そろそろ、グーテンベルグ
最近、グーテンベルグという言葉がWordPress界隈で、時々ささやかれ始めています。
そろそろ、グーテンベルグを学び始める時期かも
そろそろ、グーテンベルグを学び始める時期かも
いまから、13年ほど前に、(WordPress 2.0)導入された、WYSIWYGエディタは、進化しつつも、長い間、このインターフェースを使い続けてきたわけですが、このエディタ―の機能を拡張して、入力方法や動作を全面的に見直して行こうというのが、Gutenbergプロジェクトです。
TinyMCE Wysywigエディタ そのものは、今後も使用し続けるものの、入力方法が全面的に変更され、投稿の通信方法も、REST API 経由で処理されるようです。
これは、WordPress利用者にどのような影響を与えるものでしょうか?
処理が、PHPから、javascriptに移行する事によって、保存時に動作していた save_post 等のアクションフックや、フィルター類が使えなくなったり、入力方法を一から、学び直さなければならない。といった、新しい課題が増えるために、賛否両論あるようです。
グーテンベルグがWordPressに採用されるとき、編集者、サイト管理者、テーマ プラグインの開発者、WordPressに関わる全ての人に影響がありそうです。
まずは、プラグインで提供されている グーテンベルグを入手して、どんな変化が起きるのか確認してみましょう。
英語が下手なので、原文も残してあります。hoverすると読みやすくなります。Gutenbergを始める準備
- Download
- Gutenberg — WordPress Plugins
- インストールの方法
- 管理画面 プラグインから 新規追加 gutenberg で検索してインストールします
- アクティベート後の注意
- このプラグインをアクティブにすると、従来のエディタは表示されなくなります。投稿一覧ページからだと、従来のエディタで開くことが出来ます
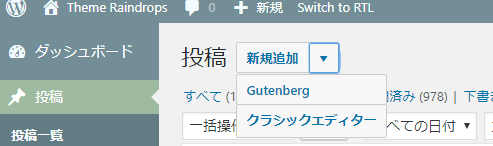
- 新規投稿を従来のエディタで作成したい場合
-

投稿一覧の一番上に、クラッシクエディタで作成するボタンがあります。
- 新しいワードプレスを準備できない場合
- 既に作成している記事は、記事が壊れることもありそうなので、グーテンベルグで開かないようお勧めします。グーテンベルグで作成した記事は、プライベートにするなどあくまで、修行用?としてテストするといいと思います。
Demo画面を見てみよう
プラグインをインストールすると、管理画面のGutenbergのリンクの中に、デモという項目があり、クリックすると以下のようなdemo表示が行われます
この新しいエディターの目標は、WordPressにリッチなコンテンツを簡単かつ楽しく追加することです。
記事全体は、チョット、LEGOブロックみたいなブロックで構成され、このブロックは、前後に移動したりすることも出来ます。
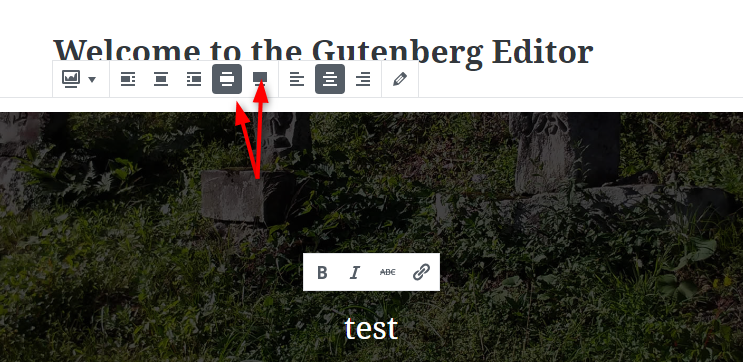
それぞれのブロックコンテンツにカーソルをあてると、コンテンツのアウトラインと矢印で表示される事に気づくと思います。 矢印を押すと、コンテンツをすばやく移動できます。コピーや、従来のビジュアルエディター、テキストエディタの移動などで、コンテンツが消失してしまう事を心配する必要はなくなります。
The goal of this new editor is to make adding rich content to WordPress simple and enjoyable. This whole post is composed of pieces of content—somewhat similar to LEGO bricks—that you can move around and interact with. Move your cursor around and you'll notice the different blocks light up with outlines and arrows. Press the arrows to reposition blocks quickly, without fearing about losing things in the process of copying and pasting.
あなたが、読んでいるこのブロックはテキストブロック(段落)ですが、これは、すべてのブロックの中で最も基本的なブロックです。このテキストブロックは、テキストをを左、中央、右寄せする独自の機能を持っています。
What you are reading now is a text block, the most basic block of all. The text block has its own controls to be moved freely around the post...
これは、右寄せしたテキストブロックです。
... like this one, which is right aligned.
見出しは独立したブロックでもあり、コンテンツのアウトラインをわかりやすくするため構成する役に立ちます
Headings are separate blocks as well, which helps with the outline and organization of your content.
百聞は一見に如かず
A Picture is worth a Thousand Words
新しいエディタの主な焦点は、画像とメディアの取り扱いに最大限の注意を払っています。キャプションを追加したり、以前よりもはるかに簡単に全幅画像を設定する事ができるかも、
Handling images and media with the utmost care is a primary focus of the new editor. Hopefully, you'll find aspects of adding captions or going full-width with your pictures much easier and robust than before.

