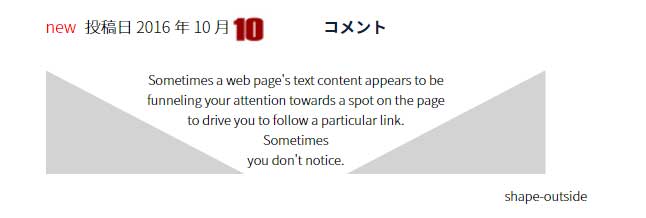
Sometimes a web page's text content appears to be
funneling your attention towards a spot on the page
to drive you to follow a particular link. Sometimes
you don't notice.
Screen Shot
HTML
<div class="main"> <div class="left"></div> <div class="right"></div> <p> Sometimes a web page's text content appears to be funneling your attention towards a spot on the page to drive you to follow a particular link. Sometimes you don't notice. </p> </div>
CSS
.main {
width: 500px;
}
.left,.right {
width: 40%;
height: 12ex;
background-color: lightgray;
}
.left {
-webkit-shape-outside: polygon(0 0, 100% 100%, 0 100%);
shape-outside: polygon(0 0, 100% 100%, 0 100%);
float: left;
-webkit-clip-path: polygon(0 0, 100% 100%, 0 100%);
clip-path: polygon(0 0, 100% 100%, 0 100%);
}
.right {
-webkit-shape-outside: polygon(100% 0, 100% 100%, 0 100%);
shape-outside: polygon(100% 0, 100% 100%, 0 100%);
float: right;
-webkit-clip-path: polygon(100% 0, 100% 100%, 0 100%);
clip-path: polygon(100% 0, 100% 100%, 0 100%);
}
p {
text-align: center;
font-size:80%;
}
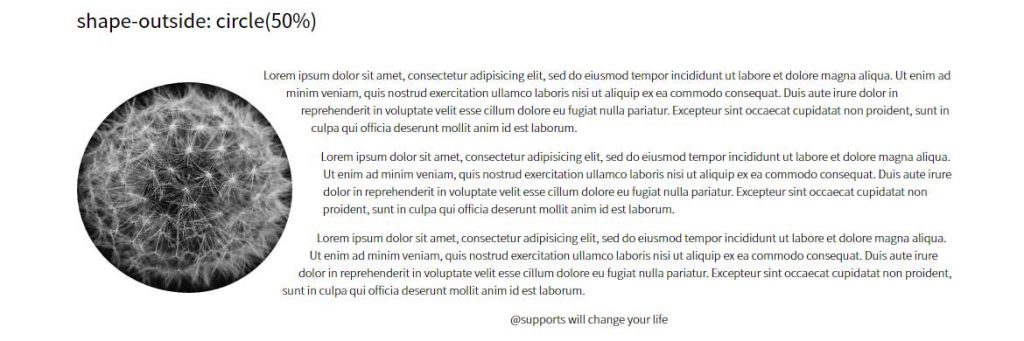
shape-outside: circle(50%)
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Screen Shot
HTML
<div class="shape-wrapper"> <a href="https://tenman.info/labo/css/files/tanpopo.jpg"><img src="https://tenman.info/labo/css/files/tanpopo.jpg" alt="tanpopo" width="800" height="800" class="alignnone size-full wp-image-3992 shape" /></a> <p class="custom-field-shortcode ">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <p class="custom-field-shortcode ">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <p class="custom-field-shortcode ">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <p class="centered"><a href="http://www.lottejackson.com/learning/supports-will-change-your-life?utm_content=buffer5dfe6&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer">@supports will change your life</a></p> </div>
CSS
.shape-wrapper p{
text-align:left;
}
.shape {
width: 20em;
height: 20em;
float: left;
margin: 1em 2em 1em 0;
border-radius: 25em;
shape-outside: circle(50%);
}