この記事は、2016年8月中旬に書かれたものですが、2016年11月に再編集しました。
AMPとは何か?
AMP Projectが推進するプロジェクトの仕様に沿って、WordPressでgoogleがモバイル用ページとして配信するページを自動的に作成するプラグインが、AMPプラグインです。
AMPプラグインは、何を行っているのか
プラグインは、個別投稿ページでAMPhtmlへのリンクをヘッダーに追加し、AMP規格に対応したページを自動作成します。
このプラグインがアクティブになっていると、個別投稿ページのヘッダーには、
<link rel="amphtml" href="http://tenman.info/labo/snip/archives/8984/amp">
AMPページのリンクが埋め込まれます。このリンクを、google等の検索エンジンがクロールした時にこのタグを拾って、AMPモバイル用ページをCDNから配信するという流れになります。(モバイルブラウザからのアクセスの場合に、自動的にAMPページを表示するといった機能ではありません。)
WordPressの個別投稿ページは、jQueryや、それに依存するスクリプト、プラグイン等が設定するスクリプトや、スタイルといったものが混然一体となっていますが、ざっくりと言うと、コンテンツを表示するための最小表現を行います。プラグインはAMPページでは動作しなくなり、iframeは、Httpsだけ許可、通常検索等で利用する $_GETリクエストもエラーとなります。
youtube( Youtubeを表示する場合は、AMPのjavascriptを使います。)等、特定の許可されたもの以外はエラーになる。ほぼコンテンツのみのページが生成されます。
AMPの規格に合致した問題のないページだけが、グーグルにクロールされCDNでの配信候補になります。
AMPプラグインは、インストールするだけで簡単に動作しますが、実際に運営中のサイトのコンテンツは、すべてがAMPの規格に見合ったものとして表示されるわけではありません。
SVGを含んでいるようなページ、WordPressの検索フォームを含むページ($_GETリクエストを使っているので httpsならOK)、h*見出し要素で、data-attributeを使っているような場合、detail要素や、jQueryを含んだページ、Gistのコードを貼り付けているようなページ、、、AMPに対応可能なのかどうかを見極めるためには、学習と運用しながら対応可能かどうかを見極める時間が必要になります。
Googleのウェブマスターツールを使っている場合は、AMPに適合しないページを「検索での見え方・アクセラレートモバイルページ」で確認することが出来ますが、修正を行っても、直ぐに結果に反映するわけではないので、気長に修正を続けなければなりません。
AMPをテストしてみようと思った理由
ここ数年で、レスポンシブデザインという言葉はすごく有名になり、WordPressにホストされるテーマ等を見ても、レスポンシブでないことに違和感を感じるほどに普及しました。
このレスポンシブデザインは、CSSでブラウザのサイズに応じて「見た目を変える」という手法なので、ブラウザを判定して、見合うデータをレスポンスするといったものではありません。
「 揺り戻しは、やっぱり来た 」というのが、率直な印象でした。
Raindropsテーマも従来から、ごくシンプルな表示をする機能を持っていました。Raindropsサイトを例えばIE8等のすでにサポートされなくなったブラウザで閲覧した場合、通常の表示とは全く異なる表示が行われます
一般的に、オールドブラウザへの対応としてはHTML5 Shiv等のjsを使って、古いブラウザでも、モダンブラウザ同等の表示を行うやり方が主流ですがRaindropsは、この選択肢を取らず、コンテンツの内容を表示できる最低限の表示の道を選んだのです。
そのような事からAMPは、今後のRaindropsをメンテナンスしていくうえで、フォールバックデザインを考えるといった意味合いで、興味深いプロジェクトに感じました。
AMP: 1 年を振り返る@Google Devalopers Japan
Raindropsテーマで、AMPプラグインをアクティブに
AMPプラグインをアクティベートして、AMPhtmlを表示してみると、驚くべきあっさりとしたエラーだらけのページがそこにあった。
プラグインを導入して、googleが、それぞれのページをクロールするようになると、google WEBマスターツールで、エラーが表示されたり、AMPに問題があるので修正してください。といったメールが届くようになります。
投稿画像や、ロゴが、AMPプラグインのJSON_LDに含まれていません。といった警告が行われます。
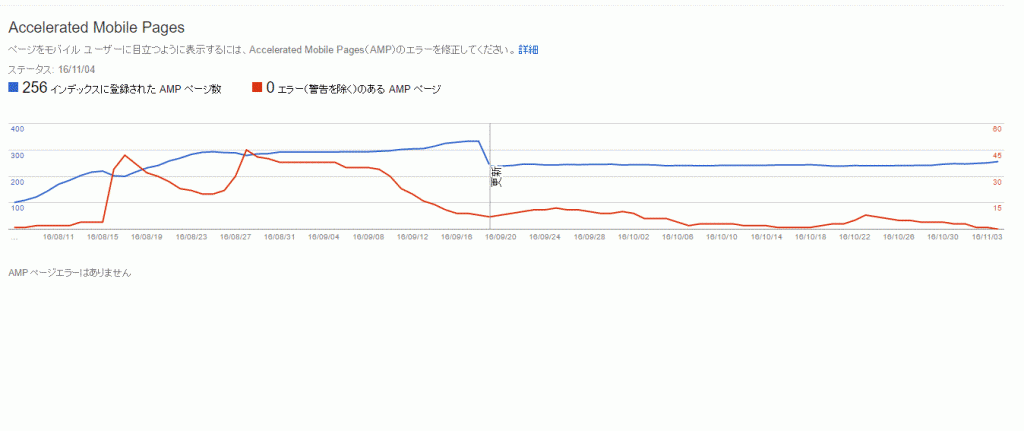
8月初めにAMPプラグインをテスト的にインストールしてから、現在までのエラーの推移

AMPhtmlの検証
Googleのウェブマスターツール「SearchConsole」を使っていれば、ウィジェットをアクティベートしていれば、「検索での見え方」で、AMPの問題点を表示してくれます。
それ以外にも、
等で、検証が出来そうです。
Raindropsテーマで出来るAMPカスタマイズ