キャプションを選択したり削除したり編集したりしてみてください。誤ってイメージやその他のテキストを選択することに注意する必要はなく、プレゼンテーションを台無しにすることもありません。
Try selecting and removing or editing the caption, now you don't have to be careful about selecting the image or other text by mistake and ruining the presentation.
管理画面で開いたデモページと比べてみるとわかるのですが、画像の幅は、四隅の青いところをクリックして、ドラッグすると自由に変更することが出来ます。
画像ファイルを編集画面にドラッグすると、アップロードします。二つ以上の画像を選択して、ドラッグドロップすると自動的にギャラリーとして、張り付くのでとっても簡単。
インサーターツール
インサーターツールって?The Inserter Tool
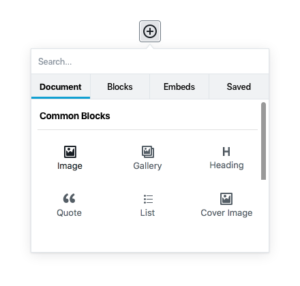
編集中のコンテンツブロックに、インサーターツールが表示されることを想像してみてください。HTMLタグ、クラスを理解したり、複雑な短いコードの構文を覚える必要はありません。
インサータツールのエディタの周りに表示される+ボタンを使用すると、使用可能なすべてのコンテンツブロックをブラウズして投稿に追加できます。 プラグインとテーマは独自のものを登録することができ、豊富な編集や公開の可能性を広げます。
Imagine everything that WordPress can do is available to you quickly and in the same place on the interface. No need to figure out HTML tags, classes, or remember complicated shortcode syntax. That's the spirit behind the inserter—the <code>(+)</code> button you'll see around the editor—which allows you to browse all available content blocks and add them into your post. Plugins and themes are able to register their own, opening up all sort of possibilities for rich editing and publishing.
あなたが知らなかった あなたの記事にすでに追加できることを発見するかもしれません。 あなたが現在そこで見つけることができるものの短いリストがあります。それを試してみてください、
Go give it a try, you may discover things WordPress can already add into your posts that you didn't know about. Here's a short list of what you can currently find there:
- Text & Headings
- Images & Videos
- Galleries
- Embeds, like YouTube, Tweets, or other WordPress posts.
- Layout blocks, like Buttons, Hero Images, Separators, etc.
- And Lists like this one of course 🙂
ビジュアル編集
エディターは、HTMLソースを表示するのではなく、実際に表示されるコンテンツを表示する。HTMLブロックで入力した場合も、ブロックのプリビューが可能。
Visual Editing
ブロックの大きな利点は、それらを適切に編集してコンテンツを直接操作できることです。 blockquote( 引用 )のHTMLソースやボタンのテキストなどのフィールドを編集する代わりに、コンテンツを直接変更することもできます。 次の引用文を編集してみてください:
A huge benefit of blocks is that you can edit them in place and manipulate your content directly. Instead of having fields for editing things like the source of a quote, or the text of a button, you can directly change the content. Try editing the following quote:
The editor will endeavour to create a new page and post building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or “mystery meat” embed discovery. Matt Mullenweg, 2017
クウォートの情報は、別のテキストフィールドにあり、画像のキャプションと同様に、ソースを選択、変更、または削除しても、クウォートの構造は保護されます。 いつでも簡単に戻すことができます。
The information corresponding to the source of the quote is a separate text field, similar to captions under images, so the structure of the quote is protected even if you select, modify, or remove the source. It's always easy to add it back.
ブロックは必要なものにすることができます。 たとえば、テキストの構成の一部としてシンプルな引用を追加したり、巨大な抜粋表示したりすることができます。 これらのオプションはすべてインサータで利用できます。
Blocks can be anything you need. For instance, you may want to add a subdued quote as part of the composition of your text, or you may prefer to display a giant stylized one. All of these options are available in the inserter.
gutenbergの、デフォルトで、カラム数に対して、余分な画像がある場合には、最後の画像が拡大して表示されますが、レインドロップス テーマでは、この拡大機能を停止しています。
カラム数とサイズによっては、ブラウザの高さを超えるような画像が表示されるためですが、テーマそれぞれに、ふさわしい表示の仕方があるのかもしれません。
サイドバーのブロックインスペクタでスライダをドラッグすると、ギャラリーの列数を変更できます。
You can change the amount of columns in your galleries by dragging a slider in the block inspector in the sidebar.
Media Rich
Media Richって何でしょうか? でっかく表示するってことなんですかね 1カラムのテーマを使っている人は、大喜び?
デフォルトでは、でっかく表示ボタンは表示されないので、alignwide,alignfullオプションを追加する方法 を読んでみてください。

