WordPress4.7では、トップページのヘッダー画像をYoutubeなどのvideoを表示する機能が追加される模様です。
header.php
<div class="custom-header-image"> <?php the_custom_header_markup(); ?> </div>
functions.php
$args= array( 'flex-width' => true, 'width' => 980, 'flex-height' => true, 'height' => 200, 'default-image'=> get_template_directory_uri() . '/images/header.jpg', 'video' => true; //この1行を追加 ); add_theme_support( 'custom-header', $args );
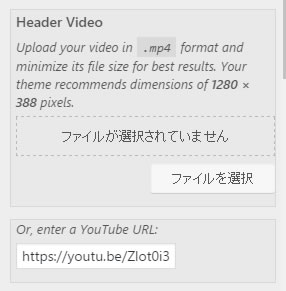
設定を行うと、カスタマイザーのヘッダー画像の項目が Header Visual に変更され、以下のセクションが追加されます。

YoutubeのURLを入力すると、トップページのヘッダー画像はビデオに置き換えられて表示されます。
この機能は、次期デフォルトテーマのTwentyseventeenに含まれています。
Raindropsテーマでも、フィルターを使ってお試しをしてみました。
functions.php
add_filter( 'raindrops_header_image_contents', 'raindrops_video', 10 );
add_filter( 'raindrops_embed_meta_css', 'raindrops_homepage_video_css' );
function raindrops_video( $content ) {
if ( has_header_video() ) {
return raindrops_the_custom_header_markup();
}
}
function raindrops_the_custom_header_markup() {
if ( !$custom_header= get_custom_header_markup() ) {
return;
}
if ( has_header_video() && is_front_page() ) {
wp_enqueue_script( 'wp-custom-header' );
wp_localize_script( 'wp-custom-header', '_wpCustomHeaderSettings', get_header_video_settings() );
}
return $custom_header;
}
function raindrops_homepage_video_css( $css ) {
if ( has_header_video() && is_front_page() ) {
$add_css= '#top #header-image{background:#000;}';
return $css . $add_css;
}
return $css;
}
