このページは、Raindrops1.463でのmark要素用クラスと、汎用のmark-**クラスの表示テストです。
(1.452で、実装したんですが、バグがあり、ちゃんとテストしようという場面です)
mark要素とは
特定の、文字列などを「目立たせる」目的で使用する要素で、emやstrong等、「これ、重要」といった使い方とは異なり、
ユーザーの操作に連動して、特定の文字列をハイライトするといった目的で使用されることが期待されているようです。
テーマの機能としては、特別そのような機能はありませんが、tenman.info/laboでの検索文字列のハイライトで、検索文字列のハイライトを行っていますが、そのような場合に使う要素のようです。(サイトでは、現状span要素を使っていますが、、、、mark要素に変更してみました)
このmark要素は、ブラウザのデフォルトスタイルで、黄色背景黒文字がセットされていることが多く、「これは、あまりも目立ちすぎ」という感じがして、テーマ用のスタイルを作っておきたいと、しばらく前から、考えていました。
蛍光ペンで線を引いたようなスタイルを、考えていたのですが、「mark要素の使い方として、邪道だろー」みたいな方もいらっしゃると思うので、mark要素と、その他の要素に汎用的に使用できるクラスを作成しています。
mark要素のデフォルト表示
mark要素に使える、alert,notice,info,coolクラス
alert notice info cool
<mark class="alert">alert</mark> <mark class="notice">notice</mark> <mark class="info">info</mark> <mark class="cool">cool</mark>
汎用的に使える、mark-alert,mark-notice,mark-info,mark-coolクラス
Raindropsのspan要素と組み込みクラス pad-[s,m,l]クラスとcorner-[s,m,l]クラスと組み合わせて表示してみます。
test test test test
pad-s + corner
test test test test
pad-m + corner
test test test test
pad-l + corner
test test test test
<span class="corner mark-alert">test</span> <span class="corner-s mark-notice">test</span> <span class="corner-m mark-info">test</span> <span class="corner-l mark-cool">test</span> <h3>pad-s + corner</h3> <span class="pad-s corner mark-alert">test</span> <span class="pad-s corner-s mark-notice">test</span> <span class="pad-s corner-m mark-info">test</span> <span class="pad-s corner-l mark-cool">test</span> <h3>pad-m + corner</h3> <span class="pad-m corner mark-alert">test</span> <span class="pad-m corner-s mark-notice">test</span> <span class="pad-m corner-m mark-info">test</span> <span class="pad-m corner-l mark-cool">test</span> <h3>pad-l + corner</h3> <span class="pad-l corner mark-alert">test</span> <span class="pad-l corner-s mark-notice">test</span> <span class="pad-l corner-m mark-info">test</span> <span class="pad-l corner-l mark-cool">test</span>
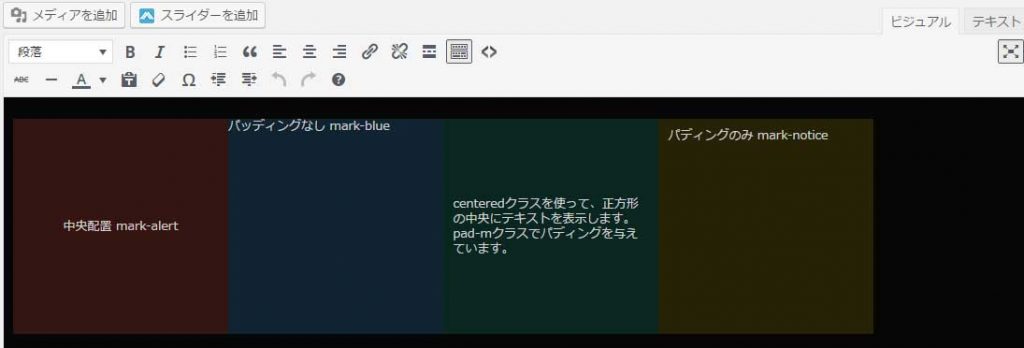
正方形を表示する rd-square クラスとの組み合わせ
中央配置 mark-alert
パッディングなし mark-blue
centeredクラスを使って、正方形の中央にテキストを表示します。 pad-mクラスでパディングを与えています。
パディングのみ mark-notice
<div class="rd-square"> <div class="content centered mark-alert">中央配置 mark-alert</div> </div> <div class="rd-square"> <div class="content mark-blue">パッディングなし mark-blue</div> </div> <div class="rd-square"> <div class="content centered pad-m mark-info">centeredクラスを使って、正方形の中央にテキストを表示します。 pad-mクラスでパディングを与えています。</div> </div> <div class="rd-square"> <div class="content mark-notice pad-m">パディングのみ mark-notice</div> </div>
mark要素の長い文字列 mark要素とinfoクラスの組み合わせ
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<p class=""><mark class="info f16">Lorem ipsum dolor sit amet, </mark><mark class="info">consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</mark></p>
span要素の長い文字列 markクラスとmark-infoの組み合わせ
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<p class=""><span class="mark mark-info f16">Lorem ipsum dolor sit amet, </span><span class="mark mark-info">consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</span></p>
X span要素の長い文字列 markクラスを追加しない場合の結果
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<p class=""><span class="color-3 f16">Lorem ipsum dolor sit amet, </span><span class="color-3">consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</span></p>
〇 span要素等のインライン要素で、うまく成型するためには、最低markクラスを追加
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<p class=""><span class="color-3 mark f16">Lorem ipsum dolor sit amet, </span><span class="color-3 mark">consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</span></p>
少し複雑な、Raindropsのカスタムブロック要素を使ってみる
div要素を使ったカスタムブロック
hello world
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<div class="mark-alert" data-title="hello world" data-mod="aside" data-skin="alert"> <h3 class="h3">hello world</h3> <p class="">Lorem ipsum dolor sit amet, <mark class="info">consectetur adipisicing elit</mark>, <span class="mark-alert">sed do eiusmod tempor incididunt</span> ut labore et <mark class="info">dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</mark></p> <p class=""><mark class="info f16">Lorem ipsum dolor sit amet, </mark><mark class="info">consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</mark></p> </div>
aside要素を使ったカスタムブロック
<h3 class="h3">hello world</h3> <p class="">Lorem ipsum dolor sit amet, <mark class="info">consectetur adipisicing elit</mark>, <span class="mark-alert">sed do eiusmod tempor incididunt</span> ut labore et <mark class="info">dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</mark></p> <p class=""><mark class="info f16">Lorem ipsum dolor sit amet, </mark><mark class="info">consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</mark></p> </aside>
ビジュアルエディタでの表示例
カラータイプ「ダーク」の場合です。rgbaを使っているので、それぞれの色は、背景と混色します。