画面いっぱいに、メディアを表示するための設定ボタンはデフォルトでは表示されません。このボタンを表示するためには、テーマのfunctions.phpで以下のように設定する必要があります。
function my_setup_theme_supported_features() {
add_theme_support( 'align-wide' );
}
add_action( 'after_setup_theme', 'my_setup_theme_supported_features' );
@see The new Gutenberg editing experience – WordPress
PHPに詳しくない場合は
Boxタブをクリックして、Additional CSS Classの項目にalignwideやalignfullを指定しても、多分大丈夫です。
Gutenbergで、alignwideやalignfullをしていても、必ずしもページぴったりのサイズで表示されないかもしれません、テーマのHTML構造に左右されるケースが多々あります。
新しいwideとfull-wideをギャラリーと組み合わせると、メディアリッチなレイアウトをすばやく作成できます。
If you combine the new <strong>wide</strong> and <strong>full-wide</strong> alignments with galleries, you can create a very media rich layout, very quickly:

確かに、全幅画像は大きすぎるかもしれません。 しかし、使いどころはあります。
Sure, the full-wide image can be pretty big. But sometimes the image is worth it.
上記は2つの画像だけのギャラリーです。 これは、CSSフロートプロパティを使わず、視覚的に魅力的なレイアウトを作成する簡単な方法です。 また、ブロックスイッチャーを使用して、ギャラリーを個別の画像に簡単に戻すこともできます。
The above is a gallery with just two images. It's an easier way to create visually appealing layouts, without having to deal with floats. You can also easily convert the gallery back to individual images again, by using the block switcher.
いずれのブロックもこれらのアラインメント(右揃え、左揃え、中央配置)を選択することができます。 埋め込みブロックにもそれらがあり、ボックスの外で反応します:
Any block can opt into these alignments. The embed block has them also, and is responsive out of the box:
あなたは、静的または動的、装飾的または平凡な任意のブロックを構築することができます。 ここには引用符ブロックがあります:
You can build any block you like, static or dynamic, decorative or plain. Here's a pullquote block:
Code is Poetry The WordPress community
追加のブロックを構築する方法や、プロジェクトに協力したい場合は、GitHubリポジトリに移動してください。
If you want to learn more about how to build additional blocks, or if you are interested in helping with the project, head over to the GitHub repository.
Thanks for testing Gutenberg!

TinyMCEエディタは、もともと、段落 見出し、といった単純なブロックを操作するのには便利でしたが、入れ子になったようなブロックを記述するにはテキストモードで行う事がほとんどで、HTMLやCSSがよくわからないといった人たちには、すごい難しい事だったと思います。
gutenbergだと、編集画面の必要な場所に、画像を2枚以上ドラッグすると、自動的にギャラリーとして、貼り付きます。そういう、ちょっとかっこいい配置がドラッグするだけで、自動アップロードされ、貼り付きます。
HTMLやCSSが書ける人にとってはどうでしょう。HTMLで記述して、プリビューが出来るのは素晴らしいですし、
ブロックごとにクラスが記述できるは、便利です。
従来は、エディター一つで編集作業が行われていましたが、Gutenbergの編集画面では、段落ごとにエディタが作られています。
TinyMCEになれている人からすると、入力速度は従来よりも低下したりするかもしれません。
投稿全体をコピーする機能もありますが、「作業中にクラス名を置換したい」なんて場合は、手間がかかるようになるのかもしれません。
ユーザーのスキルや、投稿の作成の仕方によっては、不便を感じることもありそうです
現在、ver2.3.0でテストをしているのですが、チョット残念な点は、
WYSIWYGエディタの最も醜悪な点は、インラインスタイル コアで対応してくれるとうれしいなぁ
WYSIWYGエディタの最も醜悪な点は、インラインスタイルにあると思うのですが、どうでしょうか?
相変わらず inlineスタイルが使われ続けているので、カラータイプ(全体の配色)を変更した時に、インラインスタイルが邪魔になったりするため、レインドロップス テーマでは、styleをdata-rd-styleといったdata属性にに変更したりしています。
テーマ的には、グーテンベルグから、TinyMCEにスイッチしても、それをまた、グーテンベルグで開いても、同様の表示を可能にするための工夫に取り組んでいます。
関連
Note
プラグインの更新のたびに、HTML構造、CSSクラス名などが頻繁に書き換えられるので、注意が必要です。
グーテンベルグを使って書いた記事を、グーテンベルグをでアクティベートして表示すると、記事のレイアウトが崩れたりします。(グーテンベルグのコメントと、改行がp要素でラップされることによる)ので、あくまで修行用?としておいたほうが良さそうです。
マルチサイトで、インストールできる場合もあれば、そうでない場合も、安定したものではないので