このページでは、Raindrops1.453に実装予定のゴーストボタンクラス(.ghost)のテストを行っています
<a href="http://www.tenman.info"><span class="pad-m corner ghost">button</span></a> <a href="http://www.tenman.info" class="pad-m corner ghost">button</a>
.rd-alert-bgクラスとの組み合わせ
<a href="http://www.tenman.info" class="ghost rd-alert-bg">ghost</a> <a href="http://www.tenman.info" class="ghost-s rd-alert-bg">ghost-s</a> <a href="http://www.tenman.info" class="ghost-m rd-alert-bg">ghost-m</a> <a href="http://www.tenman.info" class="ghost-l rd-alert-bg">ghost-l</a>
.rd-notice-bgクラスとの組み合わせ
<a href="http://www.tenman.info" class="ghost rd-notice-bg">ghost</a> <a href="http://www.tenman.info" class="ghost-s rd-notice-bg">ghost-s</a> <a href="http://www.tenman.info" class="ghost-m rd-notice-bg">ghost-m</a> <a href="http://www.tenman.info" class="ghost-l rd-notice-bg">ghost-l</a>
.rd-info-bgクラスとの組み合わせ
<a href="http://www.tenman.info" class="ghost rd-info-bg">ghost</a> <a href="http://www.tenman.info" class="ghost-s rd-info-bg">ghost-s</a> <a href="http://www.tenman.info" class="ghost-m rd-info-bg">ghost-m</a> <a href="http://www.tenman.info" class="ghost-l rd-info-bg">ghost-l</a>
大きなボタン
<div class="line equal-height"> <div class="unit size1of2"> <a href="http://www.tenman.info" class="ghost-l rd-info-bg centered my-custom-ghost">ghost-l</a> </div> <div class="unit size1of2"> <a href="http://www.tenman.info" class="ghost-l rd-info-bg centered my-custom-ghost">ghost-l</a> </div> </div>
この投稿のカスタムCSS
.line{
background:url(https://tenman.info/labo/css/files/bouquet.jpg);
height:400px;
}
.my-custom-ghost{
color:#fff;
border:2px solid #fff;
}
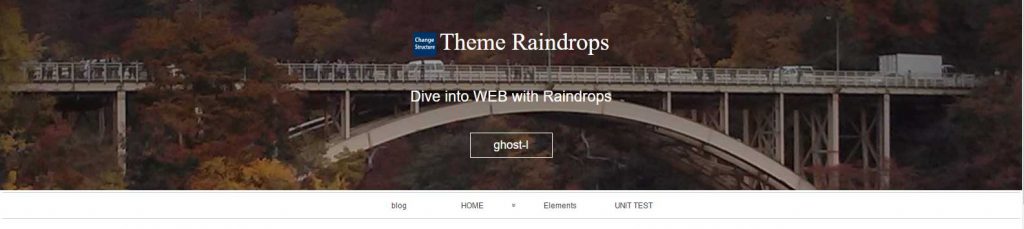
ヘッダー画像上にゴーストボタンを配置
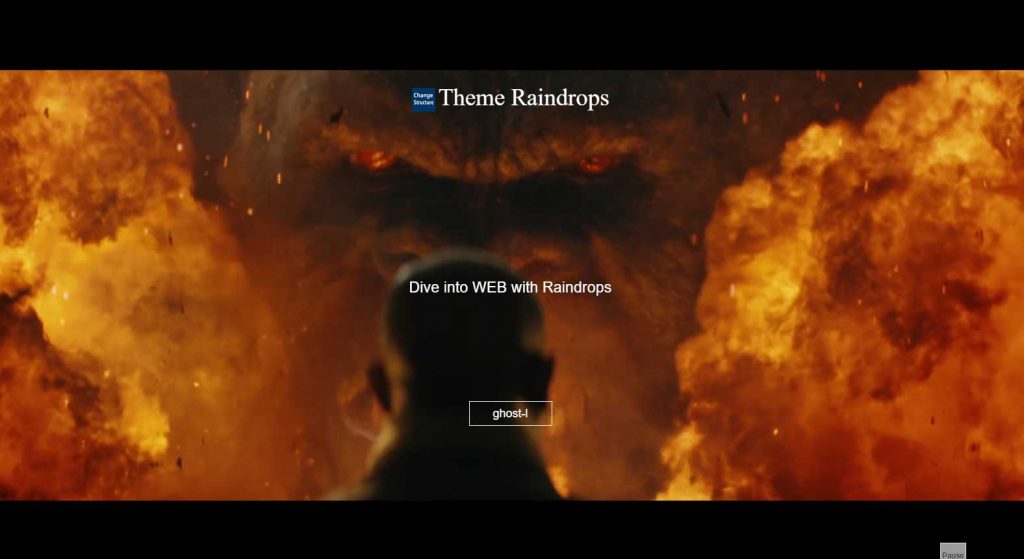
ビデオヘッダーでのゴーストボタン
functions.php
add_filter('raindrops_header_image_contents','my_header_image_content');
function my_header_image_content($content){
return '<a class="ghost-l rd-alert-bg header-image-ghost" href="http://www.tenman.info">ghost-l</a>';
}
style.css
#header-image .header-image-ghost{
position:absolute;
top:70%;
left:0;
right:0;
margin:auto;
border:1px solid #fff;
color:#fff;
display:inline-block;
width:60px;
}