WordPressのカテゴリ等 階層構造を持つリストを、開閉式にしたいというニーズは結構あるようで、
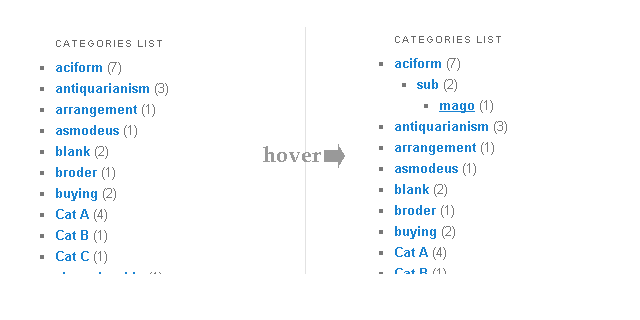
Raindropsテーマに対する質問で、サイドバーも、nav_menuのように、hoverしたら表示するというスタイルにしたいのだけれど、方法を教えろ という質問がありました。
その質問に答えようと、jQueryを使った方法や、CSSを使った方法を考える過程で、
汎用的に使えて、超シンプルな方法はないのかと、考えました。
で、2行になりました。Twenty twelve Twenty eleven などでも動作します。
style.cssの最終行に追加します
.widget ul li a + ul{ display:none; }
.widget ul li:hover ul{ display:block; }
.widget ul li:hover> ul{ display:block; } を .widget ul li:hover ul{ display:block; }に修正(3・29)