AMPヘルパースクリプトは、raindrops/plugins/plugin-presentation.php の795行位以降にあります。
AMPに向かないページは、確実に存在するはずです。AMPの適用をスキップできます
- 投稿本文に <!–skipamp–>を記述すると、headerの <link rel=”amphtml”…>を取り除きます
これは、自分的には一番便利な機能で、なぜエラーなのか結論が出ない場合や、投稿本文がAMPでの表現を超えている場合には、これを追加しておくことで、ampページとして評価されることがなくなるので、よく利用します。
AMP用のCSSは、テーマ側に置いておくと便利
- raindropsディレクトリに、amp.css を追加すると AMPhtmlのスタイルとして読み込まれます。
AMPには、CSSの量の制限がありますが、ちょっとスタイルを変更したいことがたまにあります。テーマから変更できると便利でした。
画像回り
投稿のimageについては、アイキャッチがあればアイキャッチを適用、投稿ページ用のヘッダー画像があれば次にそれを適用、それもなければ カスタマイザーで指定してあるヘッダー画像をJSON_LDに書き出します。
オリジナルの画像にしたい場合は、
$image_uri= apply_filters( 'raindrops_amp_image_uri', esc_url( $post_image_url ), absint( $post->ID ) ); $image_width = apply_filters( 'raindrops_amp_image_width', absint( $post_image_width ), absint( $post->ID ) ); $image_height = apply_filters( 'raindrops_amp_image_height', absint( $post_image_height ), absint( $post->ID ) );
ロゴについては、カスタマイザーでサイトロゴが設定されていれば、それをJSON_LDに含めます。
2017/1/13 raindrops_amp_image_heightにすべきところが、raindrops_amp_image_widthになっていました。Raindrops1.453で修正します
オリジナルのロゴなら、以下のフィルターが使えます。
$logo_uri = apply_filters( 'raindrops_amp_logo_uri', esc_url( $logo_image[0] ), absint( $post->ID ) ); $logo_width = apply_filters( 'raindrops_amp_logo_width', absint( $logo_image[1] ), absint( $post->ID ) ); $logo_height= apply_filters( 'raindrops_amp_logo_height', absint( $logo_image[2] ), absint( $post->ID ) );
ロゴは、最大 600px60px です。サイズオーバーは警告が出ます。AMP Logo Guidelinesを参照してください。
AMP基礎知識
AMP HTMLで無視される要素
以下の要素は、AMPページでは無視され、一切表示されなくなります。
コンタクトフォームや、gistのコード埋め込みは一切表示されなくなります。
(noscriptも、現時点では非表示となりますので、注意してください。Raindropsテーマをご利用の場合は、<!–skipamp–>を投稿本文に含めることで、その投稿のAMPページの生成を停止することが出来ます)
- script
- noscript
- style
- frame
- frameset
- object
- param
- applet
- form
- label
- input
- textarea
- select
- option
- link
- picture
WordPressでAMPを始めるには
インストールするだけで、個別投稿ページのURLの末尾に、?amp=1 を付けてアクセスするとAMPページが表示されます。
AMP用のクエリについて
?amp=1のようなクエリ文字列を使用した場合、一部のキャッシュプラグイン(設定にもよりますが)は、キャッシュを作成しなくなることがあります。
Raindropsテーマは、コメットキャッシュ(旧quick cache)をアドオンとして、テーマとキャッシュプラグインの連携スクリプトを含んでいます。
デフォルト設定では、このプラグインは?amp=1等のクエリ―文字列のついたページはキャッシュしません。これは、ログインや、フォームからのパスワード入力等がありそうなページは、キャッシュが動作を阻害したり、セキュリティ上の影響を避けるものです。
この場合、通常のページはキャッシュされ、AMPページはキャッシュされなくなり、表示スピードに影響が出ます。
個別投稿ページのURLに /amp を追加する方法に変更すると、キャッシュされるようになりますので、考慮する事をお勧めします。