
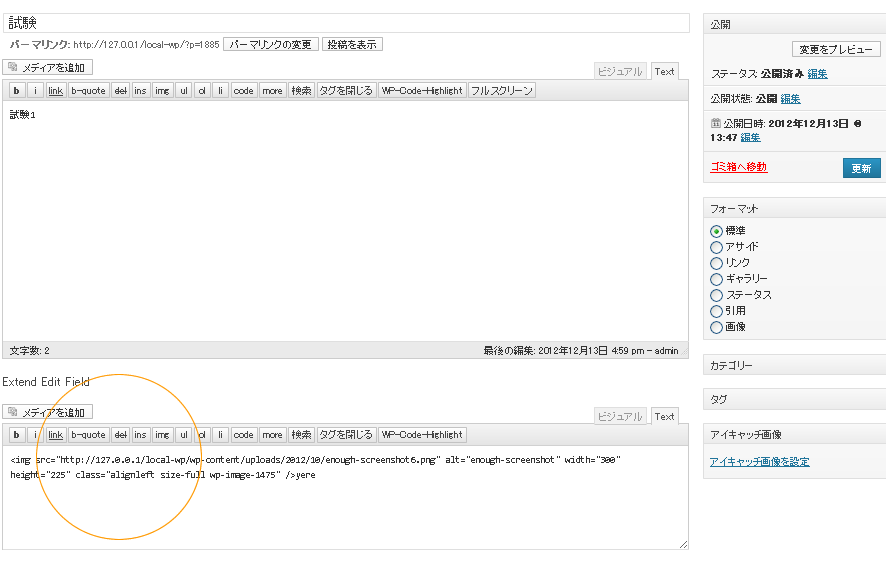
WordPress3.5で追加された、 edit_form_after_editor hook で エディタ付の拡張フィールドを追加してみます。
メタボックス内に追加する方法も、併記しているので、どちらかで表示を確認してください。
//meta boxを追加
//add_action( 'admin_init', 'custom_editor_input_meta_box' );
//edit_form_after_editor で追加
add_action( 'edit_form_after_editor', 'custom_editor_input' );
add_action( 'save_post', '_metabox_save' );
function custom_editor_input_meta_box() {
add_meta_box( 'extend_edit_field', 'extend edit field', 'custom_editor_input', 'post', 'normal', 'high' );
}
function custom_editor_input() {
global $post;
$args= array(
'textarea_rows'=> 6,
'teeny'=> false,
'quicktags'=> true
);
echo '<h2>Extend Edit Field</h2>';
echo '<input type="hidden" name="extend_edit_field_noncename" id="extend_edit_field_noncename" value="'.wp_create_nonce( plugin_basename(__FILE__) ).'" />';
$content= get_post_meta($post->ID,'_my_extend_editor',true);
wp_editor( $content, 'my_extend_editor',$args );
}
function _metabox_save($post_id) {
global $post;
$extend_edit_field_noncename= filter_input ( INPUT_POST , 'extend_edit_field_noncename' );
if ( isset( $post->ID ) && !wp_verify_nonce( $extend_edit_field_noncename , plugin_basename(__FILE__) )) {
return $post->ID;
}
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$custom_css= filter_input ( INPUT_POST , 'my_extend_editor' );
if( isset( $custom_css ) && !is_null( $custom_css ) ) {
update_post_meta($post_id, '_my_extend_editor', $custom_css);
}
}
テンプレートでの表示
<?php echo get_post_meta($post->ID,'_my_extend_editor',true);?>
サンプルコードなので、サニタイズなどが必要な場合は、ご自身で、