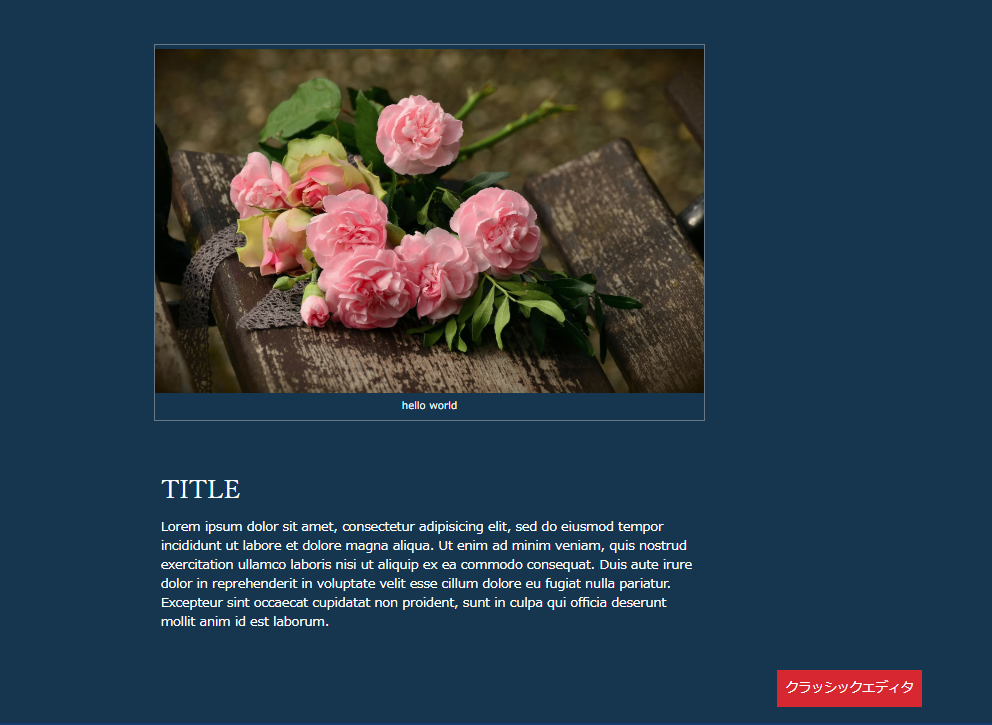
旧エディタで作成された投稿

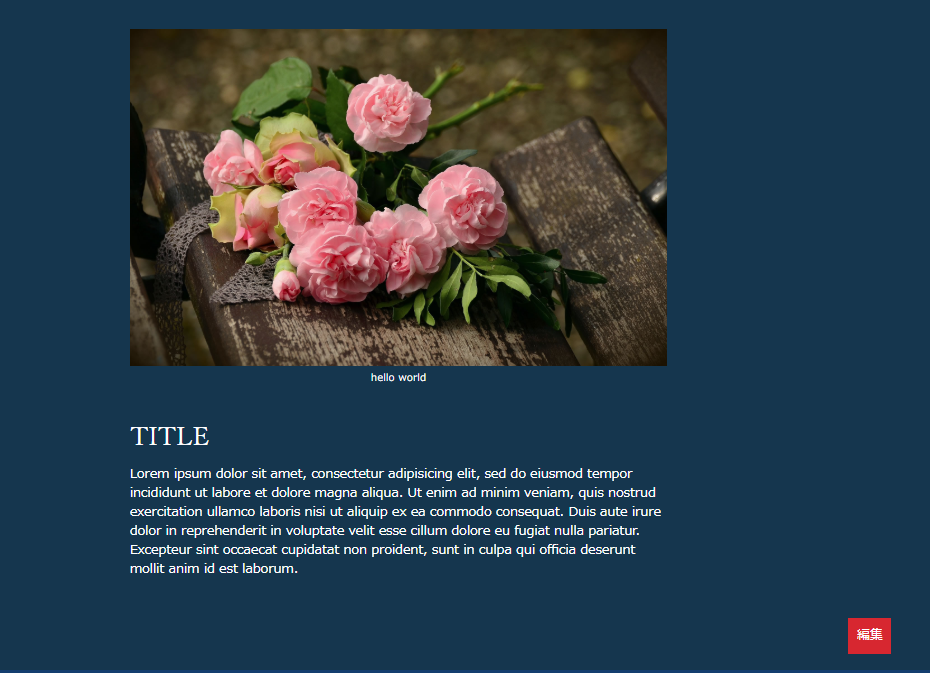
ブロックエディタへ変換後の投稿
旧エディタで作成された投稿を、グーテンベルグエディタに切り替え、表示されたクラッシクブロックを、縦三点メニューからブロックに変換
変換後のソース
<!-- wp:image {"id":51361,"align":"center"} -->
<div class="wp-block-image"><figure class="aligncenter"><a href="https://www.tenman.info/xx/2018/10/media-link-404/bouquet-6/" rel="attachment wp-att-51361"><img src="https://www.tenman.info/xx/wp-content/uploads/bouquet-6.jpg" alt="flower" class="wp-image-51361"/></a><figcaption>hello world</figcaption></figure></div>
<!-- /wp:image -->
<!-- wp:html -->
<section class="hello-world" data-title="hello">
<h2>title</h2>
<p><span>Lorem ipsum dolor sit amet, consectetur adipisicing elit</span>, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</section>
<!-- /wp:html -->