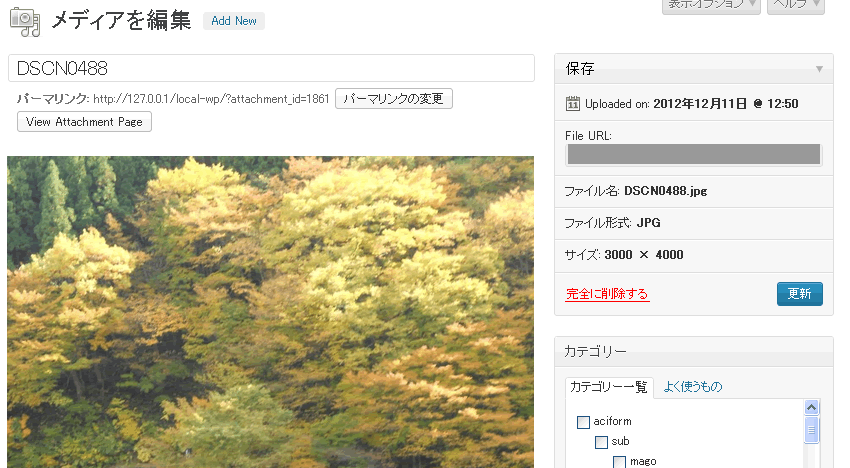
メディア編集ページに、カテゴリメタボックスを追加する
メディア編集ページに、項目を追加する
add_action('init','add_categories_for_attachment');
function add_categories_for_attachment(){
/**
* メディア編集ページに、カテゴリメタボックスを追加する
*
*
*
*/
register_taxonomy_for_object_type( 'category', 'attachment' );
add_post_type_support('attachment', 'category');
/**
* メディア編集ページに独自の項目を追加するフィルタ
*
*
*
*/
add_filter( 'attachment_fields_to_edit', 'myprefix_attachment_fields_to_edit', 10, 2 );
}
/**
* メディア編集ページに独自の項目を追加する
*
*
*
*/
function myprefix_attachment_fields_to_edit( $fields, $post ) {
$fields['test-media-item']= array(
'label'=> 'More Media Management',
'input'=> 'html',
'html'=> '<a href="#">Link One</a>
<a href="#">Link Two</a>',
'show_in_edit'=> true,
);
return $fields;
}
http://make.wordpress.org/core/2012/12/12/attachment-editing-now-with-full-post-edit-ui/(@source)
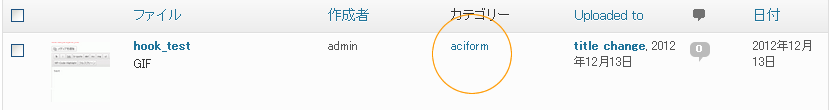
添付画像のカテゴリをテンプレートで表示する
$results= get_posts(array('post_type'=>'attachment','category'=>'aciform'));
$html = '<img src="%1$s" style="width:100px;height:auto;"/>';
foreach( $results as $result ){
printf( $html, esc_url( $result->guid ) );
}
guid を使わないほうがいいかも、
$image= get_posts('post_type=attachment&category_name=aciform') ;
echo wp_get_attachment_image( $image[0]->ID );